操作手順
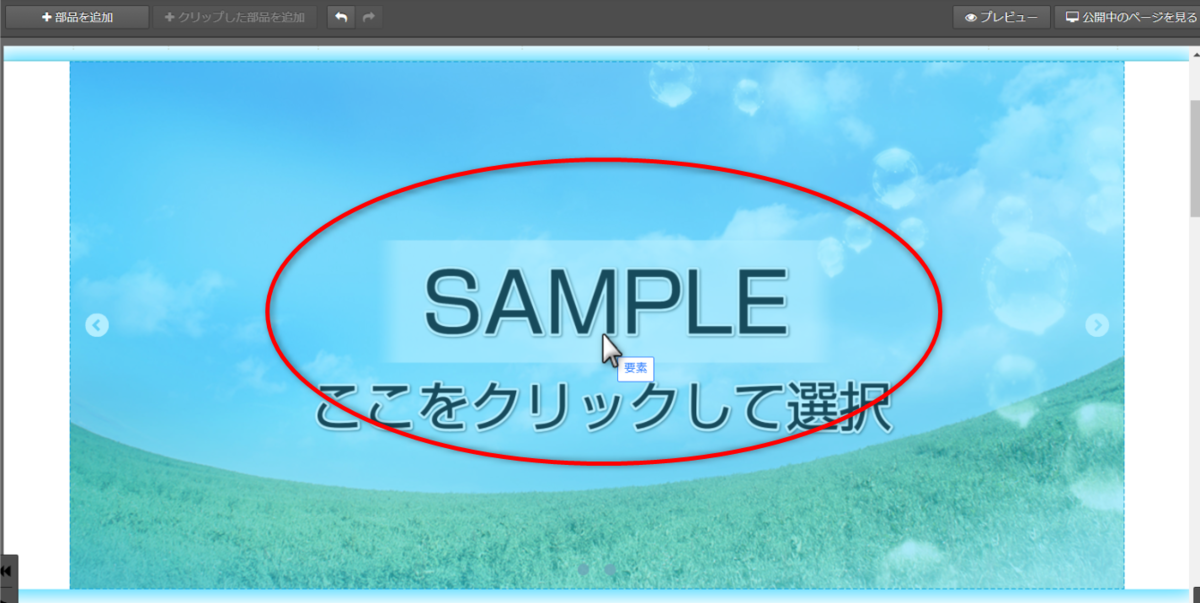
- メイン画像の上にカーソルを置きます

→右パネルが表示されます

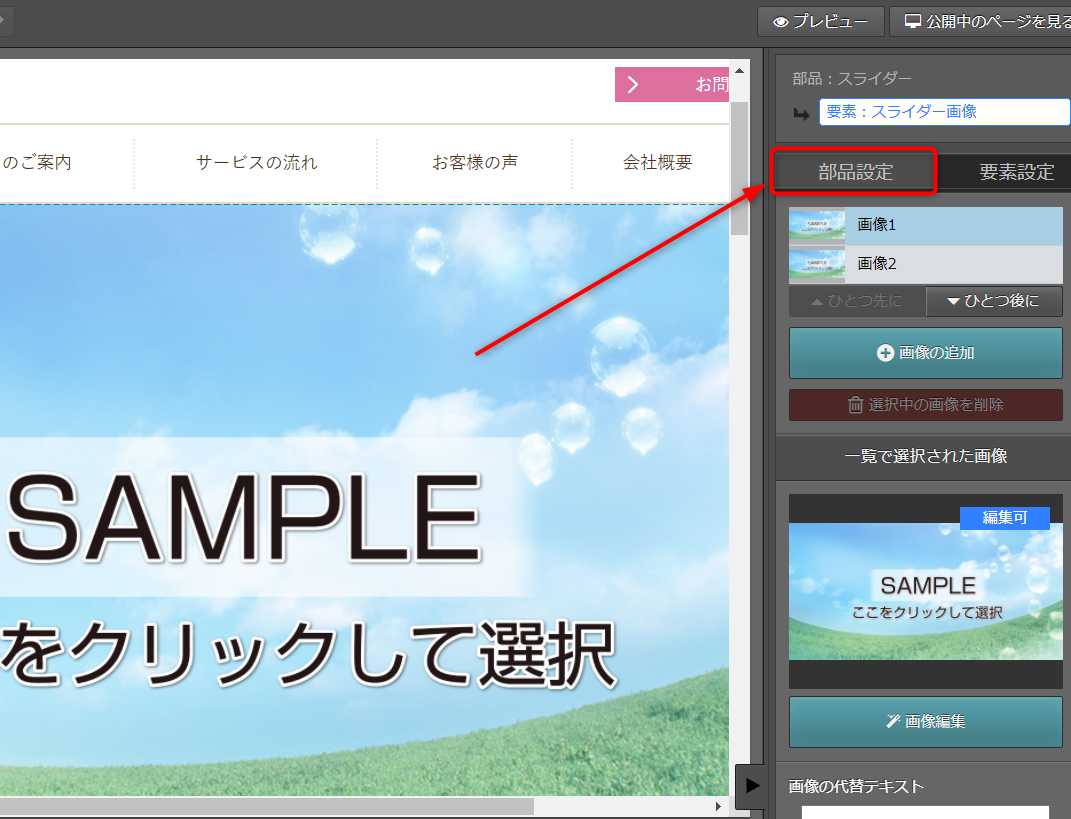
→右パネル内の上部[部品設定]をクリックすると部品設定の画面が表示されます。
部品の背景画像
スライダー機能の背景画像を設定できます。
※スライダーの画像の幅を最大にしている場合は、背景画像の設定を行っても背景画像は表示されません。
→スライダーの画像の幅についてはこちら
操作手順
- スライダー機能の部品設定を開きます
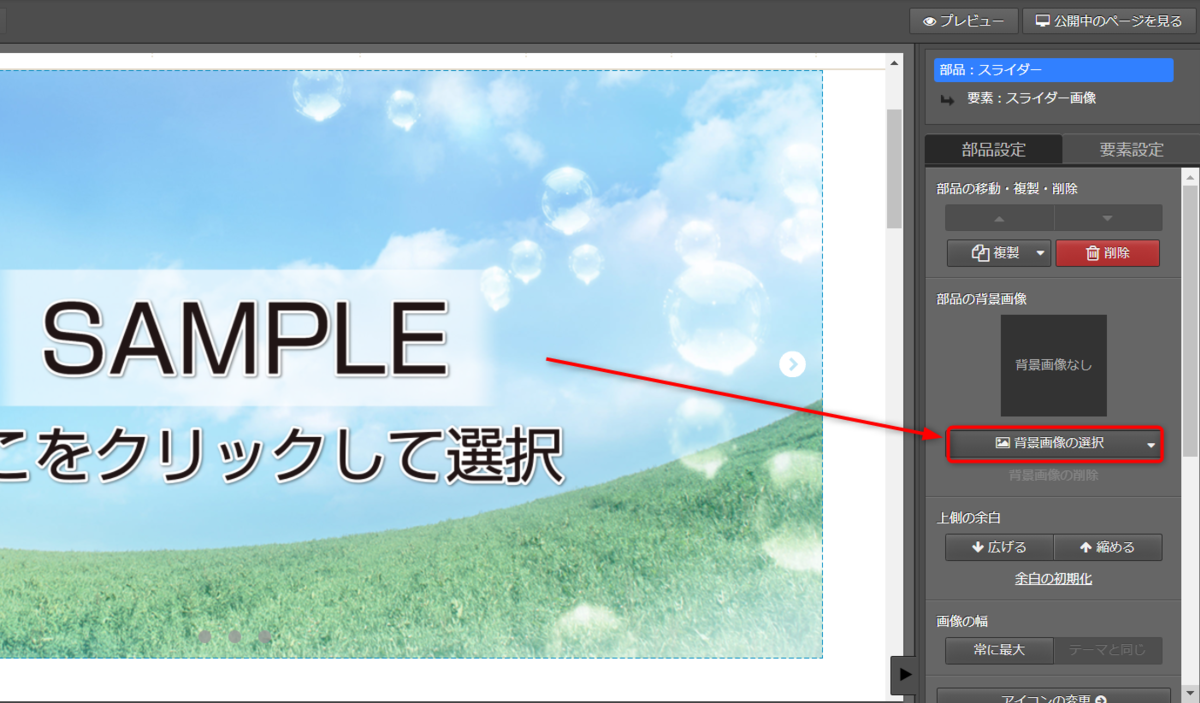
- 背景画像の選択をクリックし変更します。

