bodyにHTMLを埋め込む
他社から提供されたHTMLコードをサイトの「body」に埋め込む方法をご案内します。《「head」に埋め込みを希望の場合はこちらをクリック》
※ですが他社から発行されたHTML設定後の動作保証・サポートまでは行っておりません。予めご了承いただきますようお願いいたします。
※「head」「body」どちらに埋め込みする必要があるかご不明な場合は、事前にタグ提供元へご確認ください。
- ホームページ更新画面で、作業したいページを開いておいてください
「body」エリアへの埋め込み
「body」エリアについて、下記2箇所へ埋め込みが可能です。
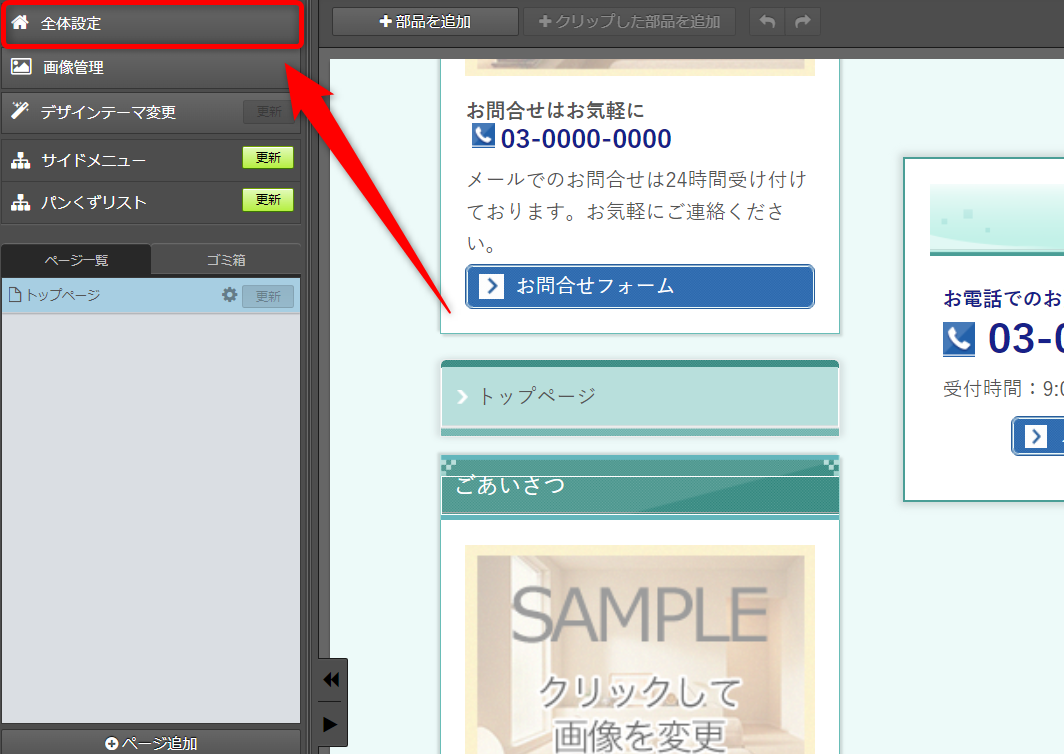
1)更新画面の左上「全体設定」をクリックします

