headにHTMLを埋め込む
他社から提供されたHTMLコードをサイトの「head」に埋め込む方法をご案内します。《「body」に埋め込みを希望の場合はこちらをクリック》
※ですが他社から発行されたHTML設定後の動作保証・サポートまでは行っておりません。予めご了承いただきますようお願いいたします。
※「head」「body」どちらに埋め込みする必要があるかご不明な場合は、事前にタグ提供元へご確認ください。
- ホームページ更新画面で、作業したいページを開いておいてください
「head」エリアへの埋め込み
「head」エリアについて、下記2箇所へ埋め込みが可能です。
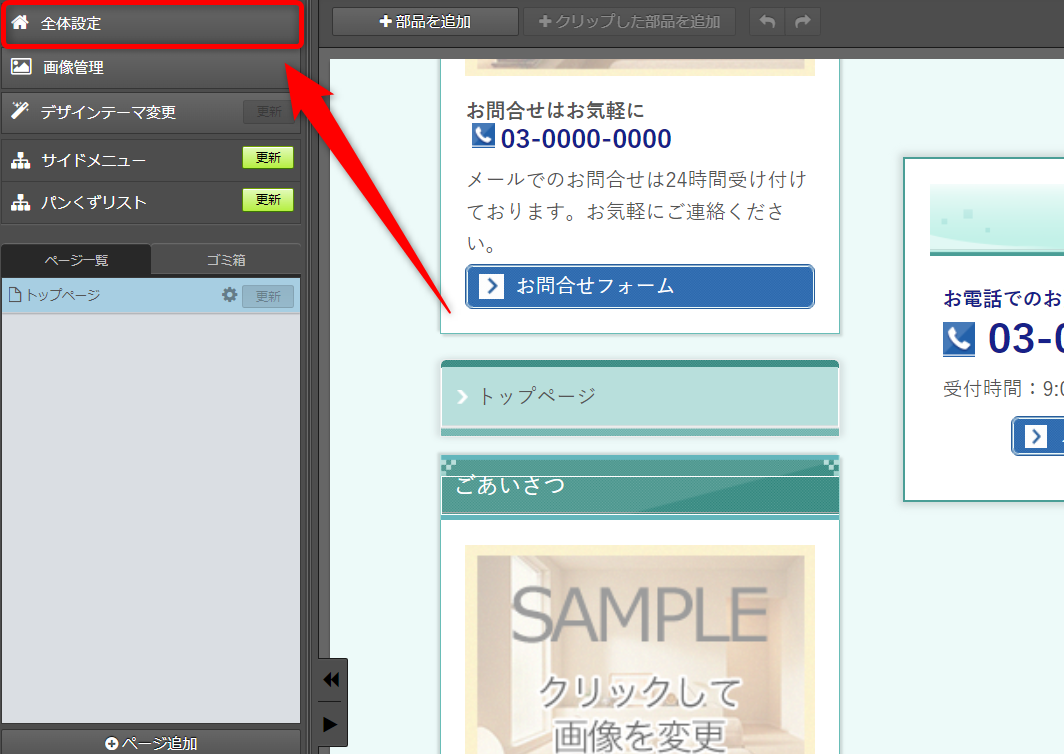
1)更新画面の左上「全体設定」をクリックします

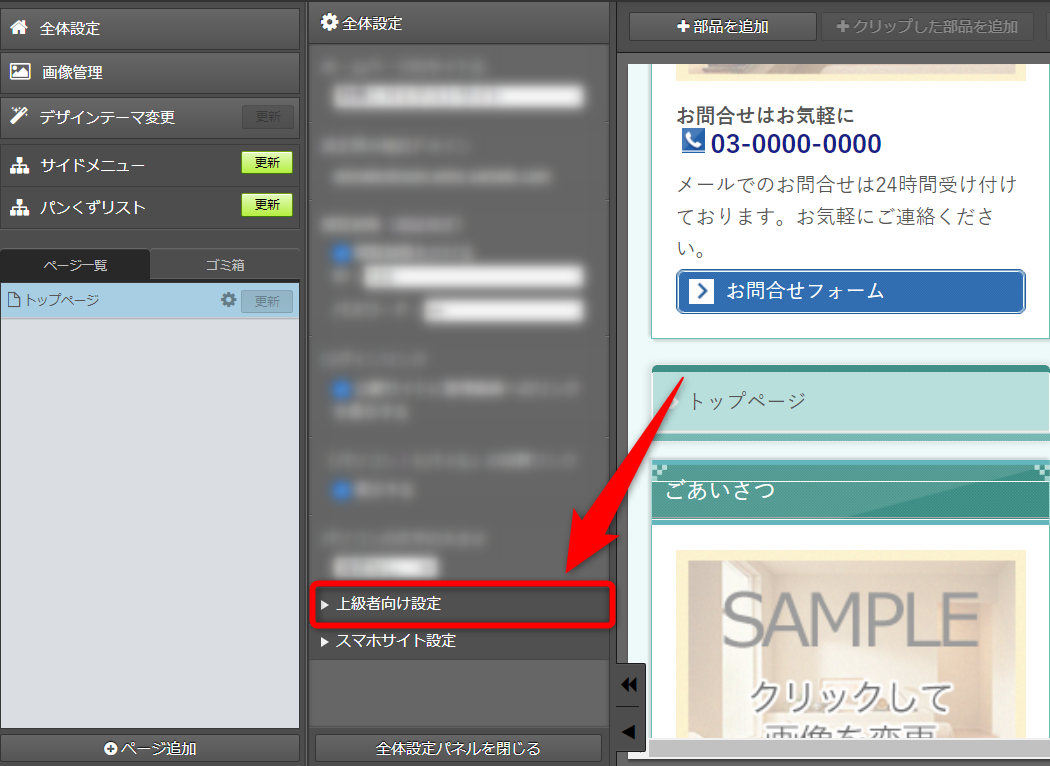
2)全体設定パネルの下部「上級者向け設定」をクリックします

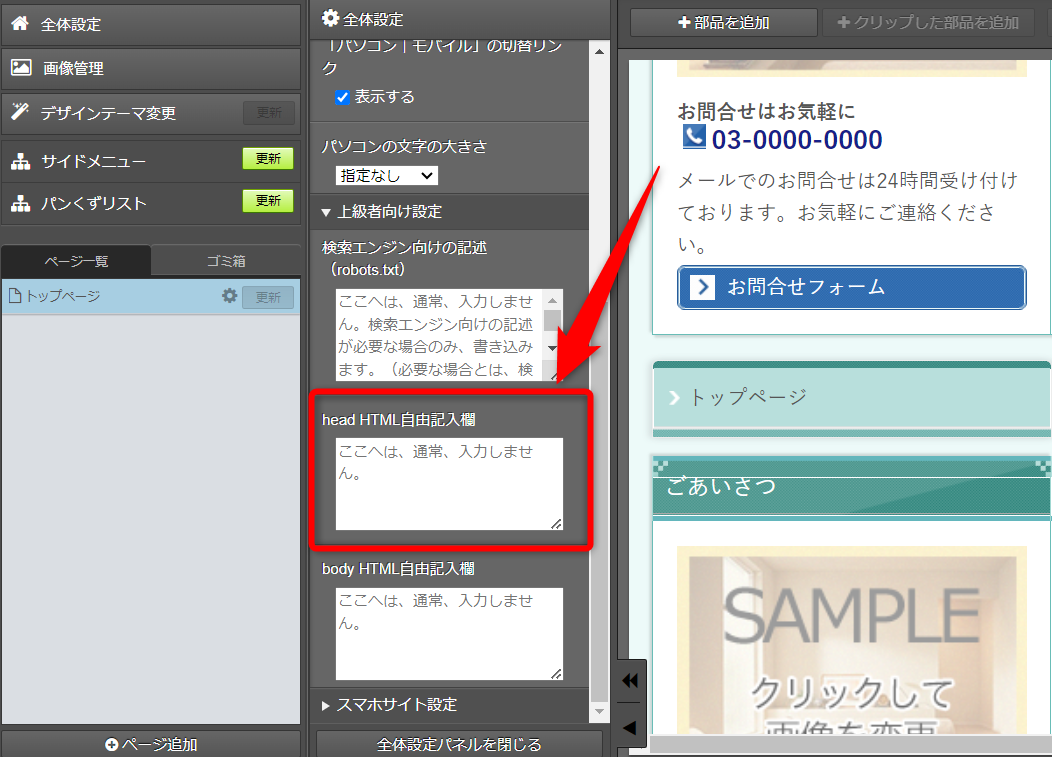
3)「上級者向け設定」>「head HTML自由記入欄」に該当のHTMLを貼り付けます
