Googleカレンダーを表示する
ホームページにGoogleカレンダーを表示する方法をご案内します。(上級者向け)
Googleカレンダーとは
Googleカレンダーは、他社が運営するサービスです。そのため、予告なく仕様や操作手順が変更となる場合があります。ご利用の際には、Google社が提供している最新情報ページやヘルプページなどをご確認ください。
以下の情報は、2018年8月現在の情報です。
Googleアカウントにログインしておきます
1)以下のURLをクリックして、googleカレンダーのサイトを開きます
https://calendar.google.com/calendar/render
(2018年7月現在の情報です。)
※埋め込み用のコードは、パソコンのウェブサイトからのみ取得できます

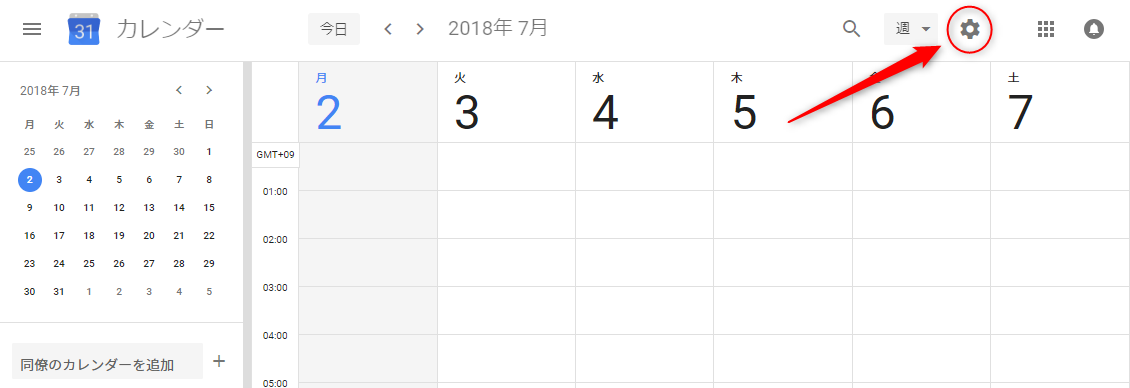
2)画面右上の[歯車マーク]をクリックし、表示された項目の中から[設定]を選択します


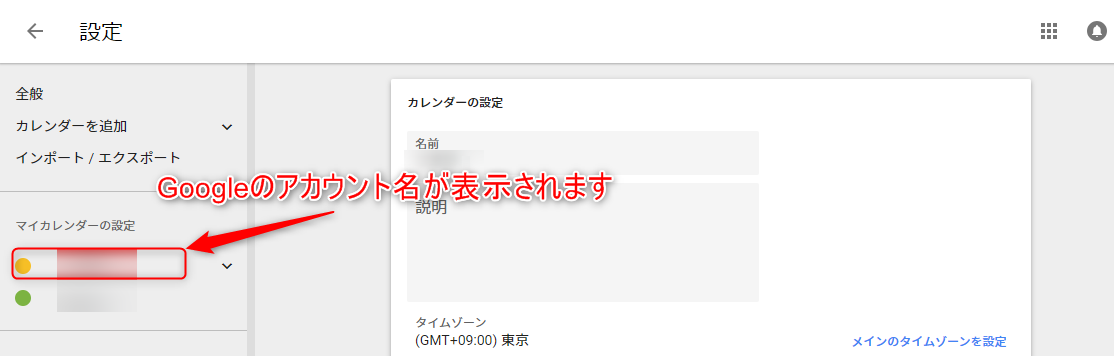
3)設定画面の[マイカレンダーの設定]から、コードを取得したいカレンダーを選択します


