素材画像を入れる
コンテンツに素材画像を入れる手順をご案内します。
- ホームページ更新画面で、作業したいページを開いておいてください
素材画像とは
管理画面にあらかじめ用意されている画像を素材画像と呼んでいます。たくさんの画像が用意されていますので、「このあたりに爽やかさを感じられるようなイメージ画像を配置したい」というようなときにご利用ください。
ご自分で用意された写真や図などはオリジナル画像と呼んでいます。オリジナル画像を入れる場合の手順は以下のページをご参照ください。
オリジナル画像を入れる
はじめに
画像を追加するためには、画像を入れたい場所に画像部品(または画像要素)を配置する必要があります。以下の手順で行います。
- 画像部品(または画像要素)を追加する
- SAMPLE画像に素材画像を入れる
既に、画像部品があり、SAMPLE画像にオリジナルの画像を入れる場合は以下をご参照ください。
SAMPLE画像に素材画像を入れる
1)上パネルで、[+部品を追加する]ボタンをクリックします
→編集エリアに「ここに追加」バーが表示されます
メインエリア以外に部品を追加する場合は、「ヘッダー・サイド・フッターエリアにも追加」ボタンをクリックします。共通部品として追加する場合は、「共通部品も表示」ボタンをクリックします。

2)入れたい場所にある[ここに追加]バーをクリックします
→部品の選択画面が表示されます

3)部品の選択画面で、画像部品を選択します
画像メインの部品は、主に以下から選択することができます。
- よく使われる部品 > 画像
- 画像
文章部品など、他の部品にも画像を入れられるものがあります。詳しくは「部品の種類」ページをご参照ください。
部品の種類

4)[決定]ボタンをクリックします
操作手順2.素材画像にオリジナル画像を入れる
ここでは、画像部品内のSAMPLE画像に素材画像を入れる方法をご案内します。
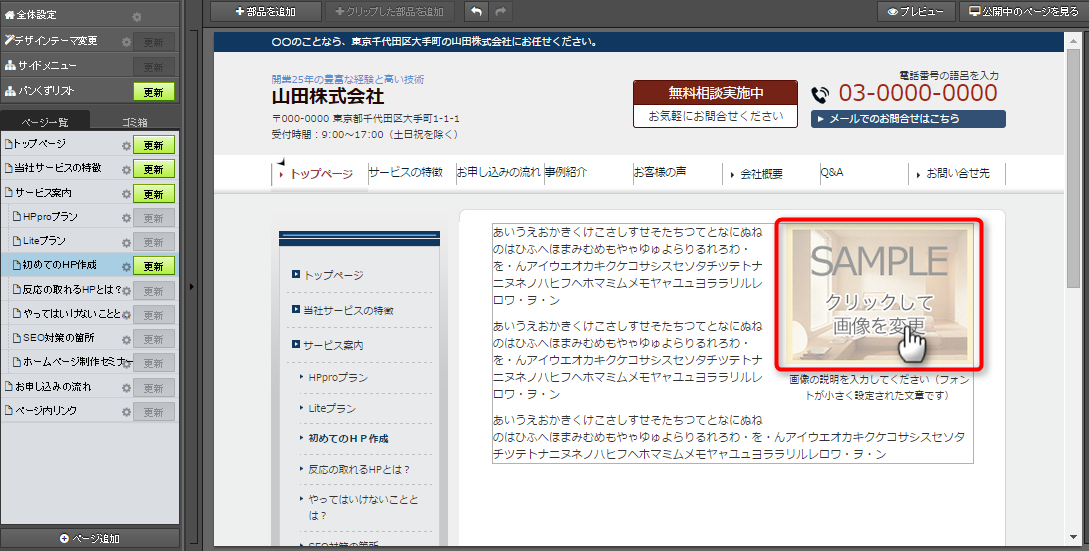
1)「SAMPLE画像」をクリックします