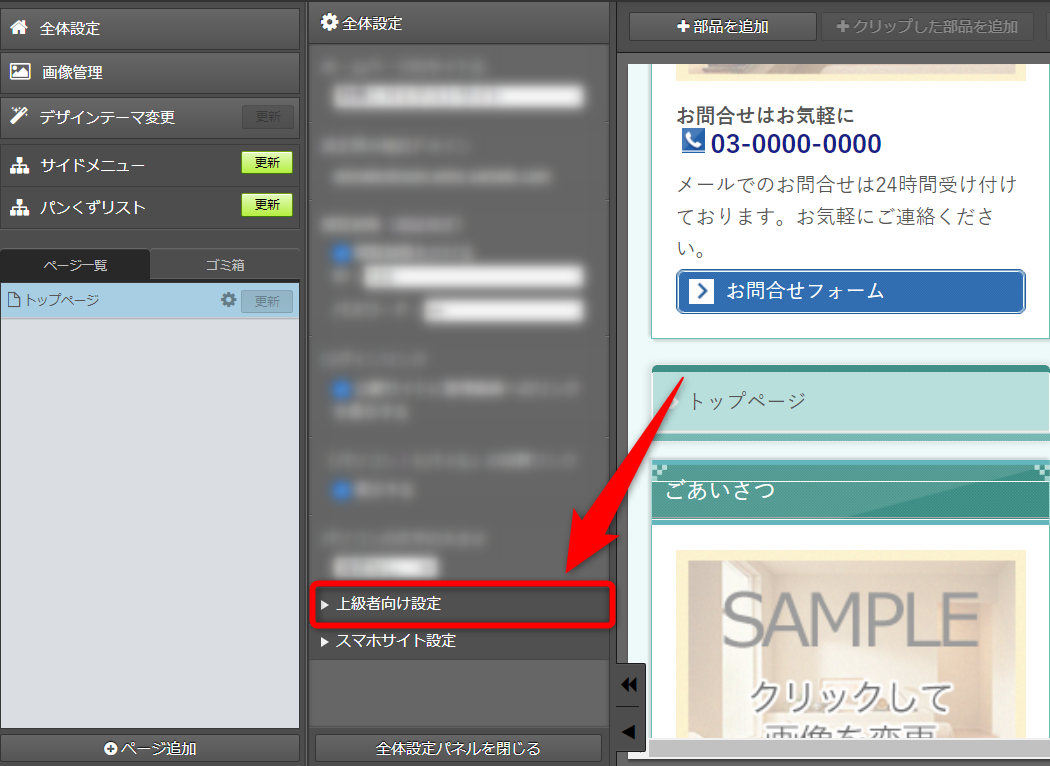
2)全体設定パネルの下部「上級者向け設定」をクリックします

3)「上級者向け設定」>「body HTML自由記入欄」に該当のHTMLを貼り付けます
※「body HTML自由記入欄」すでに別のHTMLが記載されている場合、既存のHTMLと重ならないように(混在しないように)貼り付けてください。


4)貼り付け後、枠外をクリックして編集内容を確定します
→内容が、保存がされます。作業は以上です。
1)上パネルで、[+部品を追加する]ボタンをクリックします
・必要に応じて、[共通部品も表示]、[ヘッダー・サイド・フッターエリアにも追加]をクリックします
→編集エリアに「ここに追加」バーが表示されます

2)入れたい場所にある[ここに追加]バーをクリックします
→部品の選択画面が表示されます

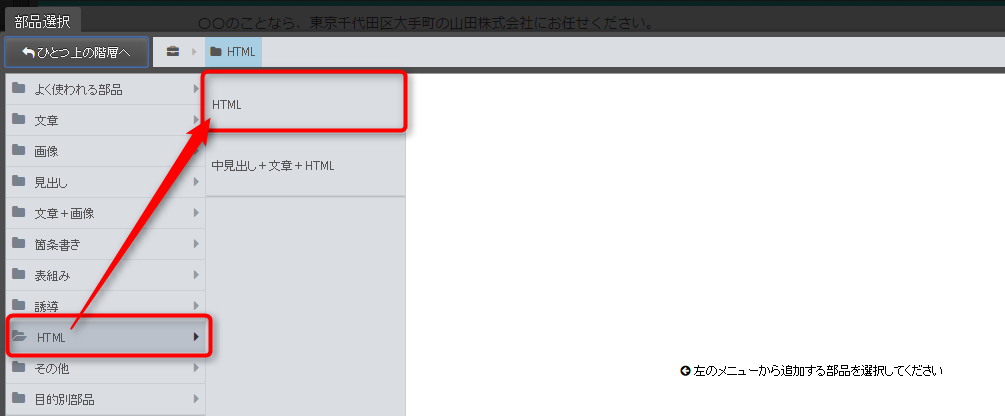
3)部品の選択画面で、[HTML]>[HTML]部品を選択します
HTML表示の横に文章を入れたい場合は、「中見出し+文章+HTML」を選択します


