ステップ3:ページを修正してみよう
「ステップ2:管理画面に入ってみよう」で更新画面に入ることができ、何ができるかわかったら、今あるページで気になるところを修正してみましょう。
目次
修正したいページを開く

ホームページ更新画面を開いたら、修正したいページを開きます。
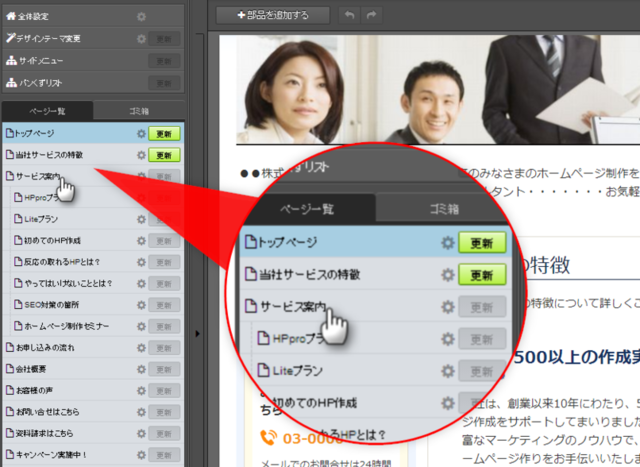
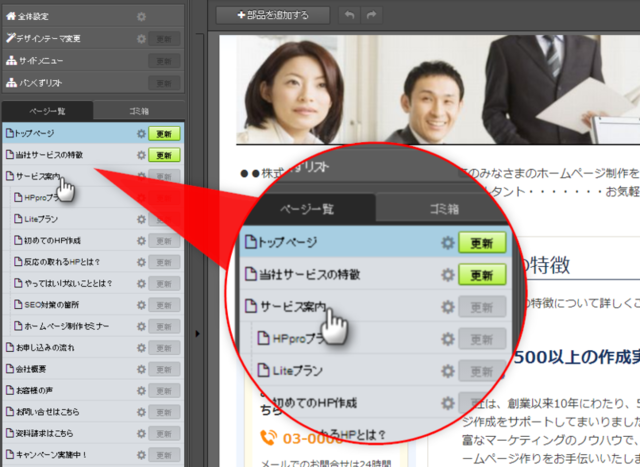
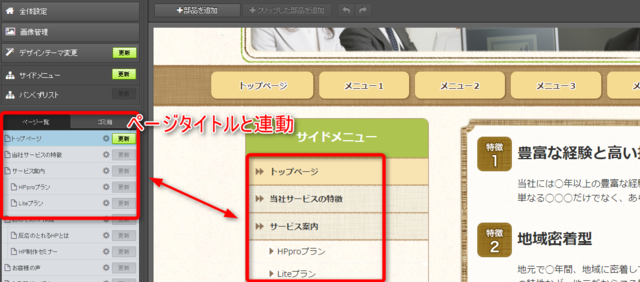
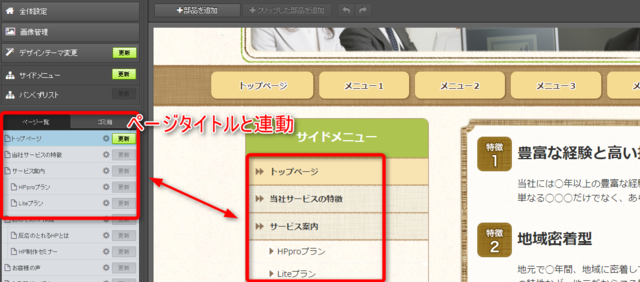
左パネルの[ページ一覧]で、更新したいページをクリックします。
→編集エリアにページの内容が表示されます。
ページ一覧の「ページタイトル」と「サイドメニュー名」は連動しています。