→右パネルが開きます

右パネルで[画像変更]をクリックし、「素材画像から選択」を選択します

→画像設定パネルが開きます

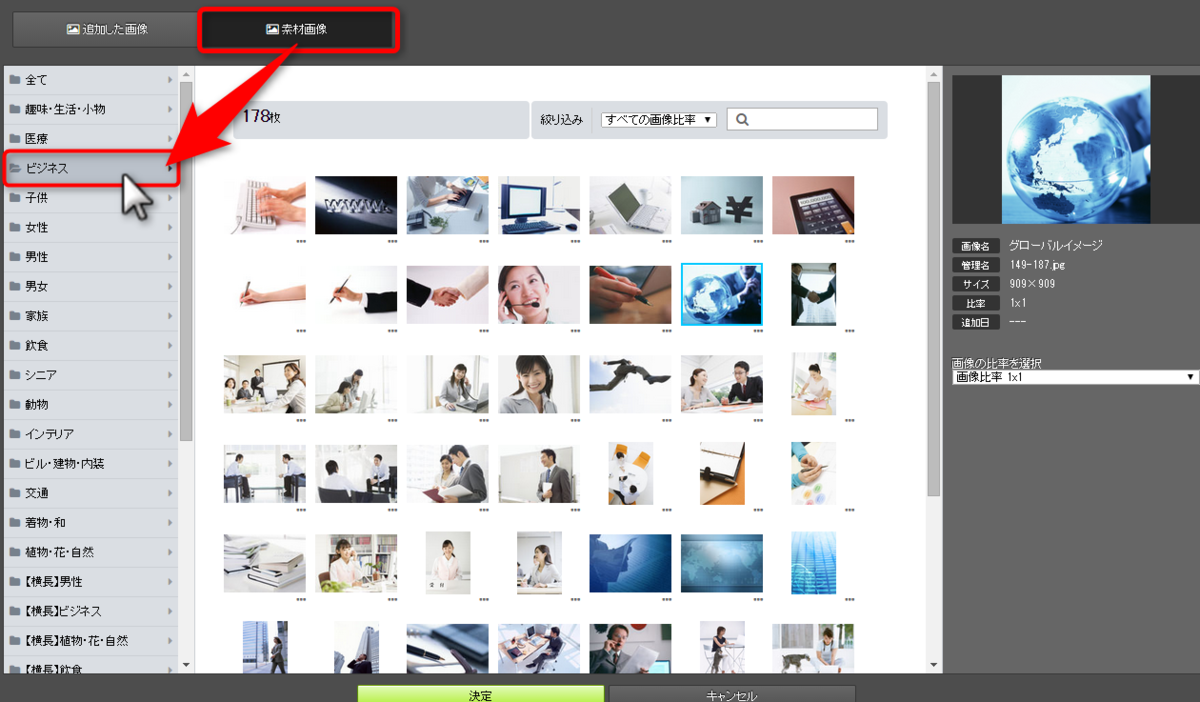
3)[素材画像]をクリックし、追加したい画像のカテゴリを選択します

→素材画像の一覧が表示されます

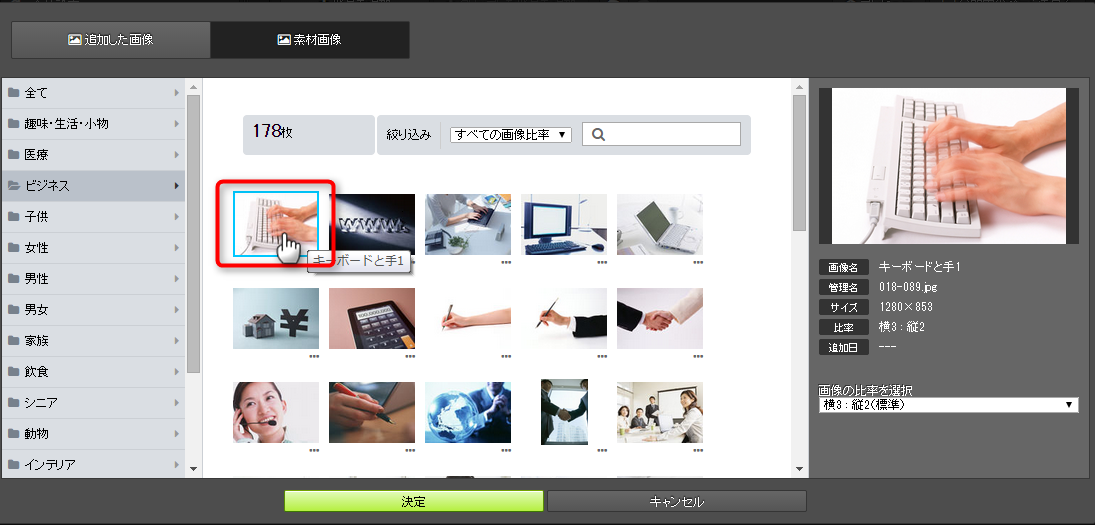
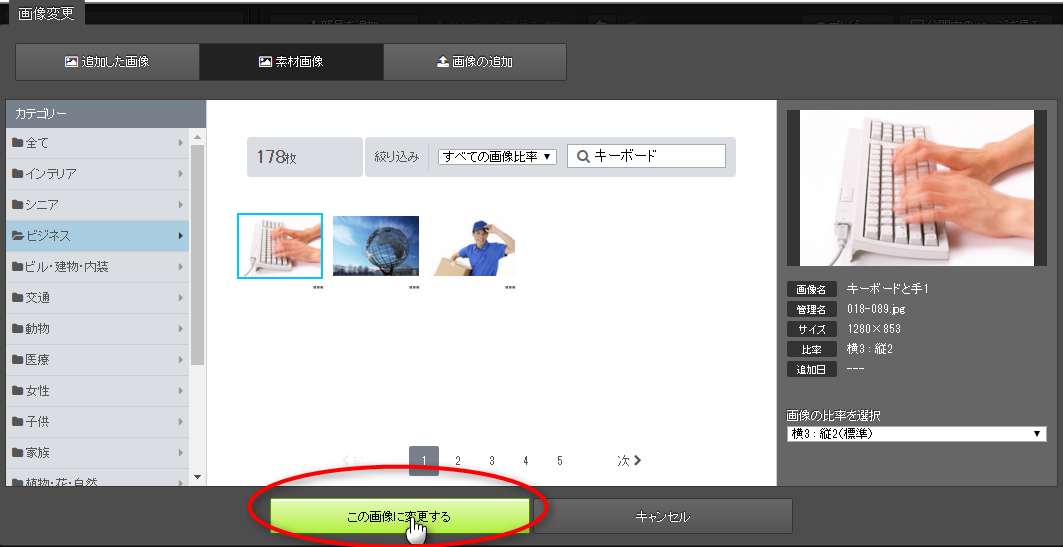
4)入れたい素材画像をクリックします