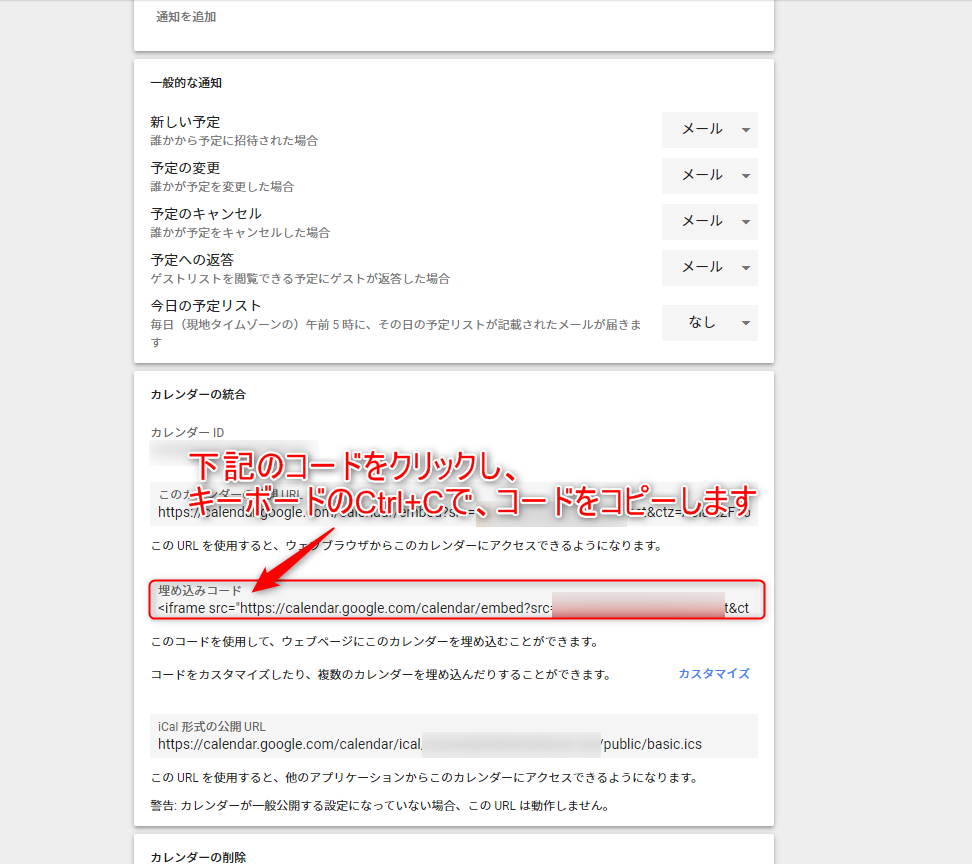
4)カレンダー選択後に表示された画面を下にスクロールし、「カレンダーの統合」の「埋め込みコード」をコピーします

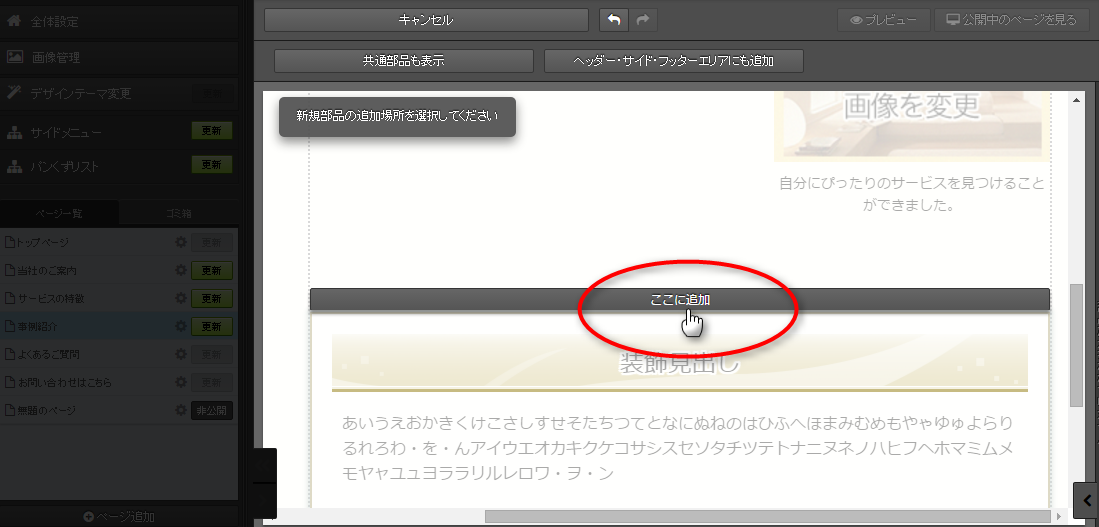
1)上パネルで[+部品を追加する]ボタンをクリックし、Googleカレンダーを入れたい場所の[ここに追加]バーをクリックします


