部品を追加する
新しい部品を追加する手順をご案内します。
どのエリアに入れる部品も大まかな手順は同じです。また、全ページ共通で入れる共通部品も大まかな手順は同じです。
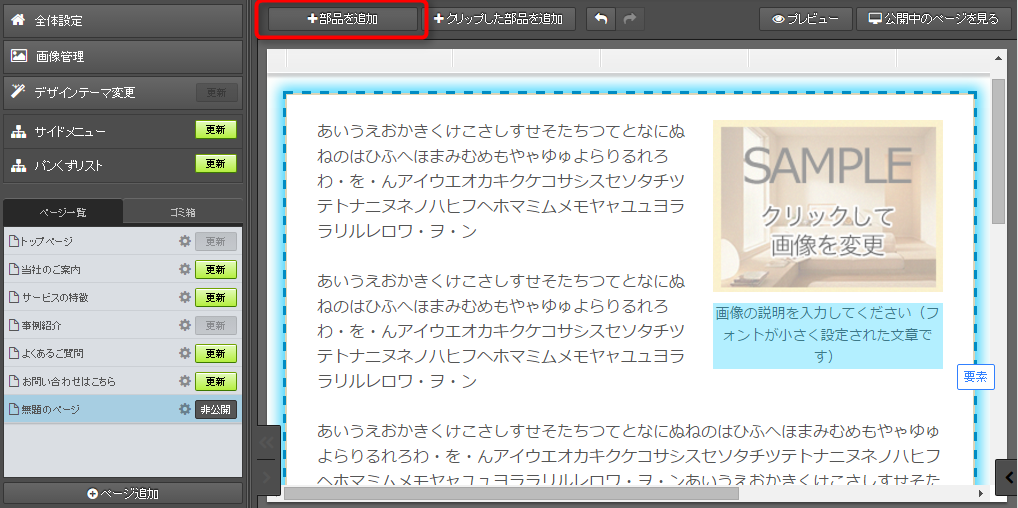
1)上パネルで[+部品を追加]ボタンをクリックします

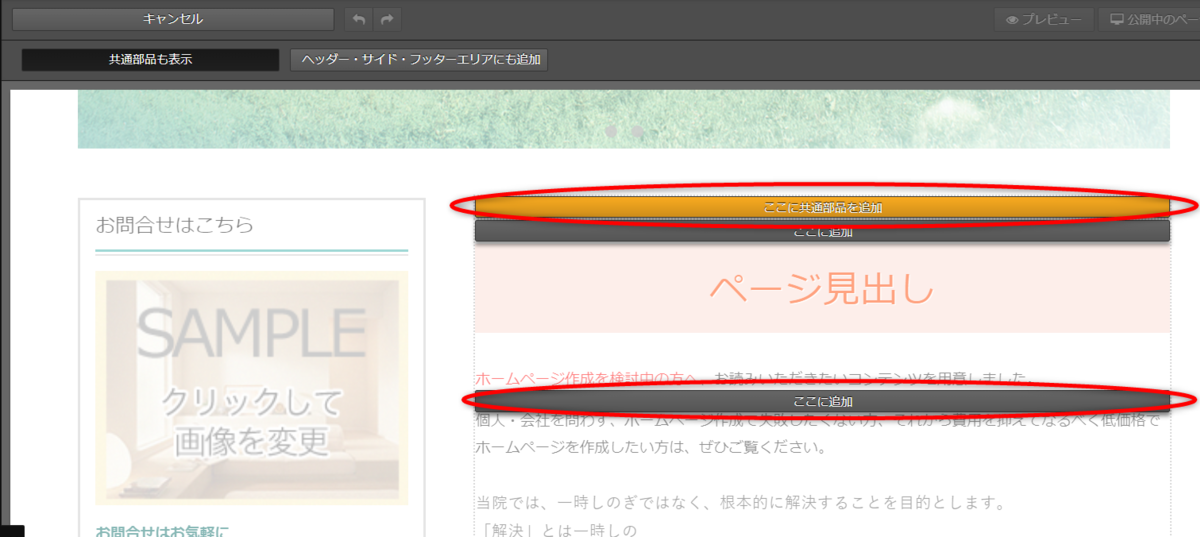
→編集エリアに[ここに追加]バーが表示されます
※全ページに共通で入れる場合は[共通部品も表示]をクリックします。
※サイドエリアに共有部品を追加される場合は[共通部品も表示]と[ヘッダー・サイド・フッターエリアにも追加]の2点をクリックしてください。
| 項目 | 説明 |
|---|---|
[共通部品も表示] | |
共通部品を入れたいときに、クリックします。
クリックすると、次の手順で、共通部品用の黄色い[ここに共通部品を追加]バーが表示されます。 | |
[ヘッダー・サイド・フッターエリアにも追加] | |
メインエリア以外のエリアに部品を入れたいときに、クリックします。
クリックすると、次の手順で、メインエリア以外のエリアにも[ここに追加]バーが表示されます。 |
例)サイドエリアに共通部品を入れたいとき・・両方のボタンをクリックします