→右パネルに選択した画像が表示されます

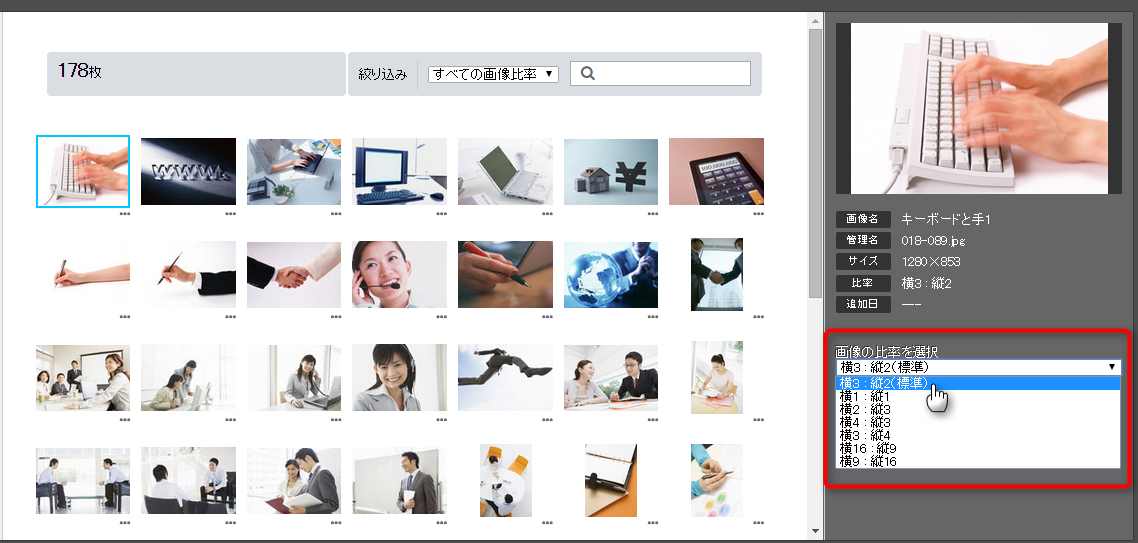
5)必要に応じて、右パネルで画像の比率を選択します

画像の比率について
素材画像を入れる場合、一つの画像をさまざまな縦横比で表示させることができます。選んだ素材画像によって選択可能な縦横の比率が異なります。
どれを選んでいいかわからないときは、「(標準)」と記載されている比率を選択してください。
なお、画像サイズは、サンプル画像の横幅にあわせて拡大・縮小されます。

