ステップ4:新しいページを作ってみよう
「ステップ3:ページを修正してみよう」で今あるページを修正したら、新しいページを作ってみましょう。
目次
1~3でページのレイアウトを先に作り、4で出来上がったレイアウトに文章や画像を入れてページを作成していきます。
新しいページを追加する
新しいページを作成するために、まずは更新画面にまっさらなページを追加しましょう。
操作手順
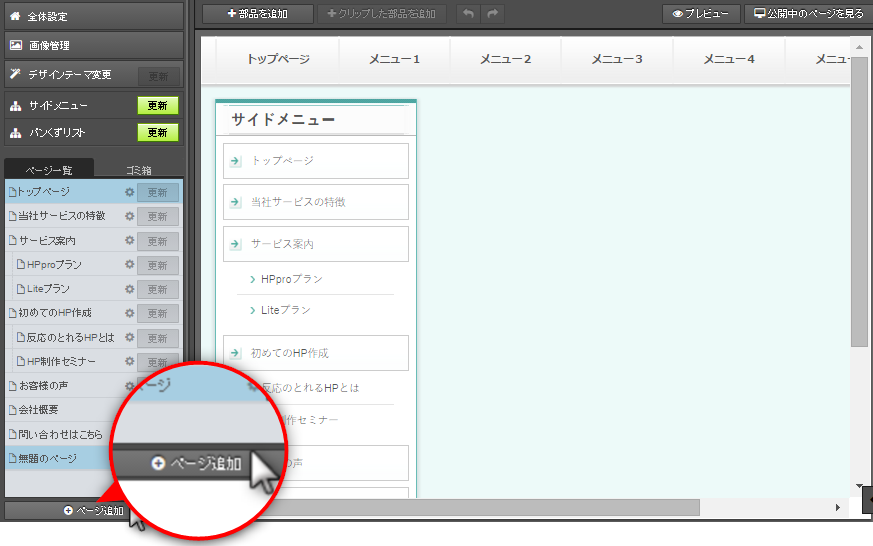
1)ページ一覧の下にある[+ページ追加]ボタンをクリックします


