ステップ2:管理画面に入ってみよう
「ステップ1:納品されたホームページを確認しよう」で納品されたホームページを確認したら、実際にホームページを編集する画面に入ってみましょう。
目次
ホームページ更新画面を開く
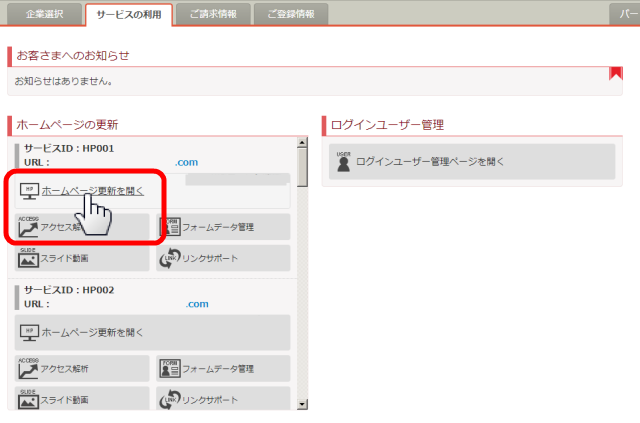
ホームページを更新する際には、「サービスの利用」画面で「ホームページ更新を開く」をクリックします。
スタートページの「サービスの利用画面」では、
- ホームページの更新画面を開く
- ホームページを開く
- アクセス解析を見る
- フォームの管理画面を開く
などが行えます。
※[ホームページ更新を開く] が表示されない場合、グーグルクロームでスタートページに入り直します。

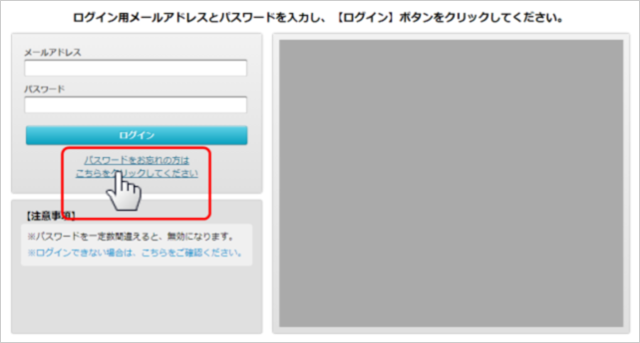
パスワードを忘れてしまった・有効期限が切れてしまったら?
パスワードを忘れた場合や、仮パスワードの有効期限が切れた場合は、パスワードのリセットが必要です。
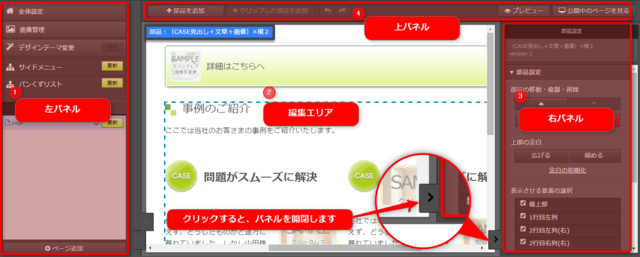
更新画面の構成
更新画面は下記4つのエリアで構成されています。
まずはそれぞれのエリアで何ができるか、把握していきましょう。
1.左パネル
「左パネル」には、全体設定画面や画像管理パネルを開くボタン、ページ一覧が並んでいます。編集するページの選択も左パネルで行います。
2.編集エリア
「編集エリア」では、文字・画像の追加や編集を行います。
3.右パネル
「右パネル」では、部品や要素の細かい設定を行います。
4.上パネル
「上パネル」には、部品の追加や元に戻すやプレビュー画面を開くボタンがあります。
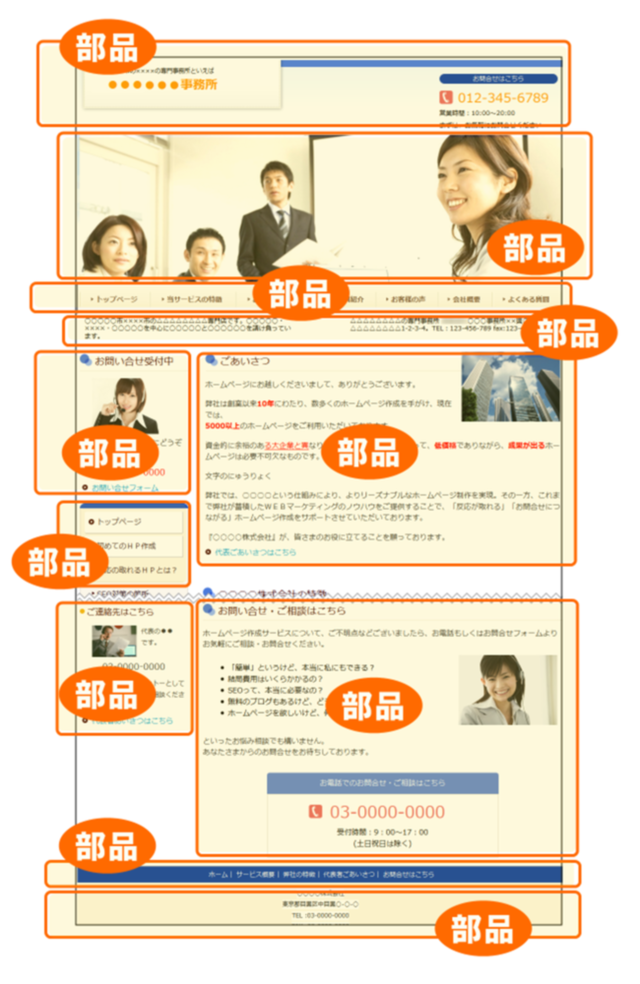
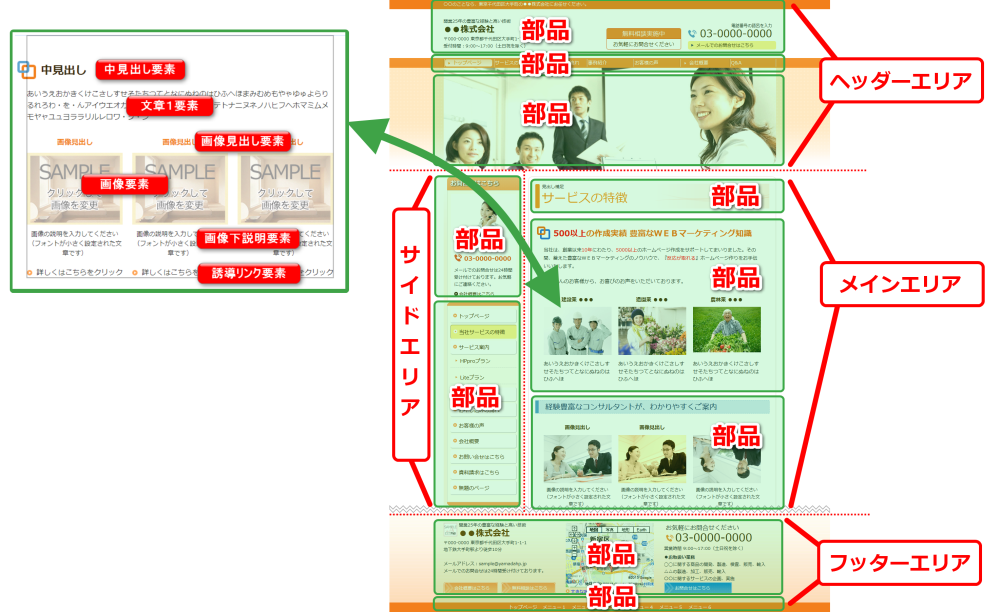
ページを構成する部品と要素について
部品とは