サイドメニューの表示文言を変えたい場合、編集エリアで文言を編集することはできません。
「ページ一覧」でページ名横の歯車マークをクリックして、「ページタイトル」を変更します。
文章を編集する
文章を修正・変更する方法をご案内いたします。
操作手順
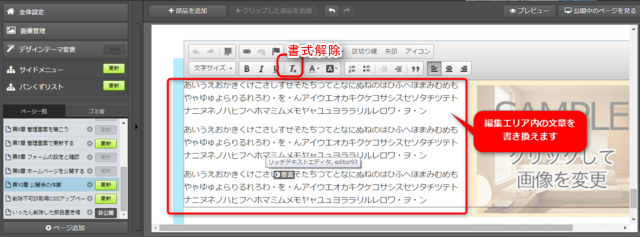
1)編集エリア内で文字を書き換えていきます
書式ボタンが表示された状態で、編集します
【入力して書き換える場合】
1.書き換えたい箇所を選択
2.キーボードで文字を入力します
【メモ帳から貼り付ける場合】
1.開いておいたメモ帳を表示し、貼り付けたい文章を選択
2.キーボードの「Ctrlキー長押し+Cキー」でコピー
3.書き換えたい箇所にカーソルをおく
4.キーボードの「Ctrlキー長押し+Vキー」で貼り付け

編集画面には「コピー」や「貼り付け」を行うボタンがありません。
そのため、キーボードの「ショートカットキー」を利用します。
貼り付けで崩れた場合、文字を選択してから上部の書式ボタンの「Tx」ボタンをおすと書式が解除されます。

2)文章を入力した部品の外をクリックします(保存)
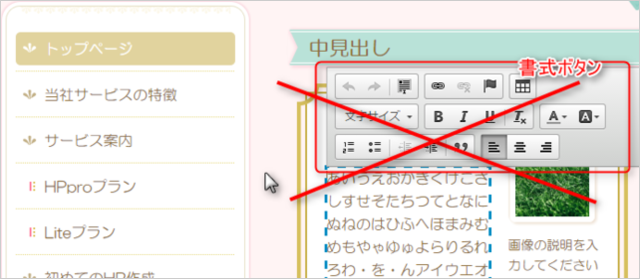
編集した部品の青線の外をクリックして、書式ボタンが消えた状態にします。
変更した内容が保存されます。
書式ボタンが表示されたままだと保存前

