ヘッダーエリアのレイアウト

本項目では、ヘッダーエリアのレイアウトを調整する方法についてご案内します。
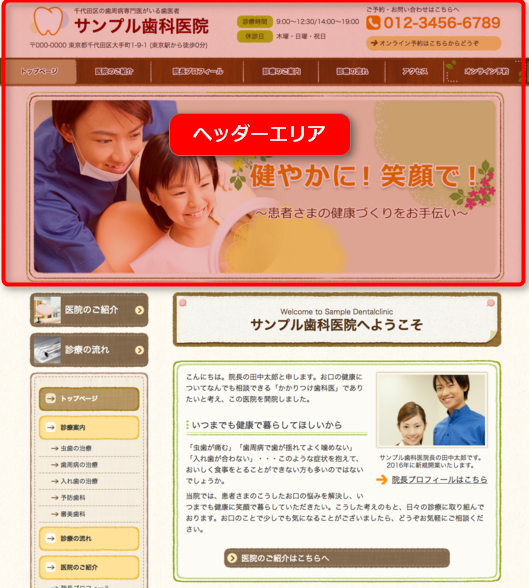
ヘッダーエリアの目的
ヘッダーエリアはホームページの上部にあり、通常、全てのページに共通の内容を表示します。
一番はじめに訪問者の目に留まる場所であるため、ヘッダーエリアには
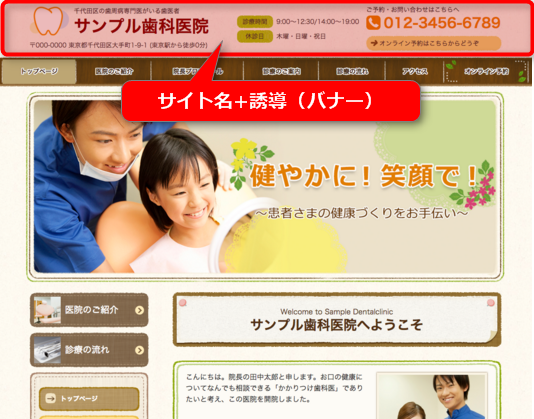
- サイト名(サイトタイトル)
- 連絡先
- ロゴ
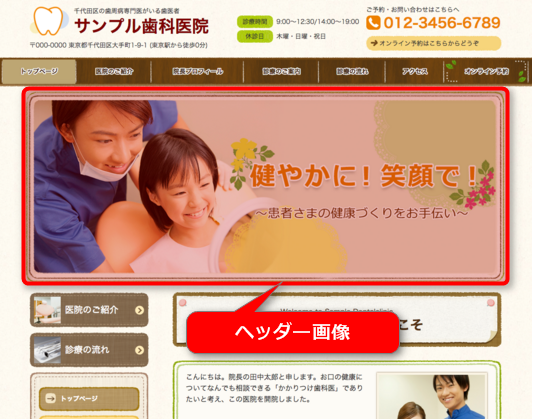
- ヘッダー画像
など、ぱっと見ただけで何のホームページであるかがわかる情報を配置します。
また、訪問者が必要な情報にすばやくたどりつけるようにするため
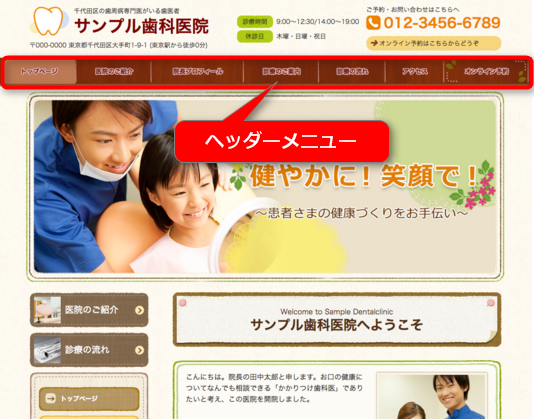
- ヘッダーメニュー
を配置するのが一般的です。
ヘッダーエリアに配置できる部品
ヘッダーエリアのレイアウトは、ヘッダーエリア用の部品を配置することによって決められます。
ヘッダーエリアに配置できる部品は以下の通りです。
ヘッダー画像の配置について、詳しくは下記をご参照ください。
ヘッダー画像を入れる
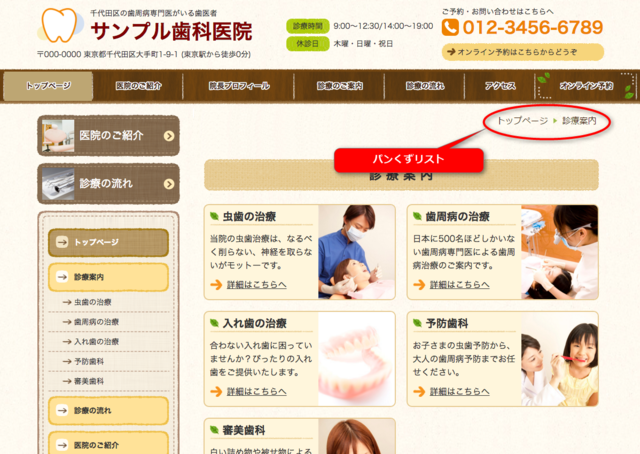
パンくずリストの配置について詳しくは下記をご参照ください。
パンくずリストを入れる
文章
プレーンテキストを入れたいときに使います。
HTML
他社ツール用のHTMLコードを入れるための部品です。通常は利用しません。
部品や要素の配置方法
ヘッダーエリアのレイアウトは、部品や要素を追加・削除したり、位置を入れ替えたりすることで調整します。
共通部品として配置する
部品には、全ページに共通して表示したほうがよい部品と、ページごとに配置する部品があります。
全ページに共通して表示する部品を共通部品と呼びます。
サイト名部品・メニュー部品は通常、共通部品として配置します。
共通部品の配置方法は下記のページをご参照ください。