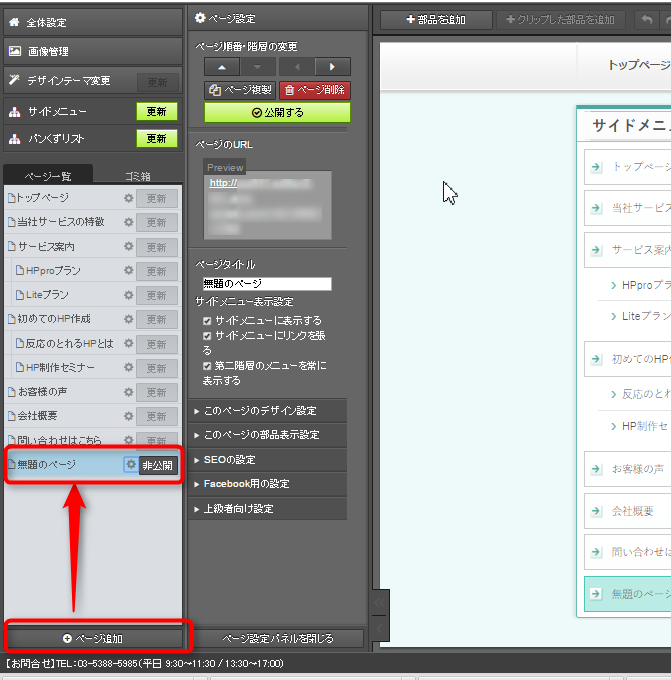
2)ページ一覧の一番下に、「無題のページ」が新しく追加されます

追加されたページは非公開の状態です。追加したページを公開するには「無題のページ」の横の[歯車]ボタンをクリックして、[ページ設定パネル]を表示します。
以下の「ページ追加時に行う設定」もご覧ください。
ページ追加時に行う設定
手順は以上です。
- 更新した内容をホームページに反映させるには、左パネルで、更新したページの[更新]ボタンをクリックします。
- サイドメニュー・パンくずリストの[更新]ボタンをクリックします。
部品を追加する
新しいページを追加したら、文章や画像を入れるために新しい部品を追加しましょう。
操作手順
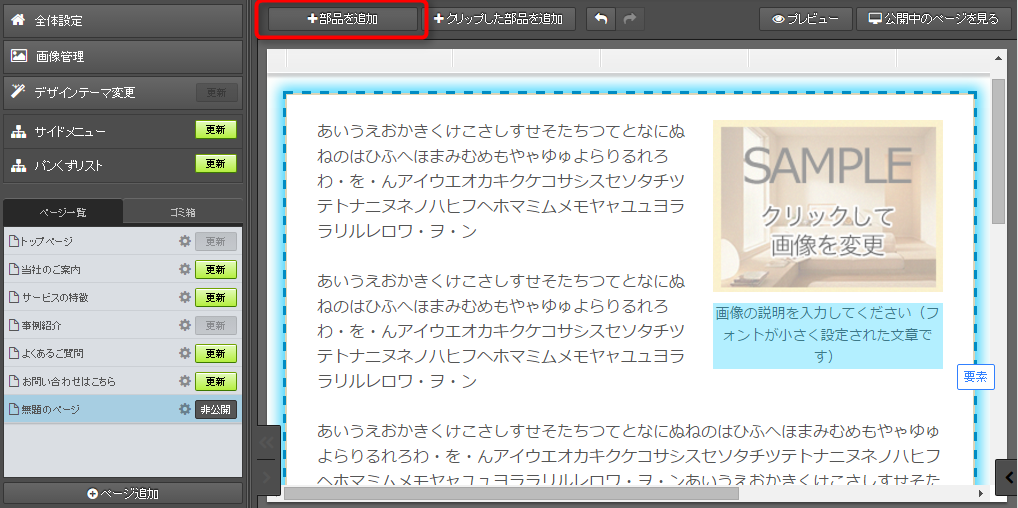
1)上パネルで[+部品を追加]ボタンをクリックします