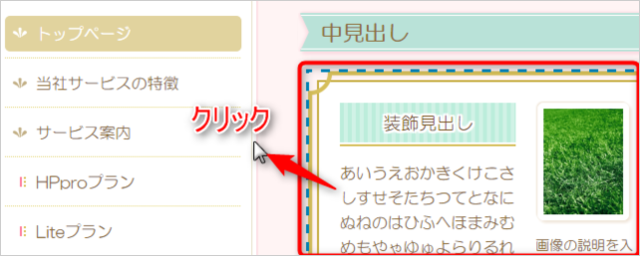
部品の外をクリック→保存完了

更新画面には「保存」ボタンがありません。編集をした部品以外をクリックして、必ず保存を行いましょう。
上記の作業を繰り返して、各箇所の文章を書き換えます。
入力した文章に装飾したり、箇条書きにしたい場合はこちらのページをご覧ください。
文章の編集や装飾
画像を入れ替える
既に入っている画像を他の画像に入れ替える手順をご案内します。
操作手順
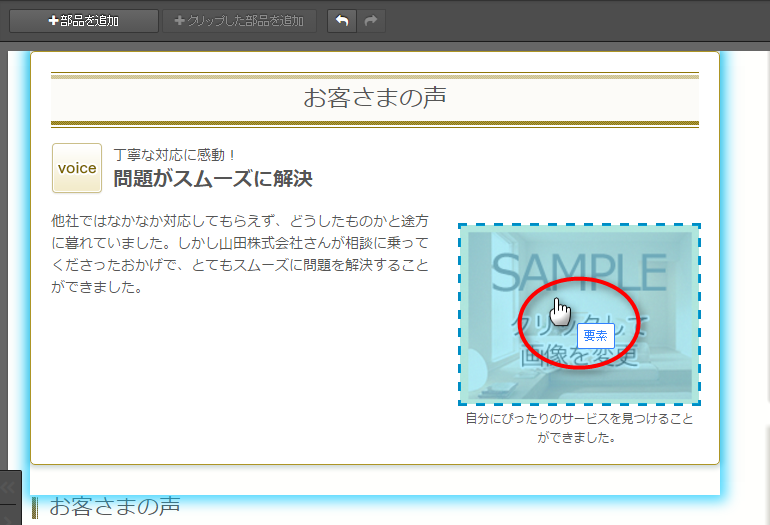
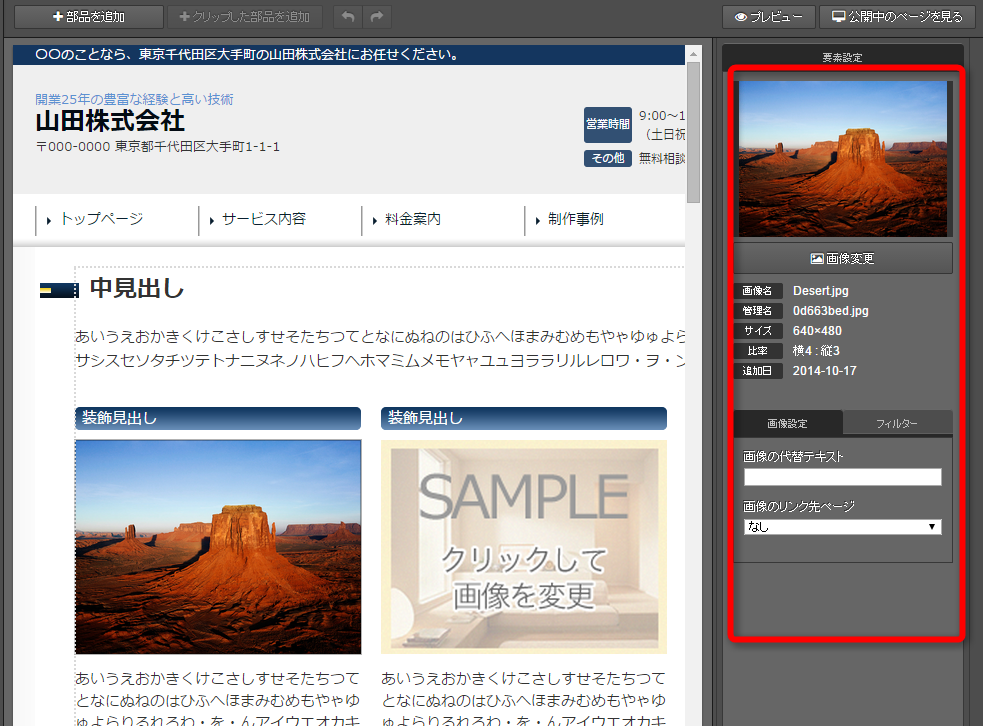
1)入れ替えたい画像を左クリックします

→右パネルが開きます

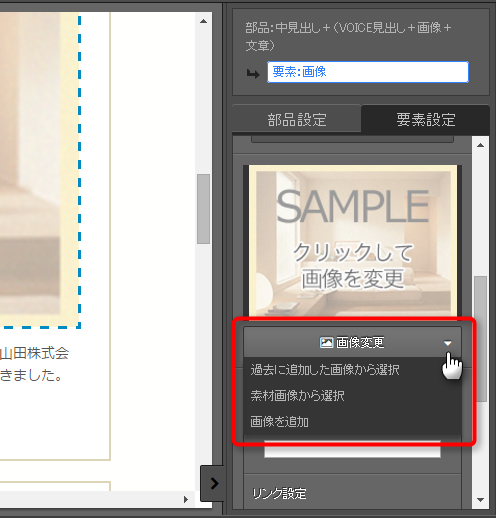
2)右パネルで[画像変更]をクリックし、「画像を追加」を選択します

→画像設定ウィンドウが開きます
・すでに追加してある画像を入れたい場合は「過去に追加した画像から選択」
・素材画像を入れたい場合は「素材画像から選択」
をクリックし、手順5)以降を参照してください。