※「head HTML自由記入欄」すでに別のHTMLが記載されている場合、既存のHTMLと重ならないように(混在しないように)貼り付けてください。

4)貼り付け後、枠外をクリックして編集内容を確定します
→内容が、保存がされます。作業は以上です。
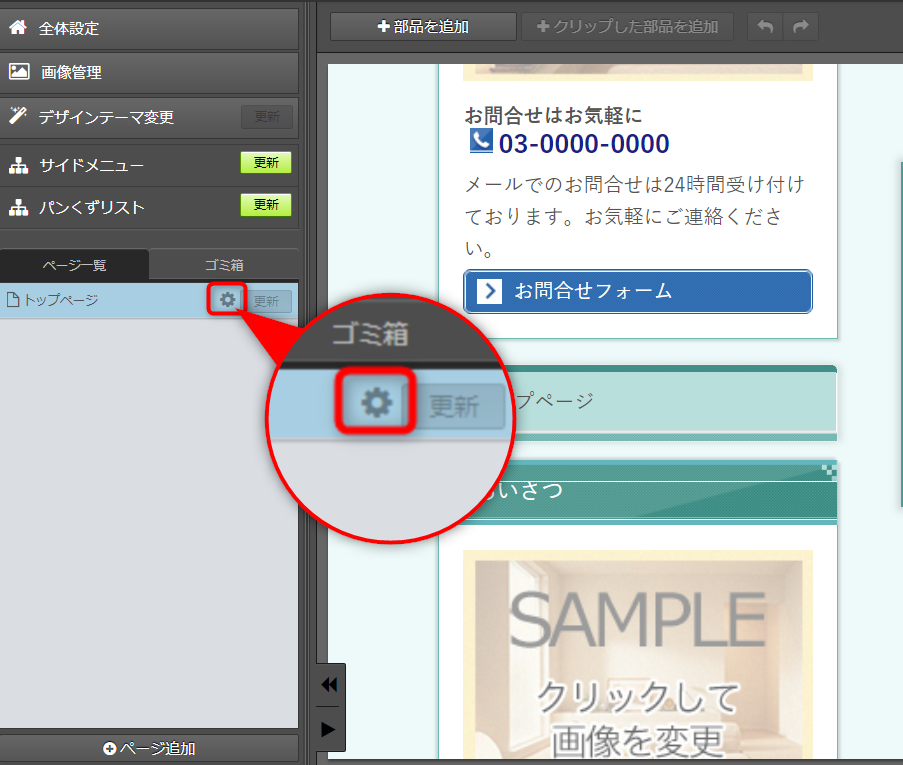
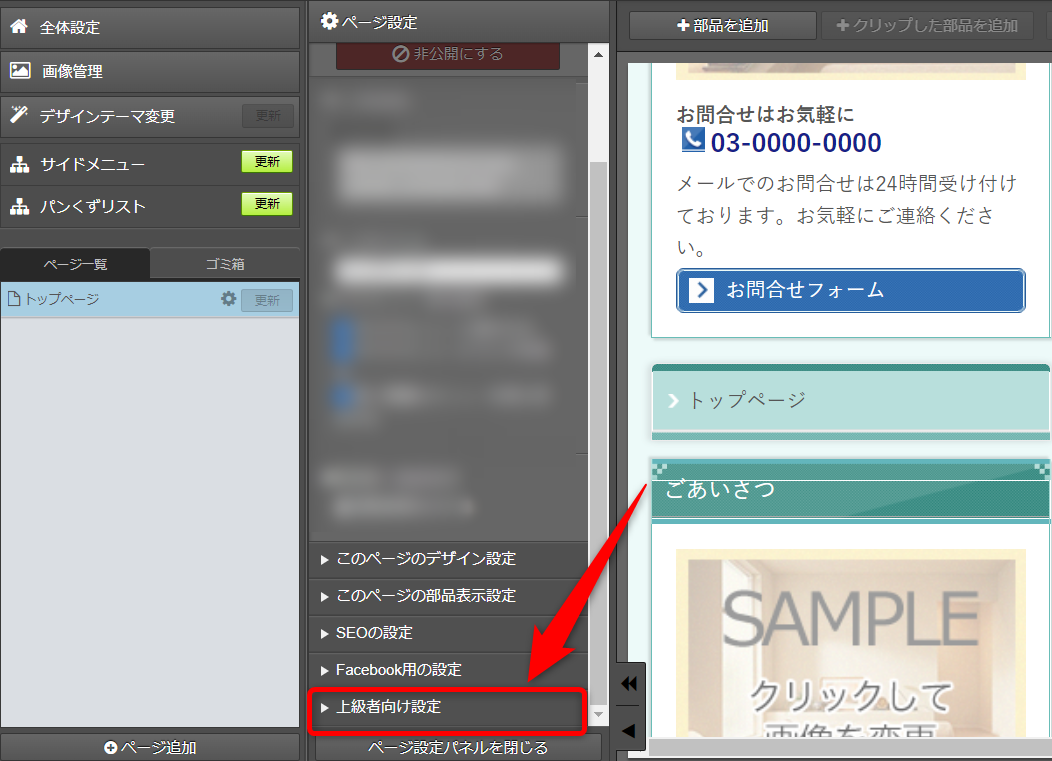
1)更新画面左側のページ一覧にて、該当ページの「歯車アイコン」をクリックします

2)ページ設定パネルの下部「上級者向け設定」をクリックします