本システムでは、文章や画像などのコンテンツを入れる枠組みを部品と呼んでいます。
各ページにさまざまな部品を配置して、ページ内のレイアウトを決定します。
文章や画像などを入れるための部品をはじめ、さまざまな種類の部品をご用意しています。
- ヘッダー部やメニューなどを全ページ共通で表示するための共通部品
- 「お客さまの声」「よくあるご質問」「会社概要」など、用途別に使える目的別部品
要素とは
部品は、複数の要素から構成されています。


例)
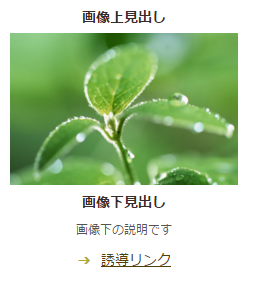
画像要素は、
「画像・画像上見出し・画像下見出し・画像下説明・誘導リンク」
の複数の項目で構成されています。
この要素では、画像以外の項目を表示または非表示にすることができます。
マニュアル更新情報
2024年2月21日
スマホサイトに関するマニュアルを更新いたしました。
・スマホサイトに関わる設定
2023年9月1日
新機能の追加に伴い、下記のページを追加いたしました。
・ブログ部品とは
└ブログ部品の追加方法
└ブログ部品の削除方法
└ブログ部品の更新方法
└記事の編集方法
└記事設定の機能解説
2023年2月20日
GoogleAnalyticsの仕様変更に伴い、下記のページを追加いたしました。
・GoogleAnalyticsの最新版を追加で設定する
※すでにGoogleAnalyticsに登録済みの方向け
各種ダウンロード資料
ホームページ更新画面の
基本操作(印刷版PDF資料)

A4カラー印刷用
印刷版PDFはこちらをクリック