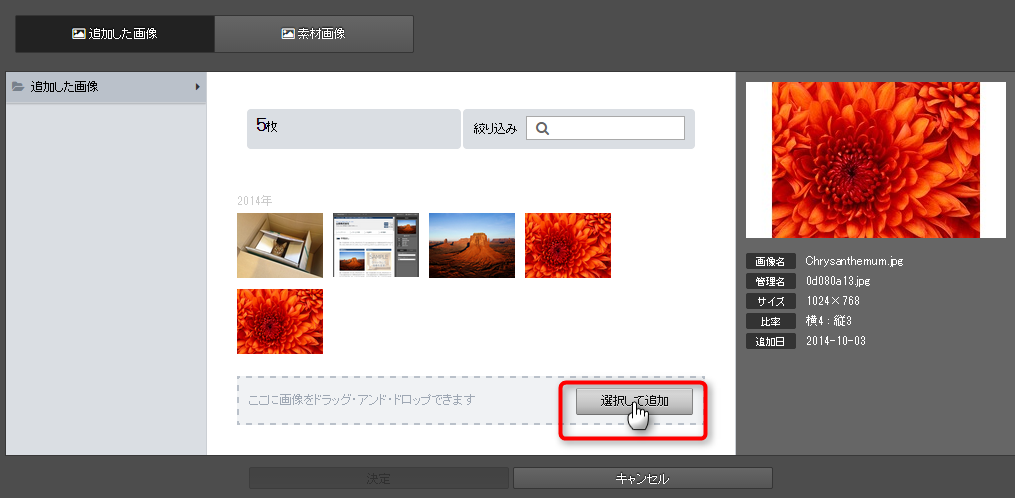
3)[選択して追加]ボタンをクリックします

→画像を選ぶウィンドウが開きます
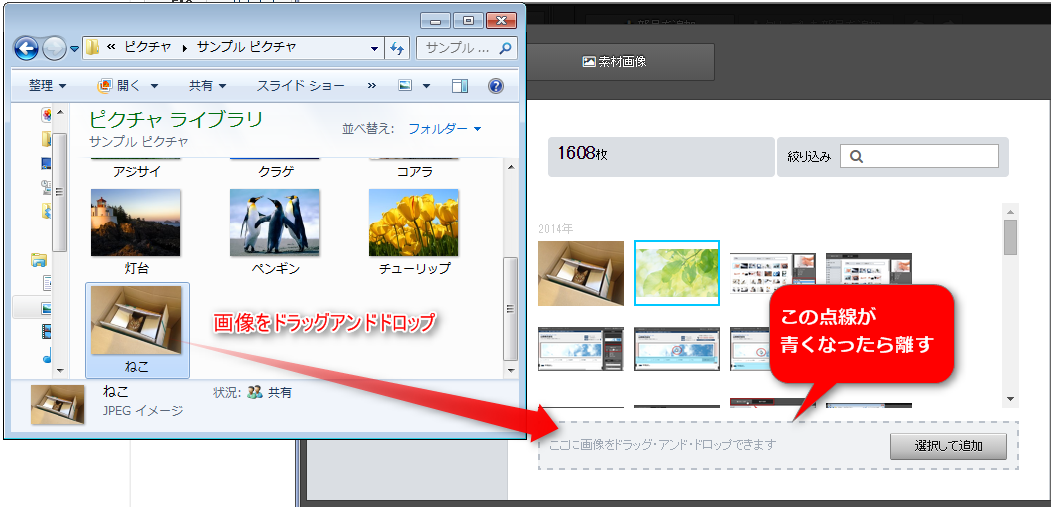
*点線枠内に画像をドラッグアンドドロップして、画像を追加することができます。複数画像を選択して、一度にアップロードすることも可能です。


