FacebookのPage Pluginを掲載する
ホームページにFacebookのページプラグインを掲載する方法をご案内します。
Facebookは、他社が運営するサービスです。そのため、予告なく仕様や操作手順が変更となる場合があります。ご利用の際には、Facebookが提供している最新情報ページやヘルプページなどをご確認ください。
以下の情報は、2016年6月現在の情報です。
FacebookのPage Plugin(ページプラグイン)とは
ホームページに、所有のFacebookページを表示させて、紹介する機能です。

ページプラグイン
1)以下のURLをクリックして、Facebookのページプラグインのサイトを開きます
https://developers.facebook.com/docs/plugins/page-plugin
(2016年6月現在の情報です。)

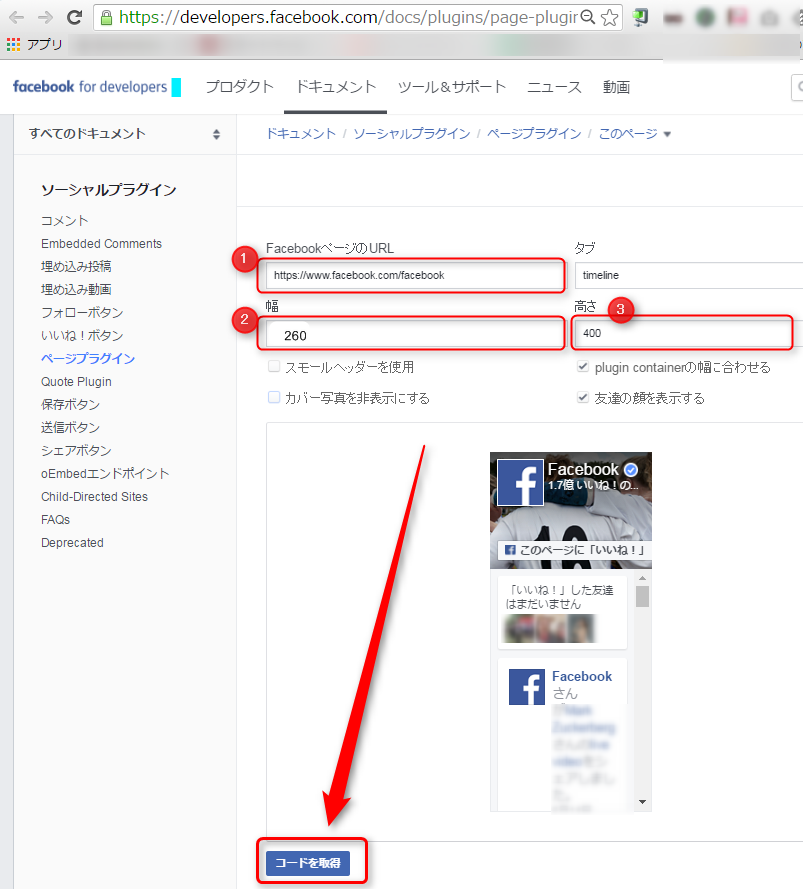
2)表示項目を入力して、「コードの取得」をクリックします
(1)FacebookページのURL:FacabookページのURLを入力します。
(2)幅:180 ※半角数字で入力(サイド狭めの場合180/サイド広めの場合230)
(3)高さ:任意 ※半角数字で入力
注意!ページプラグインを表示できるのは、商用のFacebookページのみです。
●Facebookページ(商用。本名以外のサービス名も登録可)→掲載可
例) https://www.facebook.com/yamada
●個人ページ(本名のみ登録可) →掲載不可
例) https://www.facebook.com/tarou.yamada
個人ページはURL欄(1)に、facebookのURLを入れて、下にイメージ画像が表示されません。


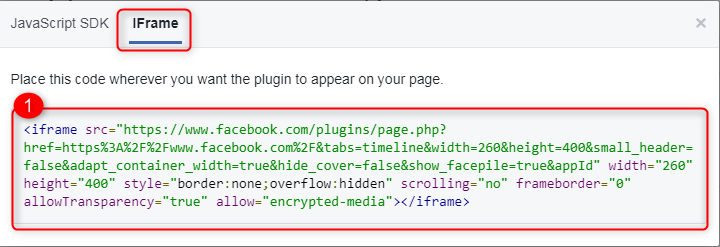
3)「コードの取得」をクリックし、「IFrame」を選択します。
→表示されたコードをコピーします。