・すでに追加してある画像を入れたい場合は「過去に追加した画像から選択」
・素材画像を入れたい場合は「素材画像から選択」
・新しい画像を入れたい場合は「画像の追加」
をクリックし、画像を追加します。
→画像変更の詳細はこちら
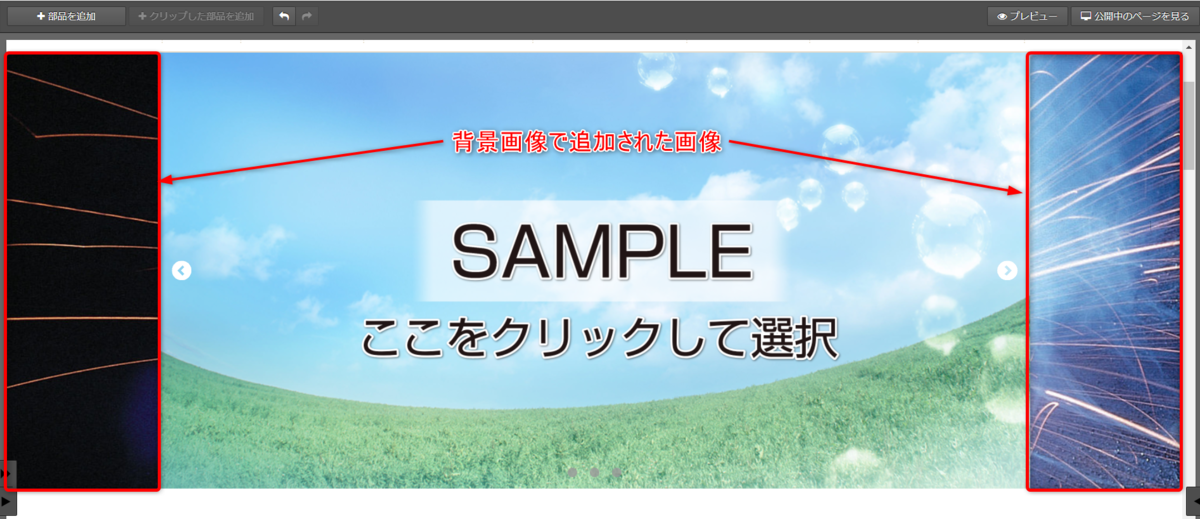
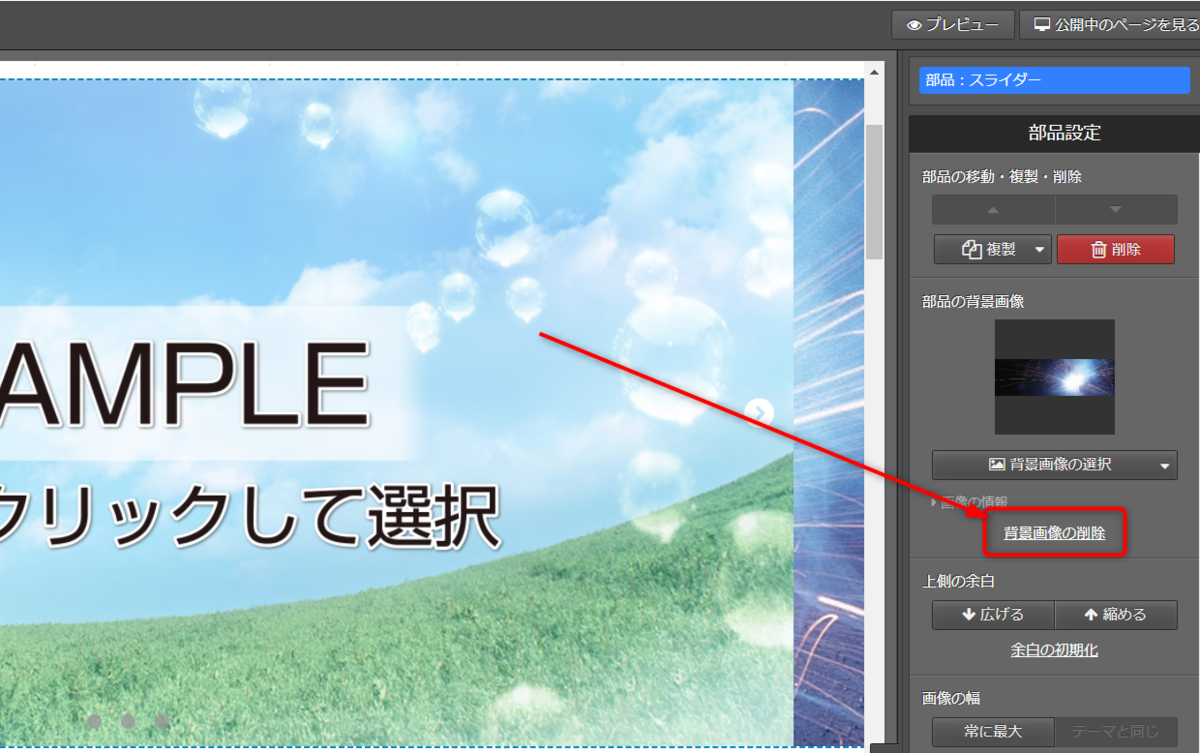
以下のように画像が追加されます。