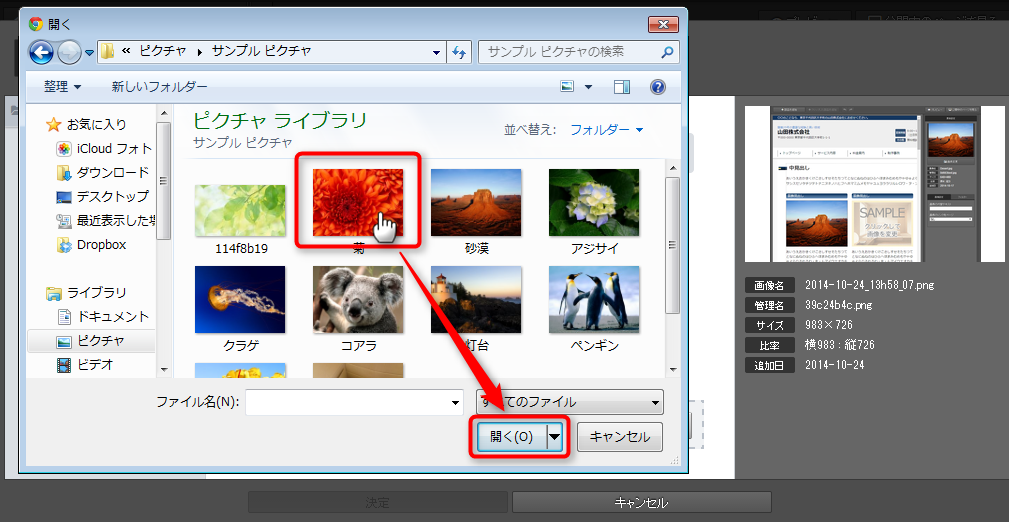
4)追加したい画像を選択し、[開く]をクリックします

→追加した画像が画面に表示されます

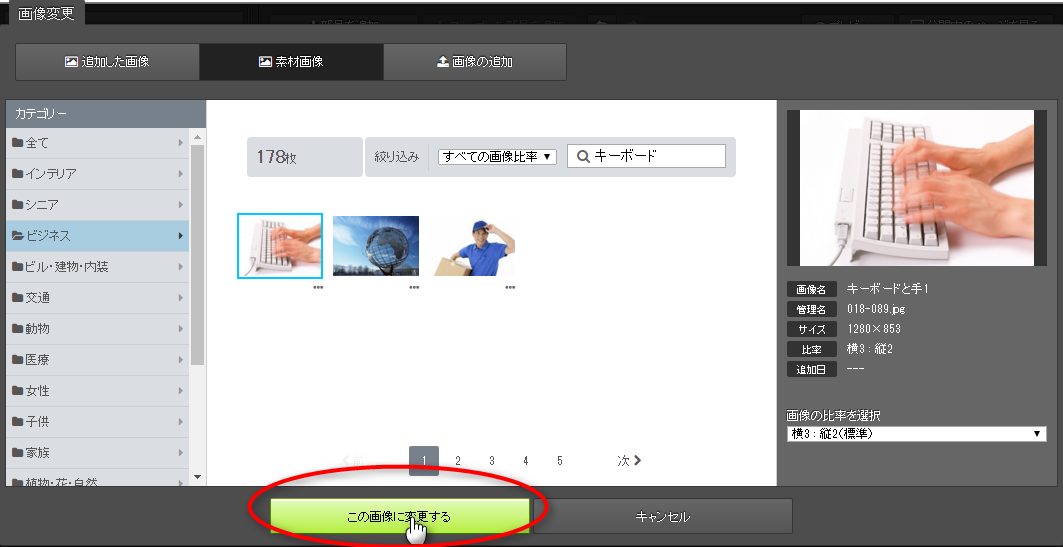
5)ホームページに表示したい画像を選択し、[この画像に変更する]
ボタンをクリックします

→ページ内に画像が入ります

6)右パネルで、画像の設定を行います(任意)