サイドエリアにに共通部品としてする場合、「部品の追加」をクリック>[共通部品も表示]、[ヘッダー・サイド・フッターエリアにも追加]をクリックします。
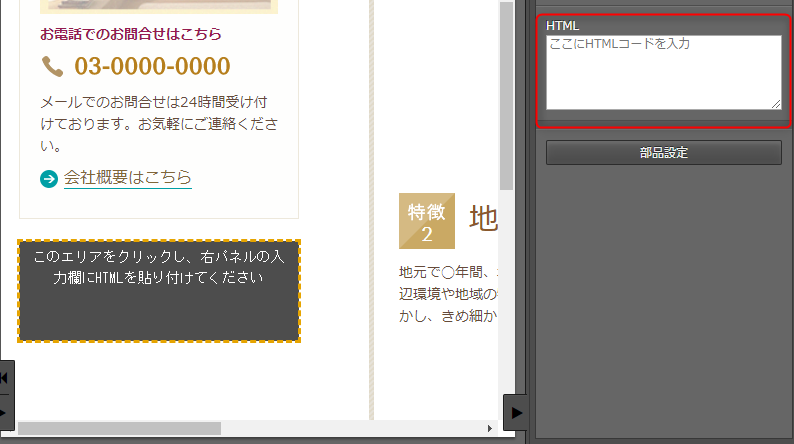
サイド部品>HTMLより、HTML部品を追加します。


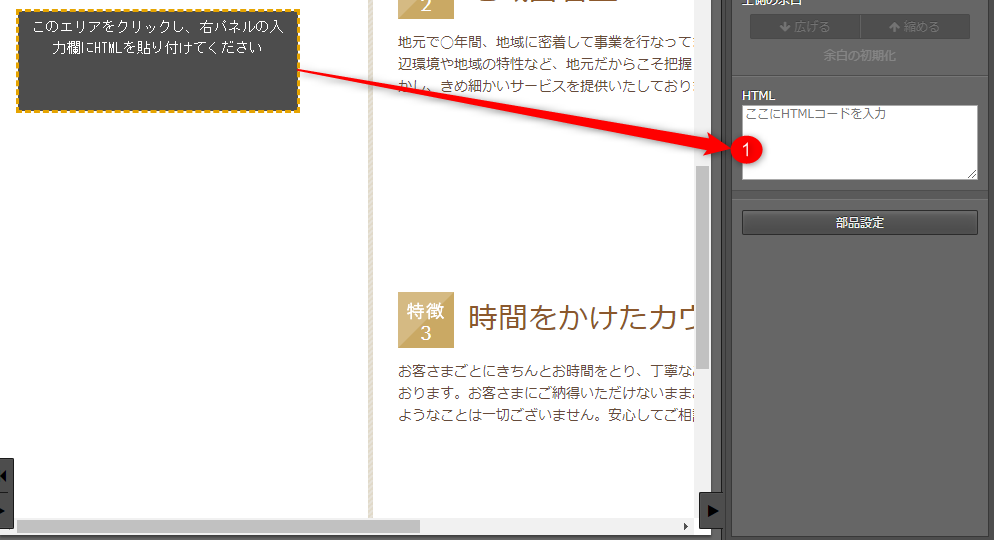
5)HTML入力欄に、上記3の「コードの取得」画面でコピーしたコードを貼り付けます。


6)入力欄以外をクリックし、確定します
手順は以上です。
- 更新した内容をホームページに反映させるには、左パネルで、更新したページの[更新]ボタンをクリックします。
編集エリアでは、Facebookの表示が確認できません。公開中のページでFacebookの表示をご確認ください。
横幅のサイズを調整する場合、HTML入力欄の「data-width="260"」の数値を半角で書き換えて、調整してください。
マニュアル更新情報
2024年2月21日
スマホサイトに関するマニュアルを更新いたしました。
・スマホサイトに関わる設定
2023年9月1日
新機能の追加に伴い、下記のページを追加いたしました。
・ブログ部品とは
└ブログ部品の追加方法
└ブログ部品の削除方法
└ブログ部品の更新方法
└記事の編集方法
└記事設定の機能解説
2023年2月20日
GoogleAnalyticsの仕様変更に伴い、下記のページを追加いたしました。
・GoogleAnalyticsの最新版を追加で設定する
※すでにGoogleAnalyticsに登録済みの方向け
各種ダウンロード資料
ホームページ更新画面の
基本操作(印刷版PDF資料)

A4カラー印刷用
印刷版PDFはこちらをクリック