- 背景画像を削除する場合は、右パネルの[背景画像の削除]をクリックします。

操作手順
- 部品設定を開きます。
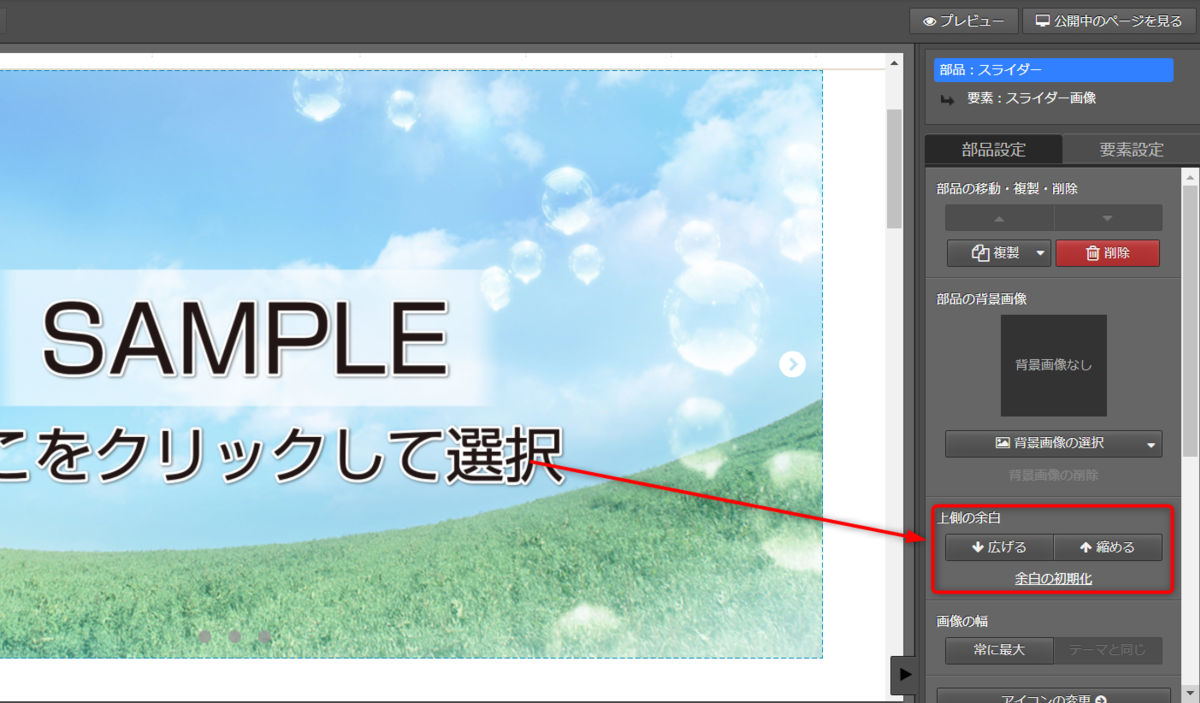
- 右パネルの[上側の余白]欄で変更します。