- ホームページ更新画面で、部品を追加したいページを開いておきます

→編集エリアに[ここに追加]バーが表示されます

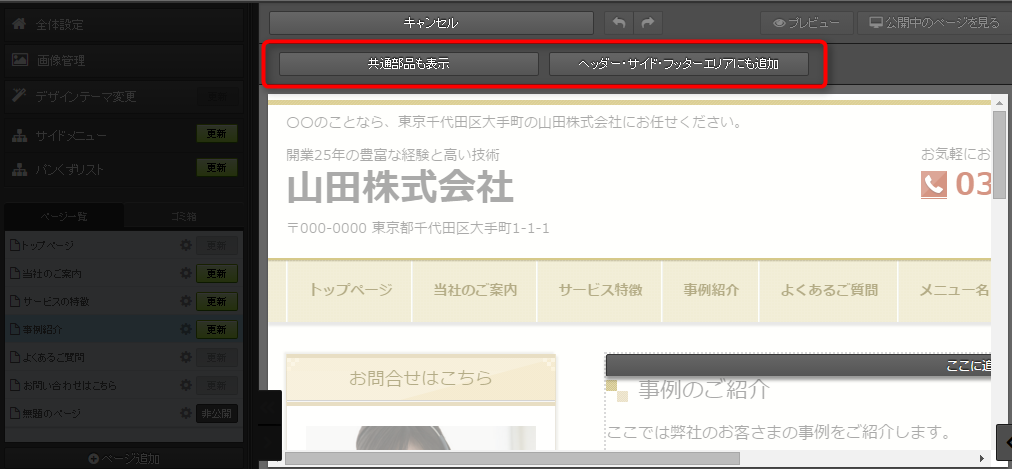
2)必要に応じて、[共通部品も表示]、[ヘッダー・サイド・フッターエリアにも追加]をクリックします
| 項目 | 説明 |
|---|---|
[共通部品も表示] | |
共通部品を入れたいときに、クリックします。
クリックすると、次の手順で、共通部品用の黄色い[ここに共通部品を追加]バーが表示されます。 | |
[ヘッダー・サイド・フッターエリアにも追加] | |
メインエリア以外のエリアに部品を入れたいときに、クリックします。
クリックすると、次の手順で、メインエリア以外のエリアにも[ここに追加]バーが表示されます。 |
例)サイドエリアに共通部品を入れたいとき・・両方のボタンをクリックします