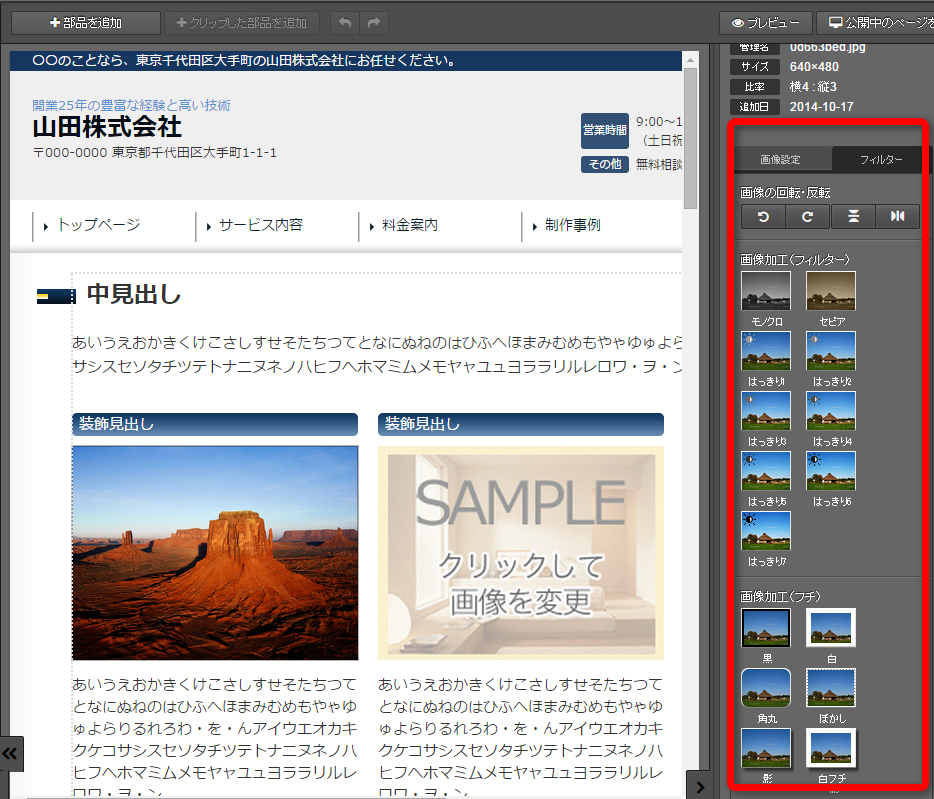
[フィルター]タブをクリックすると、画像の回転・反転や簡単な加工ができます。

| 項目 | 説明 |
|---|---|
| 画像の代替テキスト(alt) | 画像のタイトルを入れます。画像にマウスオーバーすると、ここで設定した文字列が表示されます。 |
| 画像のリンク先ページ | 画像をクリックした際の、リンク先を設定します。
※[▼]ボタンをクリックし表示されるページ一覧の一番下に「外部リンク」があります |
| 画像加工(フィルター) | モノクロやセピア、はっきり表示に切り替えます。 |
| 画像加工(フチ) | 画像の外側(フチ)部分の加工を行います。 |

7)編集中の部品以外の箇所をクリックします
→編集内容が、サーバーに保存されます
手順は以上です。
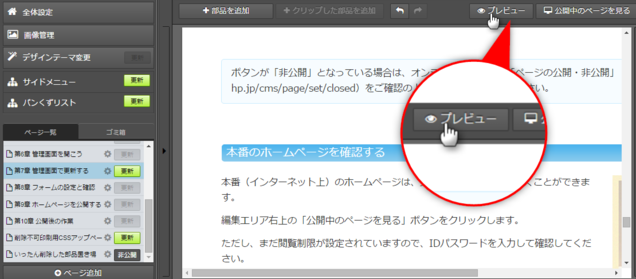
- プレビューで、仕上がりを確認してください。
- 更新した内容をホームページに反映させるには、左パネルで、更新したページの[更新]ボタンをクリックします。
本番に反映する
更新画面で編集をしたら、作業内容を本番ホームページに反映させましょう。
本番のホームページを確認する

ここまでが、基本的な更新の流れです。続けて、以下の作業も最初のうちに行っておきましょう。
マニュアル更新情報
2024年2月21日
スマホサイトに関するマニュアルを更新いたしました。
・スマホサイトに関わる設定
2023年9月1日
新機能の追加に伴い、下記のページを追加いたしました。
・ブログ部品とは
└ブログ部品の追加方法
└ブログ部品の削除方法
└ブログ部品の更新方法
└記事の編集方法
└記事設定の機能解説
2023年2月20日
GoogleAnalyticsの仕様変更に伴い、下記のページを追加いたしました。
・GoogleAnalyticsの最新版を追加で設定する
※すでにGoogleAnalyticsに登録済みの方向け
各種ダウンロード資料
ホームページ更新画面の
基本操作(印刷版PDF資料)

A4カラー印刷用
印刷版PDFはこちらをクリック