・広げる:上の部品との幅が広がります。
・縮める:上の部品との幅が縮まります。
・余白の初期化:変更していた余白を初期状態に戻します。
操作手順
- 部品設定を開きます。
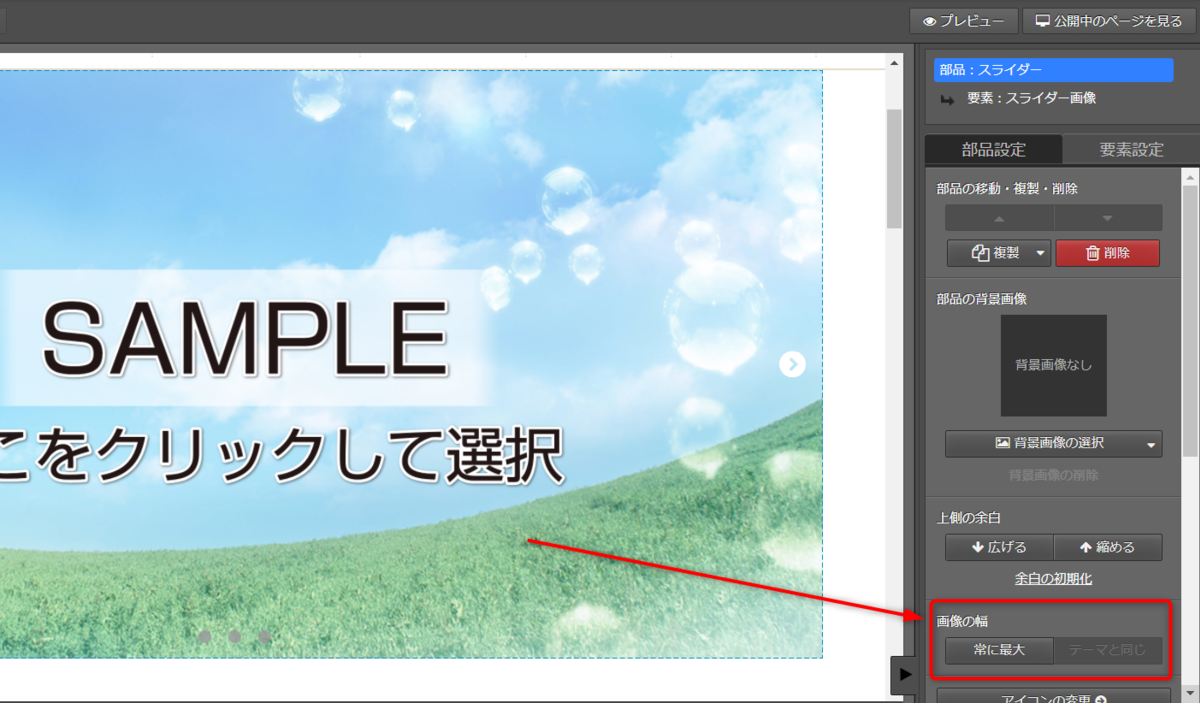
- 右パネルの[画像の幅]欄で変更します。

- 常に最大

→常に画面に合わせて最大で表示されるようになります。
- テーマと同じ

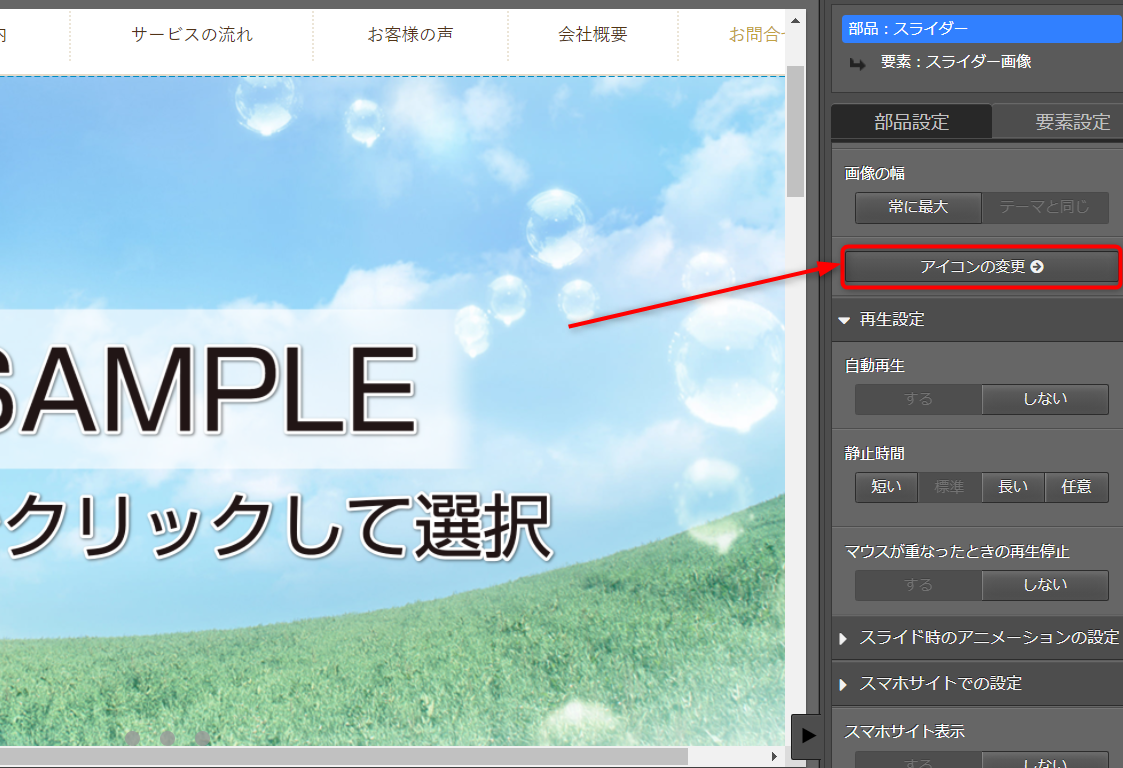
操作手順
- 部品設定を開きます。
- 右パネルの[アイコン変更]欄で変更します。