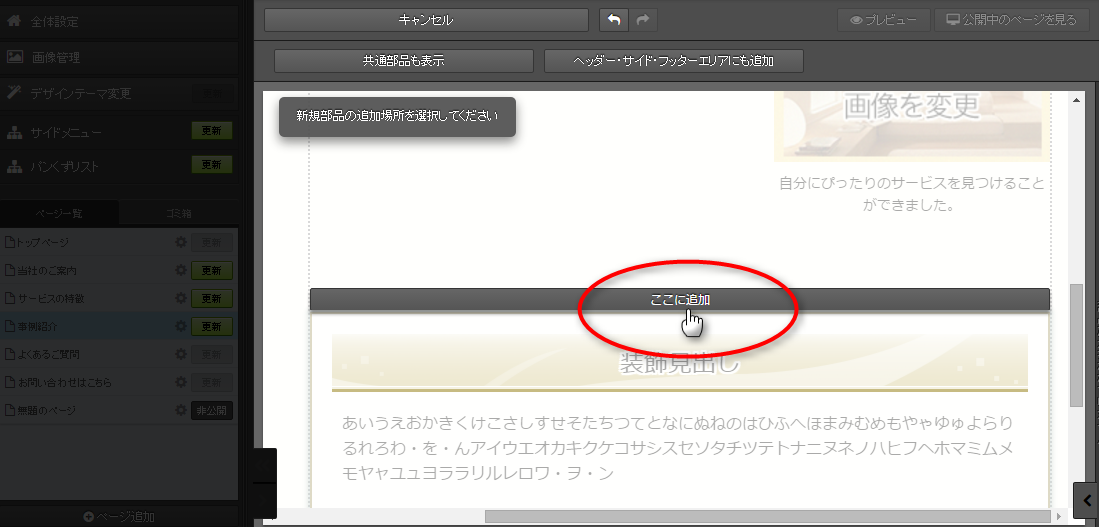
3)入れたい場所にある[ここに追加]バーをクリックします。

→部品選択画面が表示されます

4)入れたい部品を探します。
部品は「文章」「画像」「目的別部品」などカテゴリごとに分類されています。まずカテゴリ名をクリックしてから目的の部品を探してください。
部品の分類や種類については、以下をご参照ください。
部品の種類
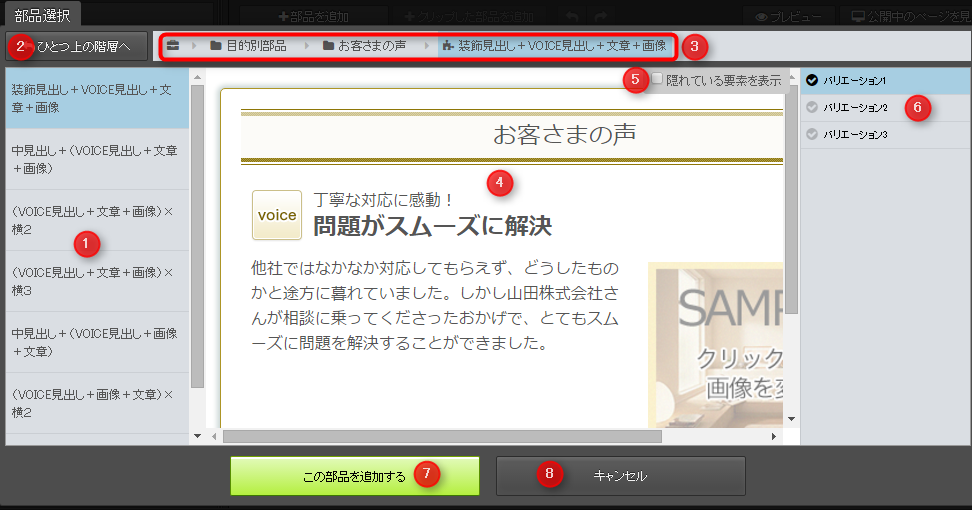
部品選択画面