4)入れたい場所にある[ここに追加]バーをクリックします。

5)入れたい部品を探します。
部品は「文章」「画像」「目的別部品」などカテゴリごとに分類されています。まずカテゴリ名をクリックしてから目的の部品を探してください。
部品の分類や種類については、以下をご参照ください。
部品の種類
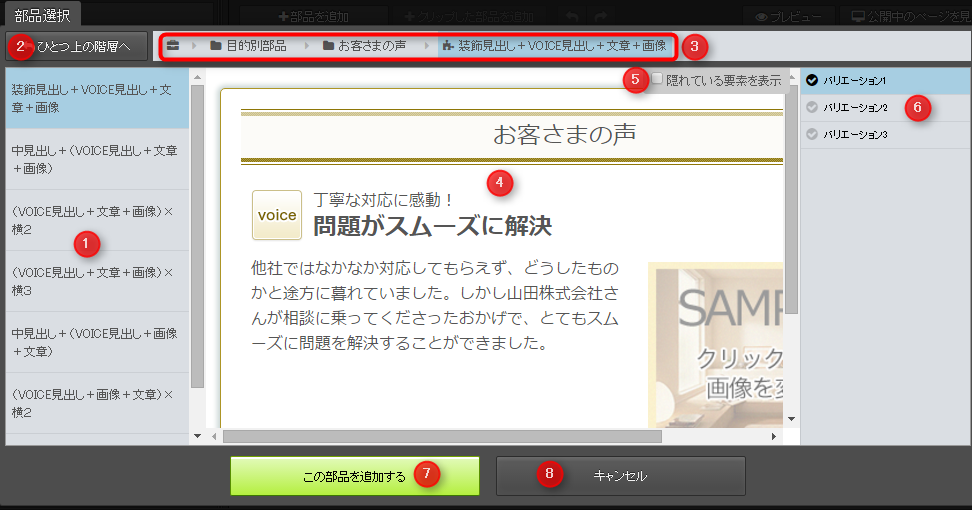
部品選択画面

| 番号 | 項目 | 説明 |
|---|---|---|
| 1 | 部品選択エリア | 表示された部品名をクリックして、部品を選択します。 |
| 2 | ひとつ上の階層へ | クリックすると、部品選択エリアに、ひとつ上の階層が表示されます。 |
| 3 | 部品の階層 | 現在選択されている部品の階層が表示されます。 階層名をクリックすると、部品の選択エリアにその階層が表示されます。 |
| 4 | 部品のプレビュー | 選択した部品のプレビューを表示します。 |
| 5 | 隠れている要素を表示 | 部品の挿入時は非表示となっている要素を確認したいときにチェックを入れます。 |
| 6 | 部品のデザイン変更 | 部品のデザインを変更したいときにクリックします。 |
| 7 | この部品を追加する | クリックすると、編集エリアに部品が追加されます。 |
| 8 | キャンセル | 部品の選択をキャンセルして、元の画面に戻ります。 |

6)入れたい部品が見つかったら[この部品を追加する]ボタンをクリックします。
→部品が追加されます。

7)必要に応じて部品や要素の内容を編集します。
文章を書き換える・画像を追加するなどのほか、必要のない要素を削除したり、新しい要素を追加することもできます。
要素を追加・削除する手順は、以下のマニュアルをご参照ください。
要素の編集
部品単位・要素単位でデザインを変更することが可能です。
詳細は、以下のマニュアルをご参照ください。
部品や要素のデザイン変更

8)編集中の部品以外の箇所をクリックして、確定します。
→編集内容が、サーバーに保存されます
手順は以上です。
- プレビューで、仕上がりを確認してください。
- 更新した内容をホームページに反映させるには、左パネルで、更新したページの[更新]ボタンをクリックします。
マニュアル更新情報
2024年2月21日
スマホサイトに関するマニュアルを更新いたしました。
・スマホサイトに関わる設定
2023年9月1日
新機能の追加に伴い、下記のページを追加いたしました。
・ブログ部品とは
└ブログ部品の追加方法
└ブログ部品の削除方法
└ブログ部品の更新方法
└記事の編集方法
└記事設定の機能解説
2023年2月20日
GoogleAnalyticsの仕様変更に伴い、下記のページを追加いたしました。
・GoogleAnalyticsの最新版を追加で設定する
※すでにGoogleAnalyticsに登録済みの方向け
各種ダウンロード資料
ホームページ更新画面の
基本操作(印刷版PDF資料)

A4カラー印刷用
印刷版PDFはこちらをクリック