部品を追加する
通常の部品として配置する
ヘッダーエリアには、共通部品と組み合わせて、そのページだけに表示する部品を配置することも可能です。
たとえば、「トップページのヘッダーエリアだけに、大きなヘッダー画像を追加する」というときは、通常の部品として追加します。
部品の追加方法は下記をご参照ください。
部品を追加する
要素を追加・削除する
ひとつの部品は、複数の要素で構成されています。
要素は必要に応じて追加・削除したり、非表示にすることができます。詳しくは下記をご参照ください。
要素の編集
不要な部品の削除
必要のない部品は削除することができます。共通部品を削除すると全てのページからなくなりますのでご注意ください。
部品の削除について、詳しくは下記をご参照ください。
部品を削除する
特定のページのみ、全体的なレイアウトを変更する
ページごとに「共通部品を非表示にする」設定を行うことで、
- ヘッダーエリアやフッターエリア、サイドエリアのないページを作る
- 他のページと異なるレイアウトのページを作る
といったことが可能です。
ただし、ヘッダーエリア以外の共通部品もすべて非表示となりますのでご注意ください。
共通部品を非表示にする手順は、下記ページをご参照ください。
一部のページのみレイアウトを変える(共通部品の非表示)
マニュアル更新情報
2024年2月21日
スマホサイトに関するマニュアルを更新いたしました。
・スマホサイトに関わる設定
2023年9月1日
新機能の追加に伴い、下記のページを追加いたしました。
・ブログ部品とは
└ブログ部品の追加方法
└ブログ部品の削除方法
└ブログ部品の更新方法
└記事の編集方法
└記事設定の機能解説
2023年2月20日
GoogleAnalyticsの仕様変更に伴い、下記のページを追加いたしました。
・GoogleAnalyticsの最新版を追加で設定する
※すでにGoogleAnalyticsに登録済みの方向け
各種ダウンロード資料
ホームページ更新画面の
基本操作(印刷版PDF資料)

A4カラー印刷用
印刷版PDFはこちらをクリック