| 番号 | 項目 | 説明 |
|---|---|---|
| 1 | 部品選択エリア | 表示された部品名をクリックして、部品を選択します。 |
| 2 | ひとつ上の階層へ | クリックすると、部品選択エリアに、ひとつ上の階層が表示されます。 |
| 3 | 部品の階層 | 現在選択されている部品の階層が表示されます。 階層名をクリックすると、部品の選択エリアにその階層が表示されます。 |
| 4 | 部品のプレビュー | 選択した部品のプレビューを表示します。 |
| 5 | 隠れている要素を表示 | 部品の挿入時は非表示となっている要素を確認したいときにチェックを入れます。 |
| 6 | 部品のデザイン変更 | 部品のデザインを変更したいときにクリックします。 |
| 7 | この部品を追加する | クリックすると、編集エリアに部品が追加されます。 |
| 8 | キャンセル | 部品の選択をキャンセルして、元の画面に戻ります。 |

5)入れたい部品が見つかったら[この部品を追加する]ボタンをクリックします。
→部品が追加されます。

6)必要に応じて部品や要素の内容を編集します。
文章を書き換える・画像を追加するなどのほか、必要のない要素を削除したり、新しい要素を追加することもできます。
要素を追加・削除する手順は、以下のマニュアルをご参照ください。
要素の編集
部品単位・要素単位でデザインを変更することが可能です。
詳細は、以下のマニュアルをご参照ください。
部品や要素のデザイン変更

7)編集中の部品以外の箇所をクリックして、確定します。
→編集内容が、サーバーに保存されます
手順は以上です。
- プレビューで、仕上がりを確認してください。
- 更新した内容をホームページに反映させるには、左パネルで、更新したページの[更新]ボタンをクリックします。
要素を追加・編集する
部品を追加したら要素を編集して、好きなレイアウトに変更してみましょう。
部品を追加する
まずは部品に足りない要素を追加していきましょう。
操作手順
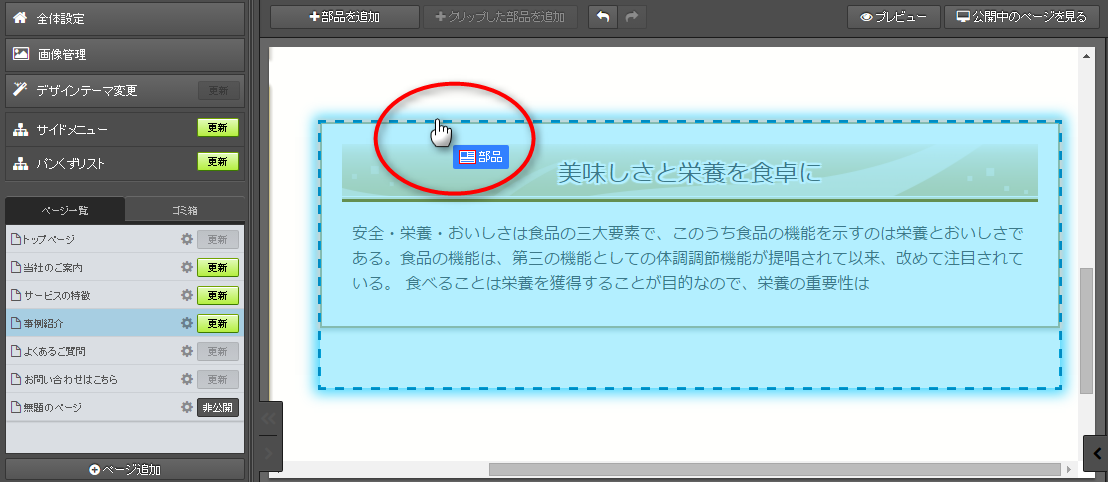
1)要素を追加したい部品の外枠部分にマウスを動かし、[部品]と表示される部分でクリックします