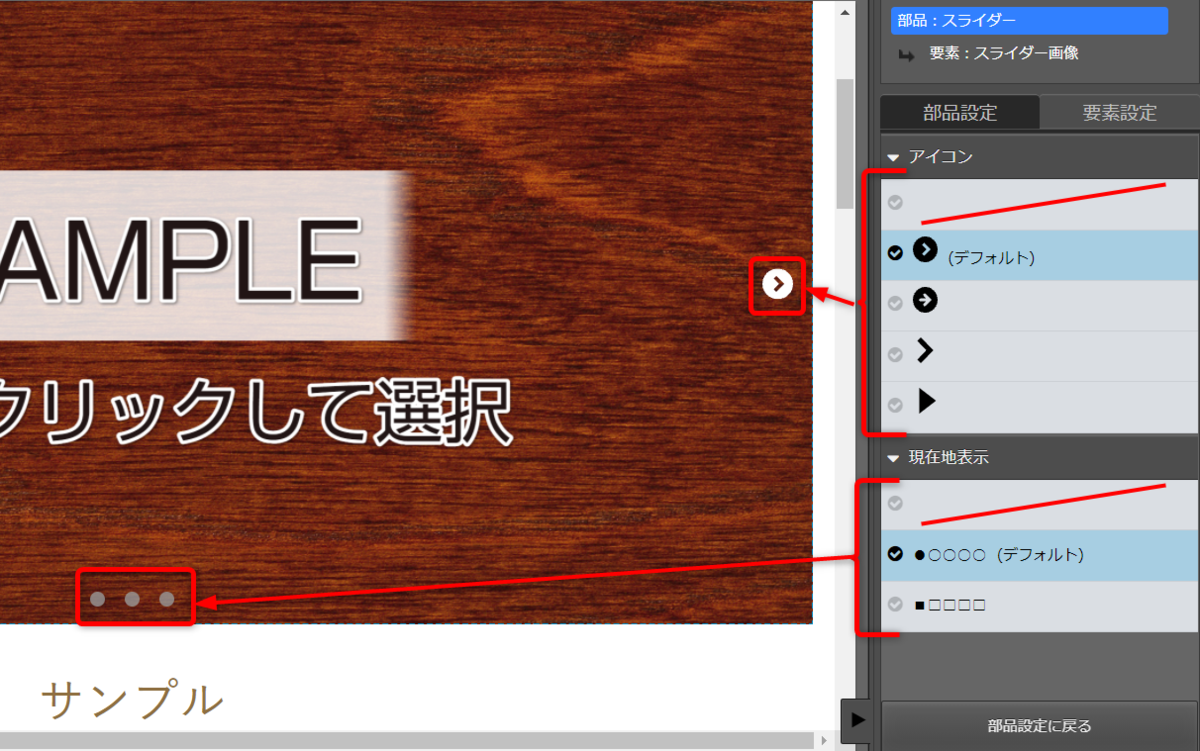
右パネルにアイコンの変更画面が表示されるので、クリックして変更します。
※赤斜線は非表示の設定となります。