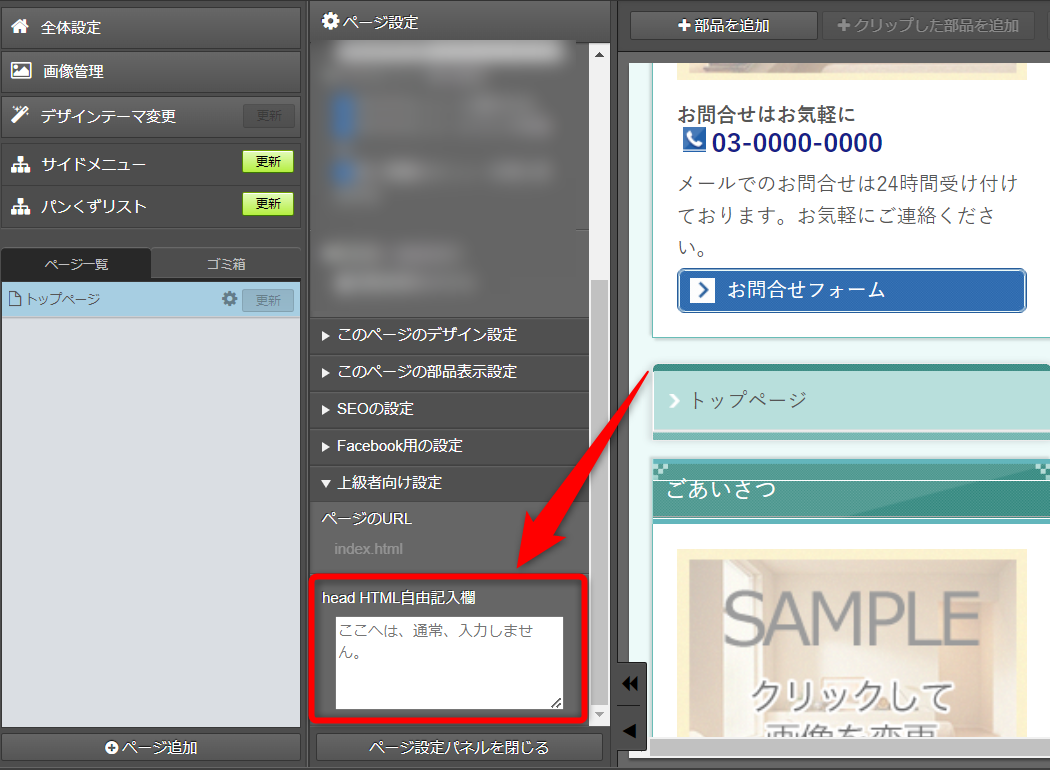
3)「上級者向け設定」>「head HTML自由記入欄」に該当のHTMLを貼り付けます

4)貼り付け後、枠外をクリックして編集内容を確定します

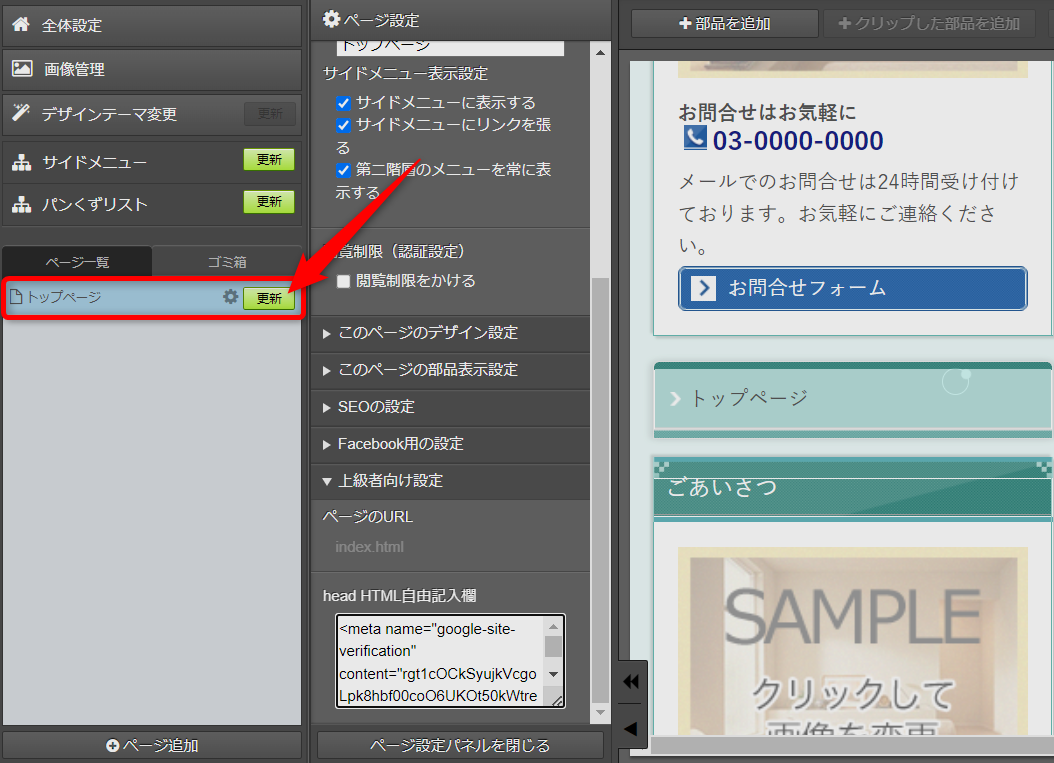
5)更新画面左側のページ一覧にて、該当ページの「更新」ボタンをクリックします
→内容が、保存がされます。作業は以上です。
マニュアル更新情報
2024年2月21日
スマホサイトに関するマニュアルを更新いたしました。
・スマホサイトに関わる設定
2023年9月1日
新機能の追加に伴い、下記のページを追加いたしました。
・ブログ部品とは
└ブログ部品の追加方法
└ブログ部品の削除方法
└ブログ部品の更新方法
└記事の編集方法
└記事設定の機能解説
2023年2月20日
GoogleAnalyticsの仕様変更に伴い、下記のページを追加いたしました。
・GoogleAnalyticsの最新版を追加で設定する
※すでにGoogleAnalyticsに登録済みの方向け
各種ダウンロード資料
ホームページ更新画面の
基本操作(印刷版PDF資料)

A4カラー印刷用
印刷版PDFはこちらをクリック