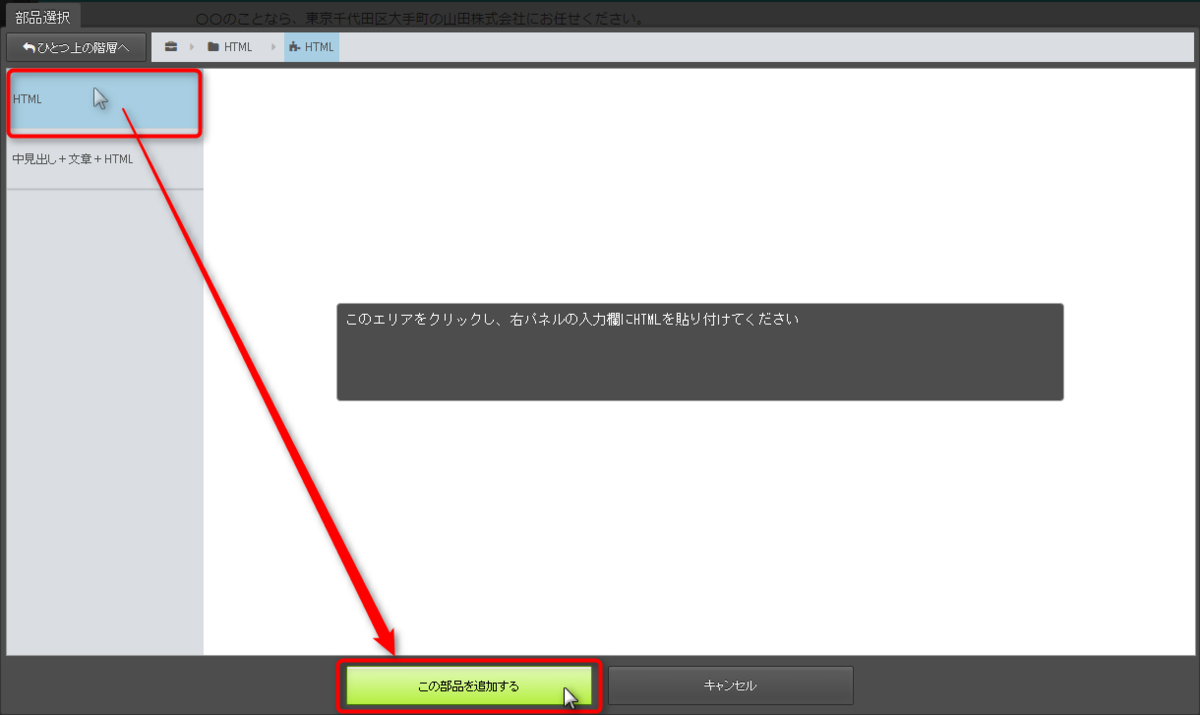
4)[決定]ボタンをクリックします


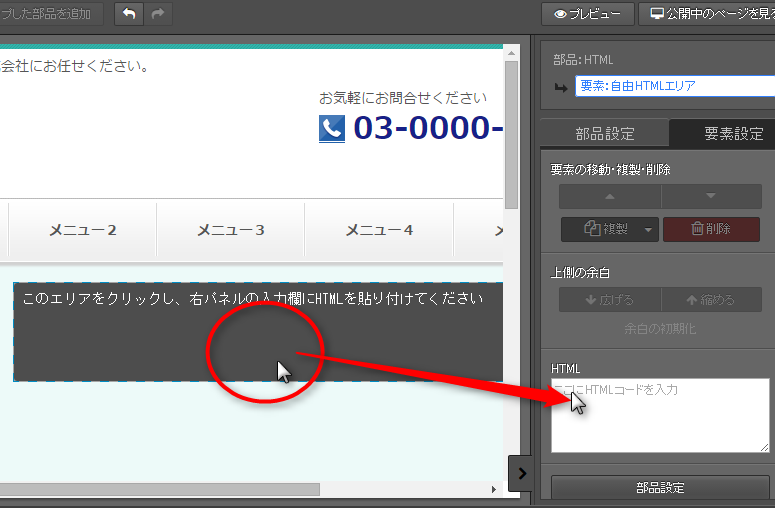
5)編集エリアのHTML部品の黒い四角部分をクリックすると、右パネルにHTML入力欄が表示されます