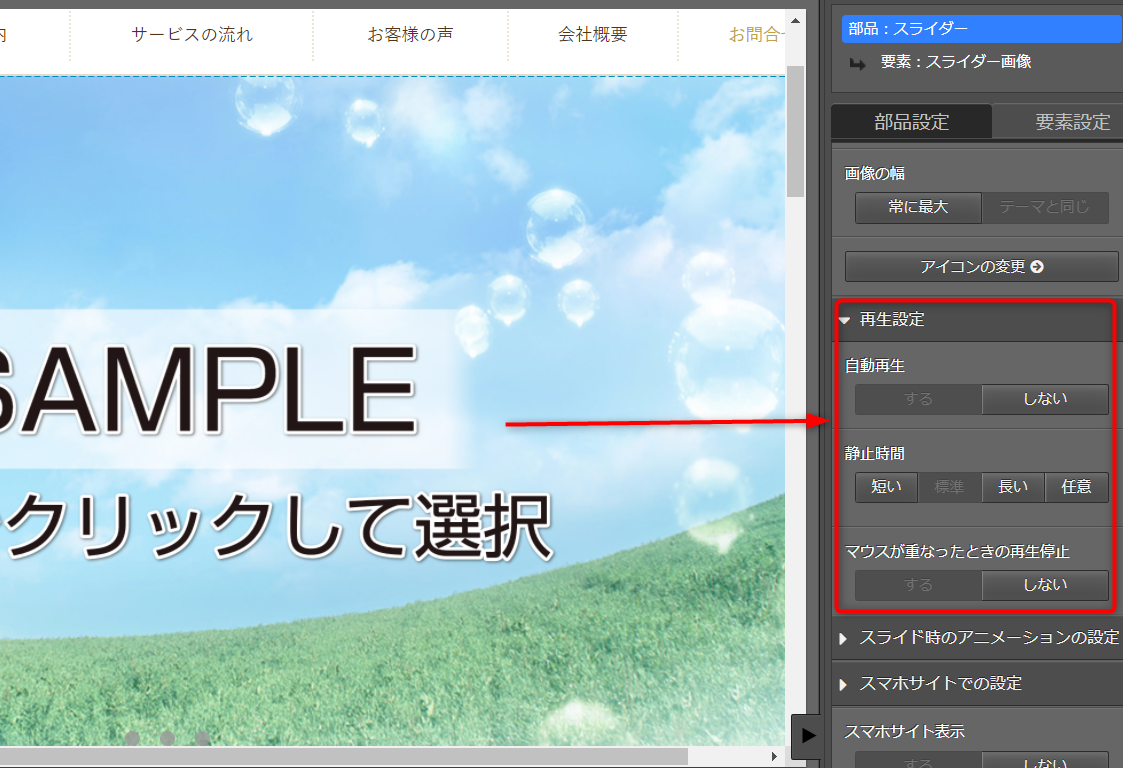
操作手順
- 部品設定を開きます。
- 右パネルの[再生設定]欄を変更します。

- 自動再生
する:公開中の画面で自動的に画像が切り替わるようになります。
しない:公開中の画面でアイコンをクリックしないと画像が切り替わらない状態となります。
※自動再生を「しない」設定した場合、以下の[静止時間]や[マウスが重なった時の再生停止]の変更はできなくなります。
- 静止時間
短い:約5秒の間、画像を表示してから次の画像に切り替わります。
標準:約7秒の間、画像を表示してから次の画像に切り替わります。
長い:約10秒の間、画像を表示してから次の画像に切り替わります。
任意:画像を表示する秒数を任意に設定できます。
- マウスが重なった時の再生停止
する:マウスを画像に重ねた際に、画像が切り替わらなくなります。
しない:マウスを画像に重ねても、自動で画像が切り替わります。
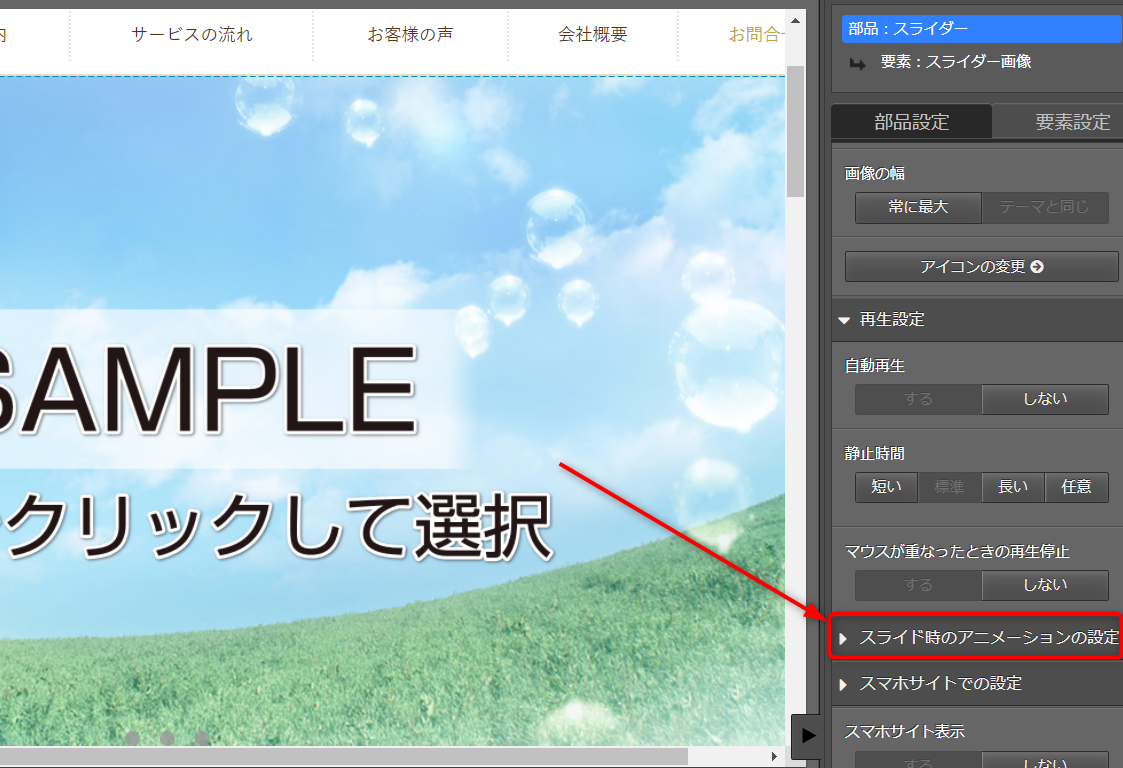
操作手順
- 部品設定を開きます。
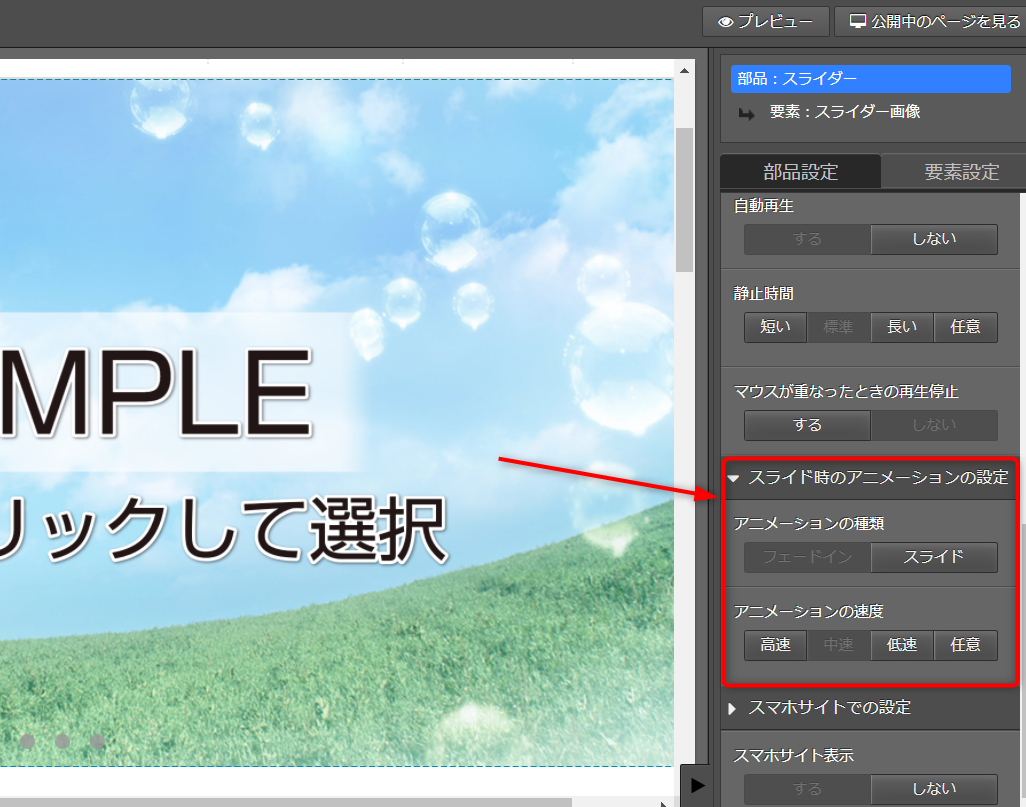
- 右パネルの[スライド時のアニメーションの設定]をクリックします。

