Twitterボタンを入れる
Twitterのツイートボタンを、ホームページに入れる方法をご案内します。
Twitterは、他社が運営するサービスです。そのため、予告なく仕様や操作手順が変更となる場合があります。ご利用の際には、Twitterが提供している最新情報ページやヘルプページなどをご確認ください。
はじめに
Twitterを利用するには、アカウント登録が必要です。
アカウント登録の方法は、Twitterのヘルプにてご確認ください
操作の流れ
ページ内に動画を入れるために、まず、Twitterの画面で「埋め込みコード」を取得します。その後、取得したコードを部品に追加します。
以下の手順で行います。
操作手順1.Twitterコードの取得
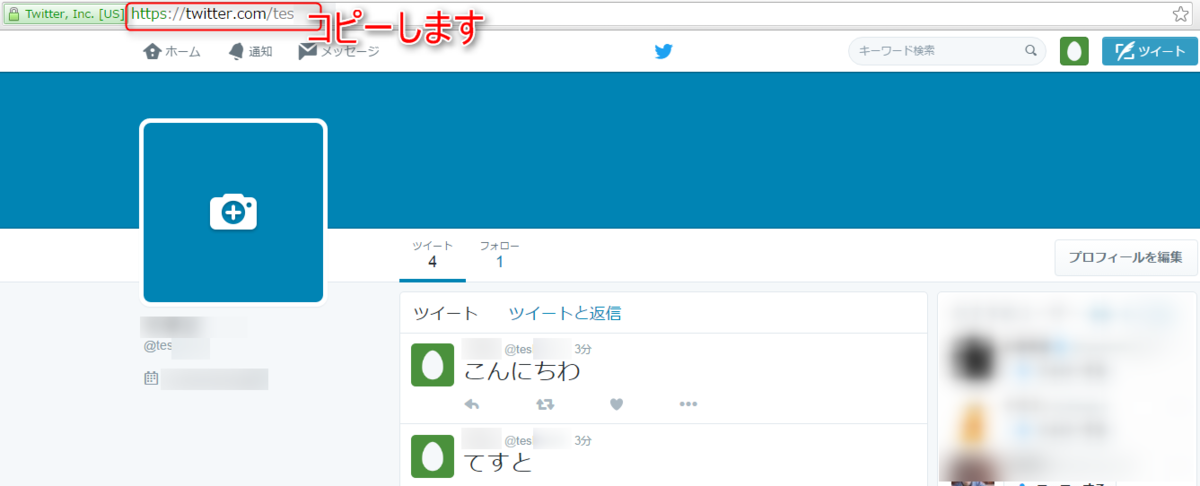
- Twitterにログインします。
twitterのログイン画面
1)Twitterのアドレス(URL)をコピーします

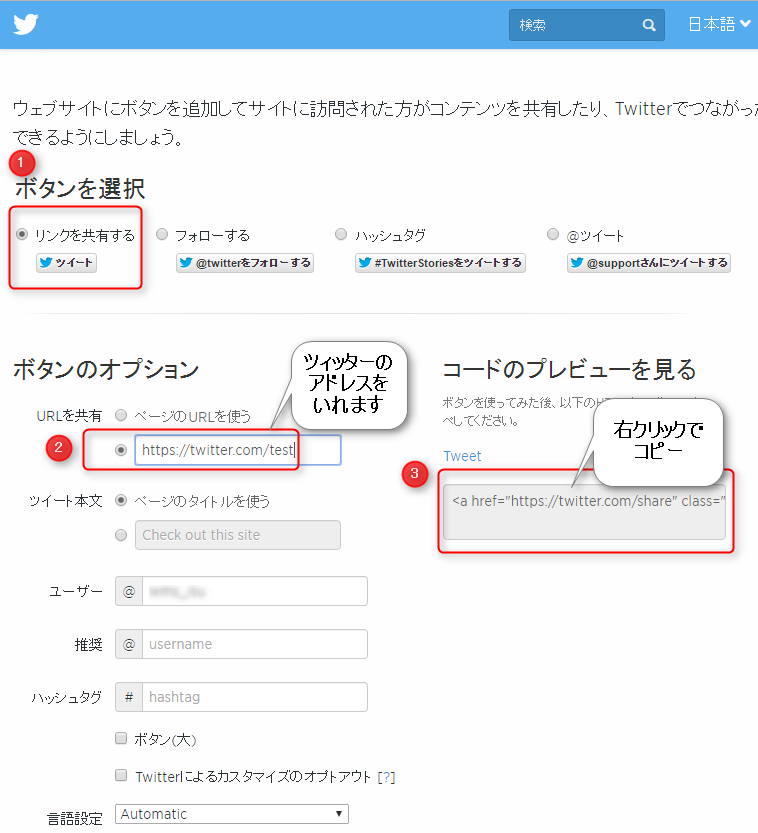
2)以下のTwitterのサイトにアクセスし、HTMLタグを取得します。
以下のサイトにアクセスします。
▼Twitterボタン取得サイト
https://about.twitter.com/ja/resources/buttons#tweet