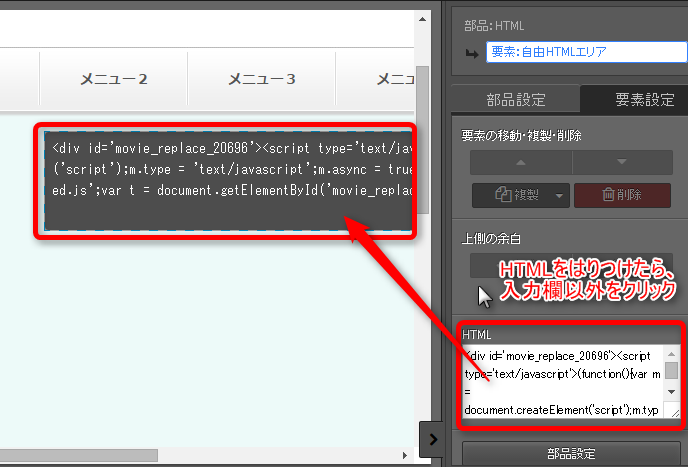
6)HTML入力欄にHTMLを貼り付けて、入力欄以外の箇所をクリックして設定を確定させます
※編集エリアではHTMLの表示は反映されません。HTMLコードが表示されれば、設定が正常に行われています。


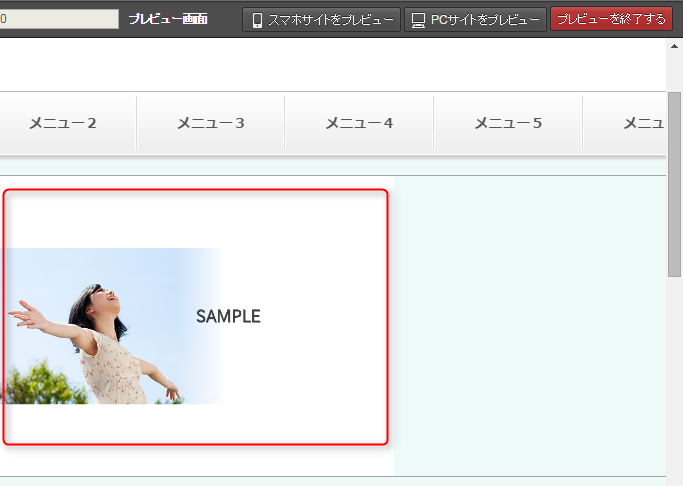
7)画面右上[プレビュー]をクリックして、HTMLの内容が正常に表示されていることを確認します


8)右上[プレビューを終了する]ボタンをクリックします
マニュアル更新情報
2024年2月21日
スマホサイトに関するマニュアルを更新いたしました。
・スマホサイトに関わる設定
2023年9月1日
新機能の追加に伴い、下記のページを追加いたしました。
・ブログ部品とは
└ブログ部品の追加方法
└ブログ部品の削除方法
└ブログ部品の更新方法
└記事の編集方法
└記事設定の機能解説
2023年2月20日
GoogleAnalyticsの仕様変更に伴い、下記のページを追加いたしました。
・GoogleAnalyticsの最新版を追加で設定する
※すでにGoogleAnalyticsに登録済みの方向け
各種ダウンロード資料
ホームページ更新画面の
基本操作(印刷版PDF資料)

A4カラー印刷用
印刷版PDFはこちらをクリック