- 変更欄が表示されるので、クリックして変更します。

- アニメーションの種類
フェードイン:公開中の画面で画像が少しずつ次の画像に切り替わるようになります。
スライド:公開中の画面で画像が右から左にスライドするように切り替わります。
- アニメーションの速度
高速:約0.5秒かけて次の画像を表示します。
中速:約1秒かけて次の画像を表示します。
低速:約2秒かけて次の画像を表示します。
任意:画像が切り替わりにかかる秒数を任意に設定できます。
操作手順
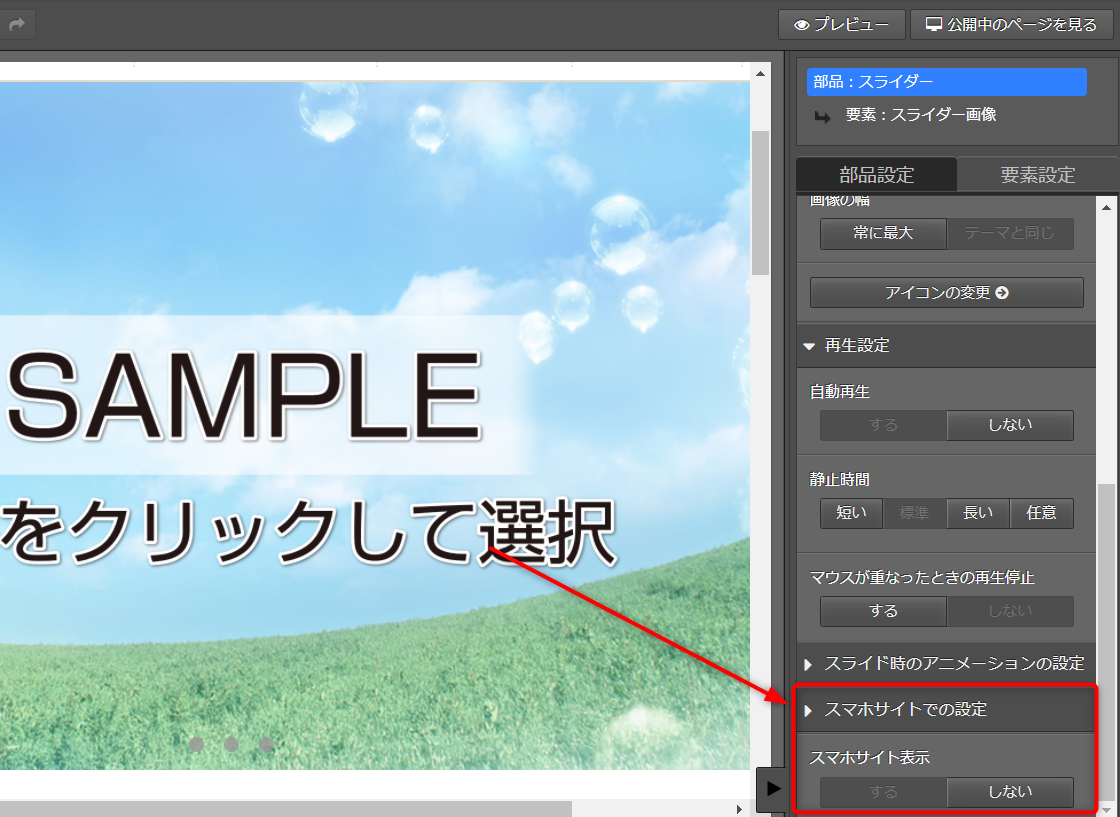
- 部品設定を開きます。
- 右パネルの[スマホサイトでの設定]欄で変更します。

- スマホサイトでの表示
する:スマホサイトを表示した際スライダーが表示されます。
しない:スマホサイトを表示した際スライダーは表示されません。
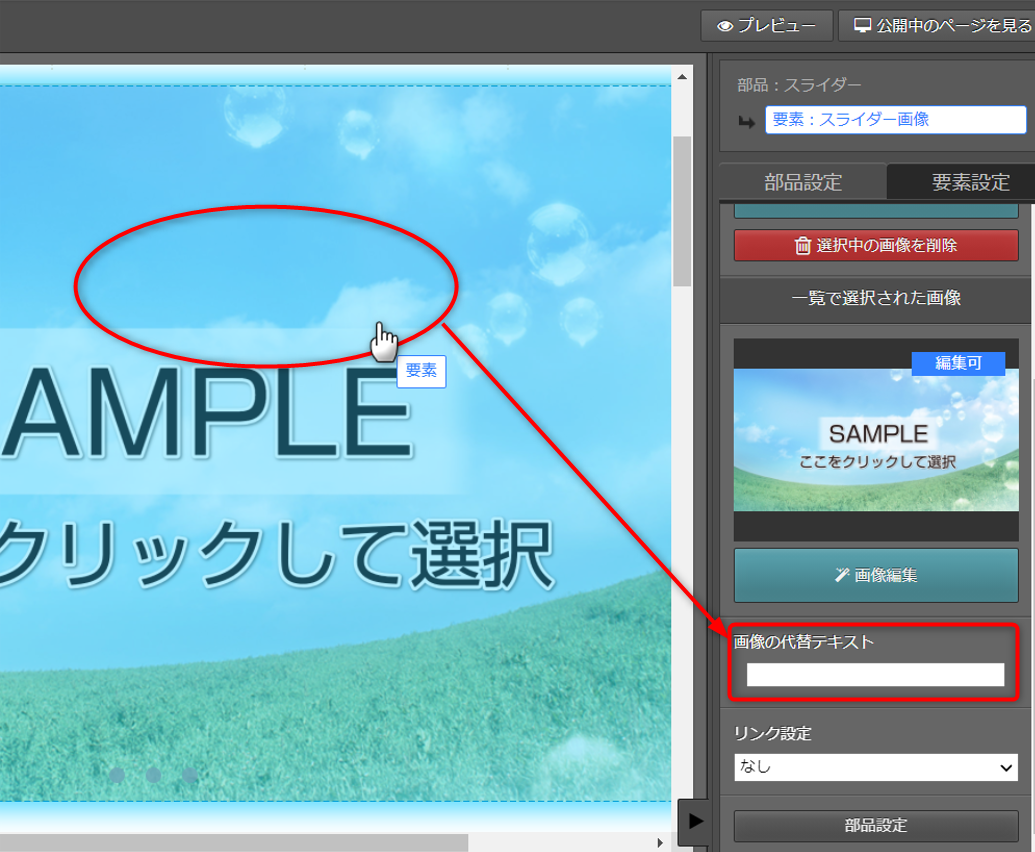
画像の代替テキスト
スライダーの画像に画像の代替テキストを設定することができます。
→代替えテキストを設定する画像を選択する方法はこちら
※画像の代替えテキストとは
検索エンジンに適切な画像内容を伝えることで、コンテンツを検索エンジンやユーザーにわかりやすくする役割を担うものです。
操作手順
- メイン画像の上にカーソルを置き、クリックします。