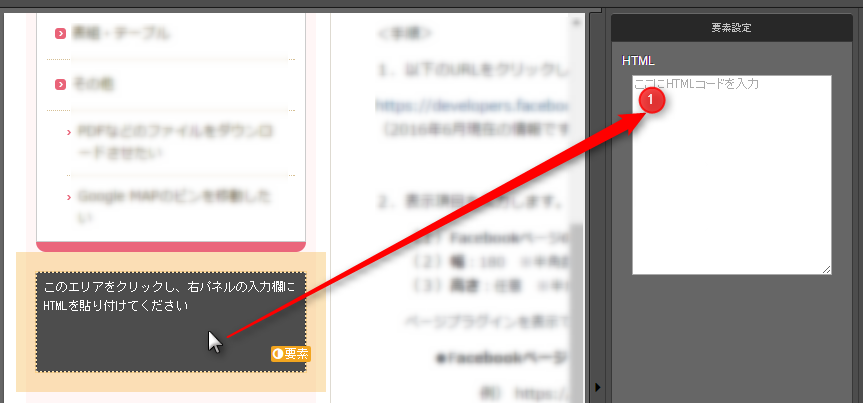
1)サイドエリアに「HTML部品」を追加して、右パネルを表示させます
部品を追加する
2)「HTML部品」をクリックして、右パネルのHTML欄にカーソルをおき、右クリックでコードを貼り付けます


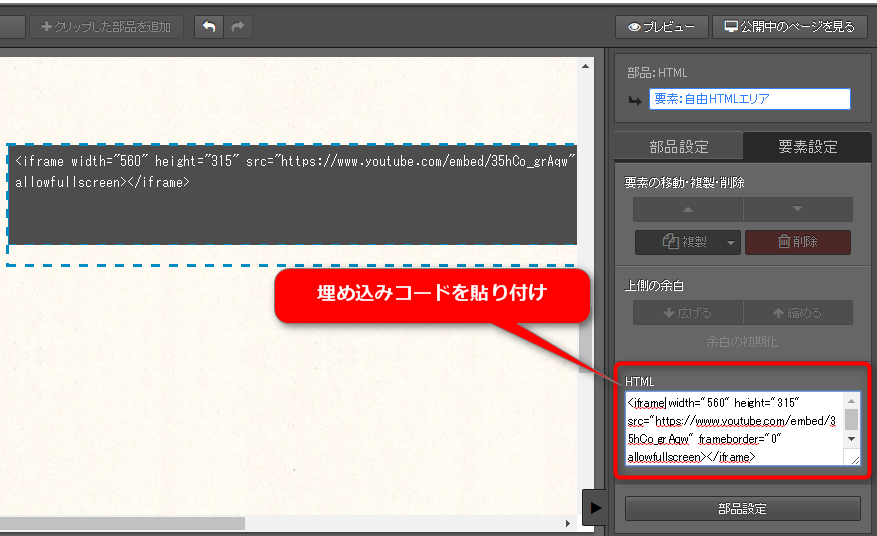
3)コードが貼り付けられます

→コピーした埋め込みコードが貼り付けられます

4)入力欄以外の箇所をクリックして、確定します
→入力内容がサーバーに保存されます

5)画面右上[プレビュー]をクリックして、twitterが表示されることを確認します(編集エリアでは、Twitterの表示は確認できません)
【上級者向け】表示サイズを変更する
表示サイズを変更したい場合、コード内の以下の数値を書き換えます。
width="数値" height="数値"
※widthは横幅 heightは縦幅です
※単位はpx(ピクセル)で記入します
※半角数字で記入します
マニュアル更新情報
2024年2月21日
スマホサイトに関するマニュアルを更新いたしました。
・スマホサイトに関わる設定
2023年9月1日
新機能の追加に伴い、下記のページを追加いたしました。
・ブログ部品とは
└ブログ部品の追加方法
└ブログ部品の削除方法
└ブログ部品の更新方法
└記事の編集方法
└記事設定の機能解説
2023年2月20日
GoogleAnalyticsの仕様変更に伴い、下記のページを追加いたしました。
・GoogleAnalyticsの最新版を追加で設定する
※すでにGoogleAnalyticsに登録済みの方向け
各種ダウンロード資料
ホームページ更新画面の
基本操作(印刷版PDF資料)

A4カラー印刷用
印刷版PDFはこちらをクリック