→右パネルが開きます
部品の選択が上手くいかない場合は下記をご参照ください。
部品・要素の選択方法

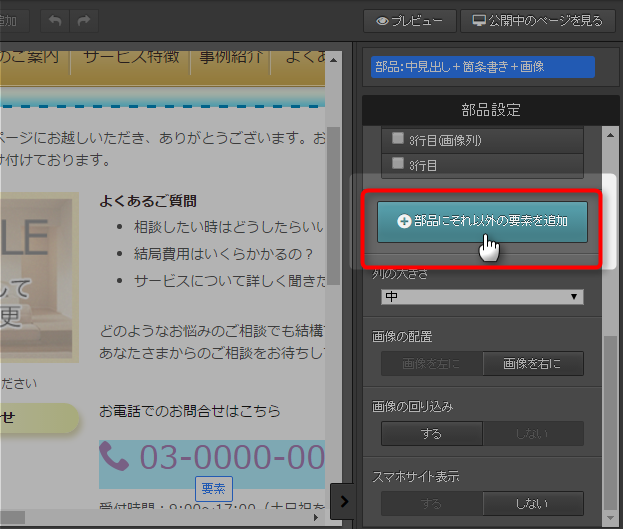
2)右パネルで、[部品にそれ以外の要素を追加]ボタンをクリックします

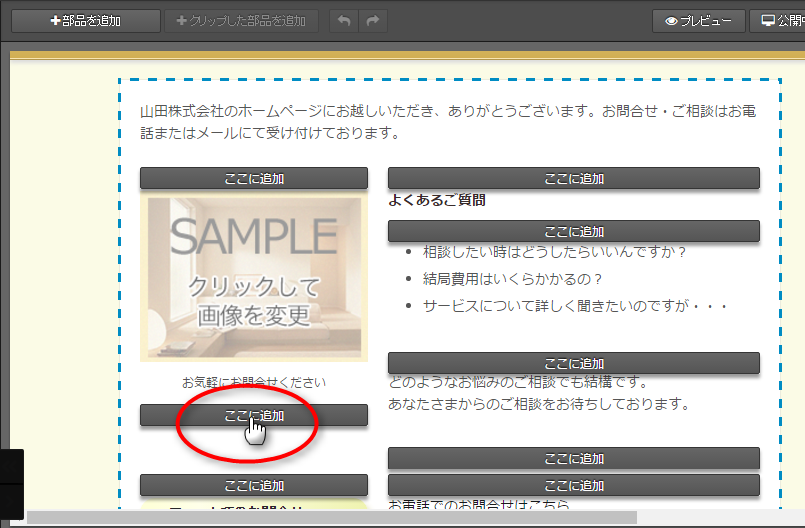
→編集エリアに[ここに追加]バーが表示されます

3)入れたい場所にある[ここに追加]バーをクリックします。

→要素選択画面が表示されます

4)入れたい要素を探します。
要素は「文章」「画像」「見出し」などカテゴリごとに分類されています。まずカテゴリ名をクリックしてから目的の要素を探してください。
要素の分類や種類については、以下をご参照ください。
要素の種類
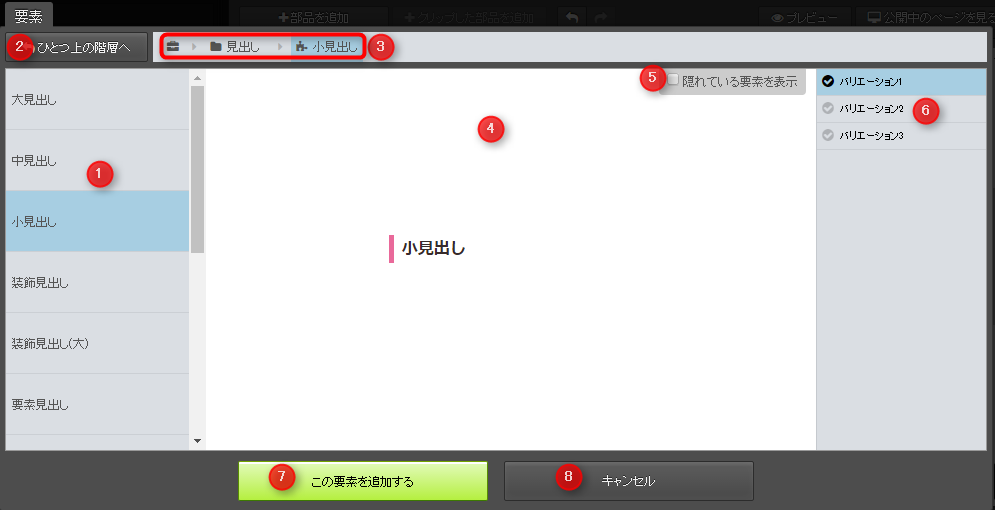
要素選択画面

| 番号 | 項目 | 説明 |
|---|---|---|
| 1 | 要素選択エリア | 表示された要素名をクリックして、要素を選択します。 |
| 2 | ひとつ上の階層へ | クリックすると、要素選択エリアに、ひとつ上の階層が表示されます。 |
| 3 | 要素の階層 | 現在選択されている要素の階層が表示されます。 階層名をクリックすると、要素の選択エリアにその階層が表示されます。 |
| 4 | 要素のプレビュー | 選択した要素のプレビューを表示します。 |
| 5 | 隠れている要素を表示 | 要素の挿入時は非表示となっている項目を確認したいときにチェックを入れます。 |
| 6 | 要素のデザイン変更 | 要素のデザインを変更したいときにクリックします。 |
| 7 | この要素を追加する | クリックすると、編集エリアに要素が追加されます。 |
| 8 | キャンセル | 要素の選択をキャンセルして、元の画面に戻ります。 |

5)入れたい要素が見つかったら[この要素を追加する]ボタンをクリックします。
→要素が追加されます。

6)必要に応じて要素の内容を編集します。
文章を書き換える・画像を追加するなどの編集を行います。
また、要素単位でデザインを変更することが可能です。
詳細は、以下のマニュアルをご参照ください。
部品や要素のデザイン変更