- 右パネルに[画像のテキスト]が表示されるので、入力を行います。
- 更新した内容をホームページに反映させるには、左パネルで、更新したページの[更新]ボタンをクリックします。
※画像の代替テキストに入れる文言は、以下の点をご参考ください。
・画像の内容がわかるように書く
・単語の羅列は禁止
・長すぎないように、画像の内容を「具体的に」かつ「端的に」説明する
・意味を持たない装飾画像の代替テキストの欄は空白にする
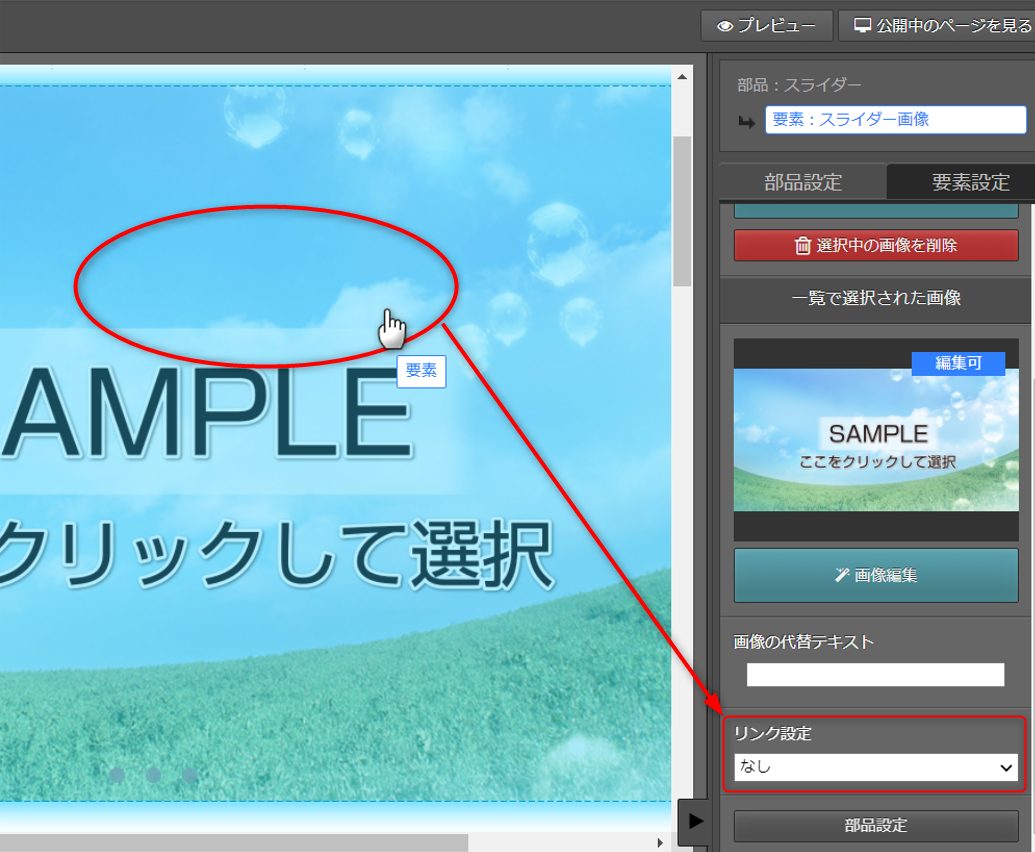
リンクの設定
スライダーの画像にリンク設定することができます。
→リンク設定する画像を選択する方法はこちら
操作手順
- メイン画像の上にカーソルを置き、クリックします。

- 右パネルに[リンク設定]が表示されるので、設定します。
→リンク設定の詳細はこちら - 更新した内容をホームページに反映させるには、左パネルで、更新したページの[更新]ボタンをクリックします。
マニュアル更新情報
2024年2月21日
スマホサイトに関するマニュアルを更新いたしました。
・スマホサイトに関わる設定
2023年9月1日
新機能の追加に伴い、下記のページを追加いたしました。
・ブログ部品とは
└ブログ部品の追加方法
└ブログ部品の削除方法
└ブログ部品の更新方法
└記事の編集方法
└記事設定の機能解説
2023年2月20日
GoogleAnalyticsの仕様変更に伴い、下記のページを追加いたしました。
・GoogleAnalyticsの最新版を追加で設定する
※すでにGoogleAnalyticsに登録済みの方向け
各種ダウンロード資料
ホームページ更新画面の
基本操作(印刷版PDF資料)

A4カラー印刷用
印刷版PDFはこちらをクリック