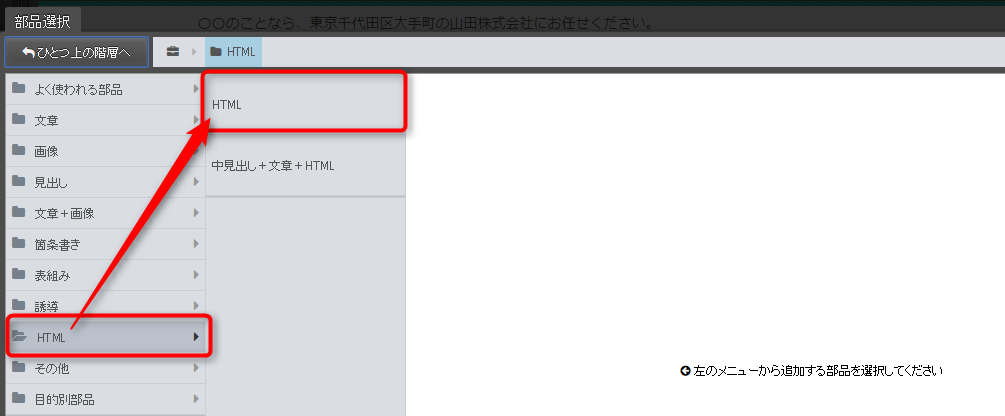
2)[HTML]>[HTML]部品を選択し、[この部品を追加する]ボタンをクリックします

→編集エリアにHTML部品が入ります
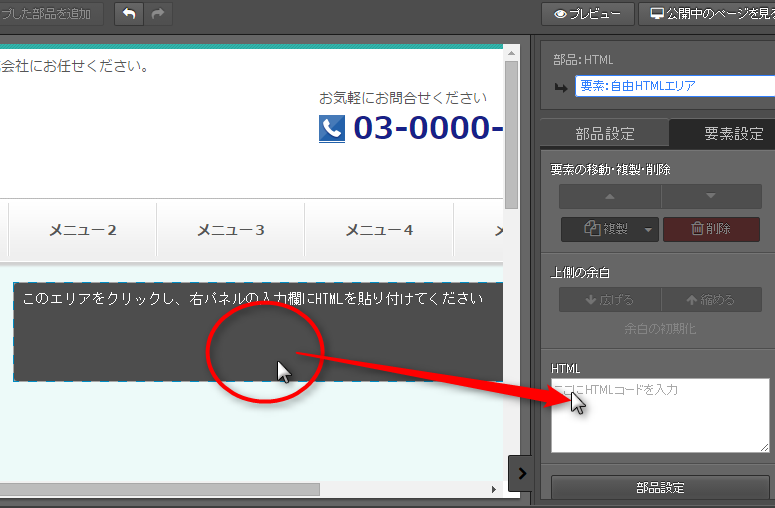
3)編集エリアのHTML部品の黒い四角部分をクリックして、右パネルを表示します。
→右パネル内にHTML入力欄が表示されます


4)HTML欄の上で右クリックし、「貼り付け」をクリックします

5)入力欄以外をクリックし、確定します
手順は以上です。
- 更新した内容をホームページに反映させるには、左パネルで、更新したページの[更新]ボタンをクリックします。
編集エリアでは、カレンダーの表示が確認できません。プレビュー、または公開中のページでカレンダーの表示をご確認ください。
横幅のサイズを調整する場合、HTML入力欄の「width="●●"」の数値を半角で書き換えて、調整してください。
マニュアル更新情報
2024年2月21日
スマホサイトに関するマニュアルを更新いたしました。
・スマホサイトに関わる設定
2023年9月1日
新機能の追加に伴い、下記のページを追加いたしました。
・ブログ部品とは
└ブログ部品の追加方法
└ブログ部品の削除方法
└ブログ部品の更新方法
└記事の編集方法
└記事設定の機能解説
2023年2月20日
GoogleAnalyticsの仕様変更に伴い、下記のページを追加いたしました。
・GoogleAnalyticsの最新版を追加で設定する
※すでにGoogleAnalyticsに登録済みの方向け
各種ダウンロード資料
ホームページ更新画面の
基本操作(印刷版PDF資料)

A4カラー印刷用
印刷版PDFはこちらをクリック