7)編集中の部品以外の箇所をクリックして、確定します。
→編集内容が、サーバーに保存されます
手順は以上です。
- プレビューで、仕上がりを確認してください。
- 更新した内容をホームページに反映させるには、左パネルで、更新したページの[更新]ボタンをクリックします。
要素を削除する
次はいらない要素を削除する手順をご案内します。
ご注意ください!
削除した要素は、直前の操作であれば上パネルの[元に戻す]ボタンで戻すことが可能です。それ以外に戻す方法はありません。
操作手順
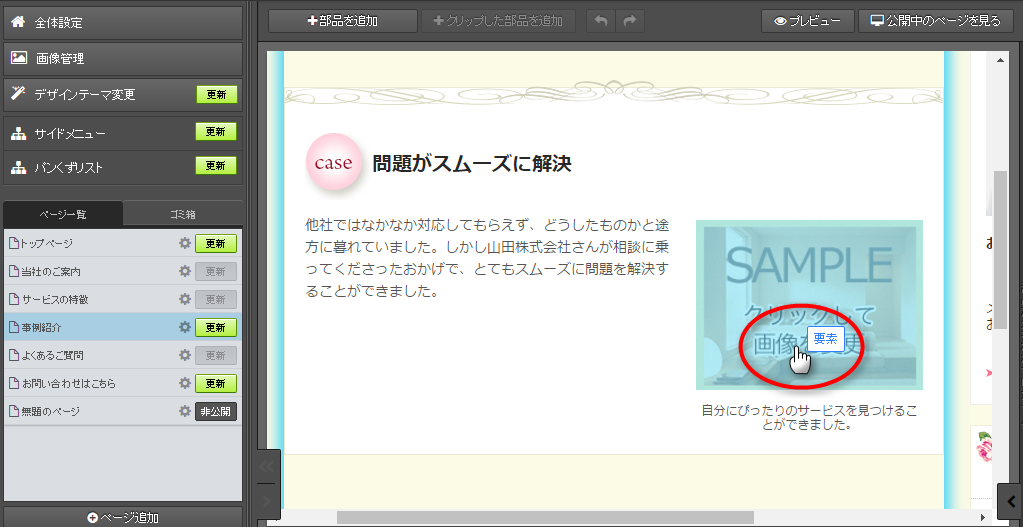
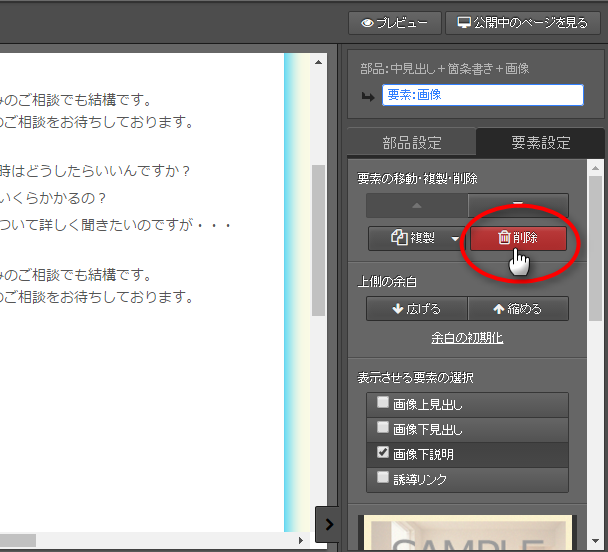
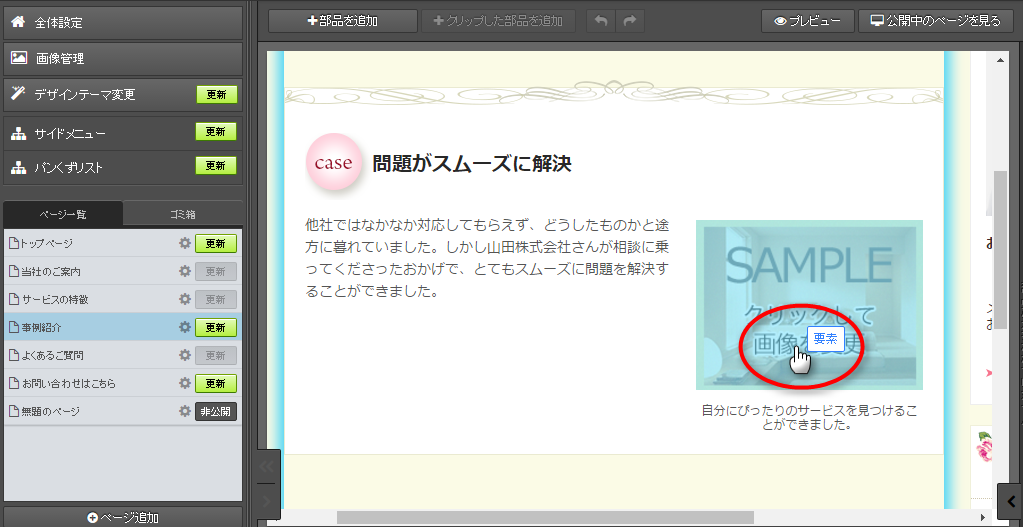
1)削除したい要素の上にマウスを動かし、[要素]と表示される部分でクリックします。

→右パネルが開きます

2)右パネルで[削除]ボタンをクリックします

→要素が削除されます
手順は以上です。
- プレビューで、仕上がりを確認してください。
- 更新した内容をホームページに反映させるには、左パネルで、更新したページの[更新]ボタンをクリックします。
要素には、複数の項目を組み合わせて構成されているものがあります。
例)画像要素は、「画像・画像上見出し・画像下見出し・画像下説明・誘導リンク」の複数の項目で構成されています
そのような要素は、削除した場合、すべての項目が一緒に削除されます。
要素の一部の項目を非表示にしたい場合は、下記をご参照ください。
要素の一部を表示・非表示にする
要素の順番を入れ替える
次は要素の順番を入れ替える手順をご案内します。
操作手順
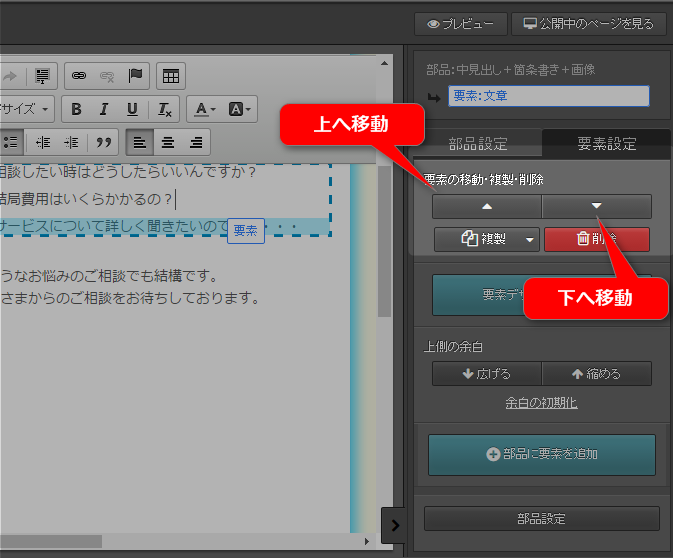
1)移動したい要素の上にマウスを動かし、[要素]と表示される部分でクリックします。

→右パネルが開きます

2)右パネルで、[要素の移動]の▲または▼ボタンをクリックします
要素は、場所や種類によって順番を入れ替えられない場合があります。
順番を入れ替えられる場合にだけ、▲または▼のボタンがクリックできるようになります。

→要素の順番が入れ替わります

3)編集中の部品以外の箇所をクリックして、確定します。
→編集内容が、サーバーに保存されます
手順は以上です。
- プレビューで、仕上がりを確認してください。
- 更新した内容をホームページに反映させるには、左パネルで、更新したページの[更新]ボタンをクリックします。
要素に文章・画像を入れる
ここまででページのレイアウトが出来たはずなので、あとはそのレイアウトの中身である文章と画像を入力するだけです。
文章と画像の入れる時は「ステップ3:ページを修正してみよう」で文章や画像を修正した操作方法と同じ方法で入れられます。
最後に・・・
ここまで行った4つのステップで基本的な操作が身についたはずです。
また、基本的な操作を行っていく中で、
など、ステップの中にはないけれど、やりたいことがたくさん出てきたと思います。
まずはそのやりたいことを本マニュアルの中から探し、実践してみてください。
もし、お探しの操作方法がマニュアルの中にない場合はサポートセンターまでお問合せください。
やりたいことから探す
画像をクリックするとマニュアルが開きます。
(クリックできない項目は準備中です)
マニュアル更新情報
2024年2月21日
スマホサイトに関するマニュアルを更新いたしました。
・スマホサイトに関わる設定
2023年9月1日
新機能の追加に伴い、下記のページを追加いたしました。
・ブログ部品とは
└ブログ部品の追加方法
└ブログ部品の削除方法
└ブログ部品の更新方法
└記事の編集方法
└記事設定の機能解説
2023年2月20日
GoogleAnalyticsの仕様変更に伴い、下記のページを追加いたしました。
・GoogleAnalyticsの最新版を追加で設定する
※すでにGoogleAnalyticsに登録済みの方向け
各種ダウンロード資料
ホームページ更新画面の
基本操作(印刷版PDF資料)

A4カラー印刷用
印刷版PDFはこちらをクリック