6)[この画像に変更する]ボタンをクリックします

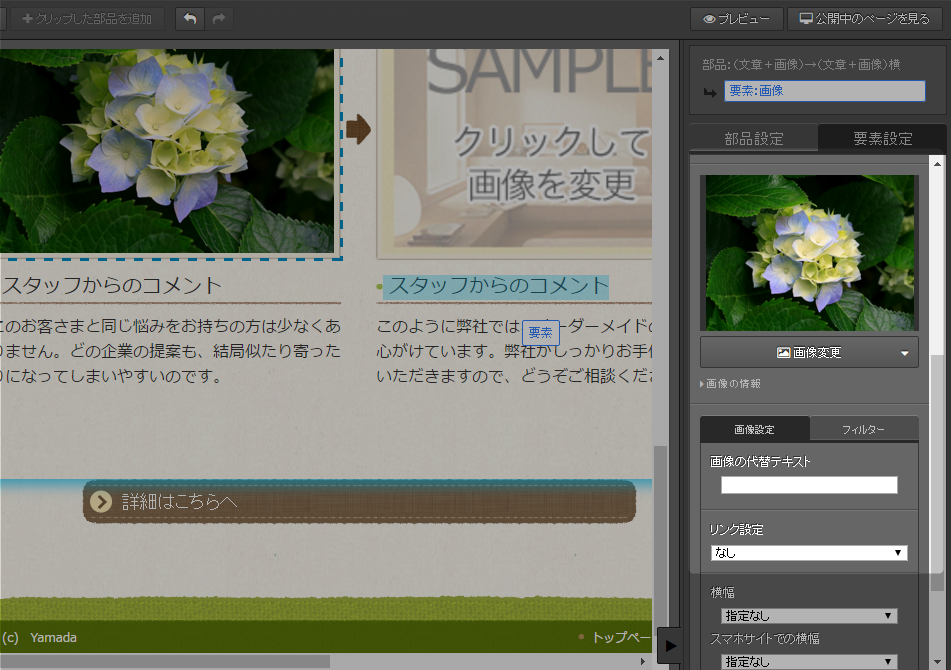
→ページ内に画像が入ります

7)右パネルで、画像の設定を行います(任意)

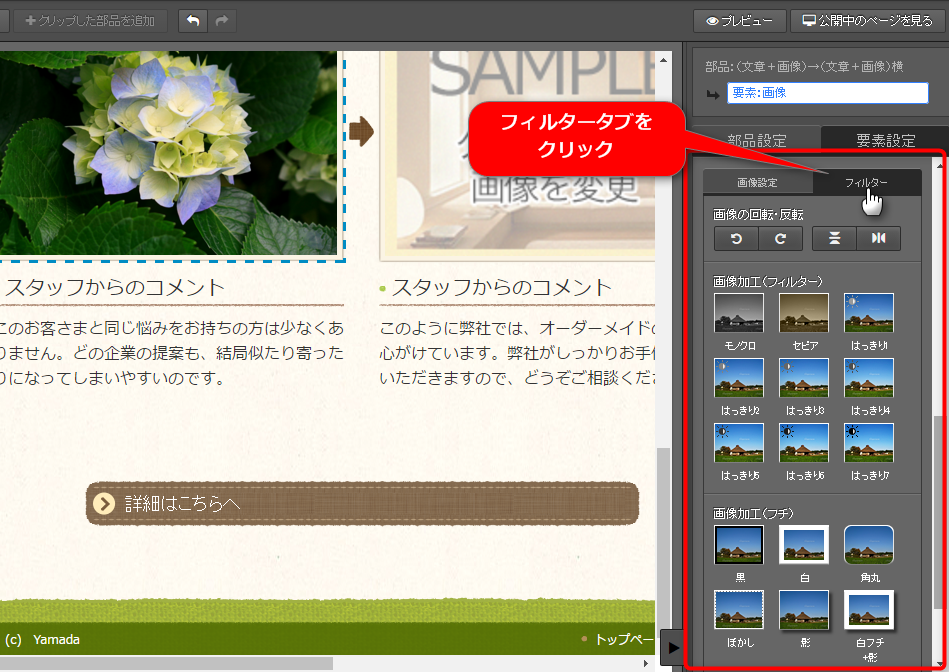
[フィルター]タブをクリックすると、画像の回転・反転や簡単な加工ができます。

| 項目 | 説明 |
|---|---|
| 画像の代替テキスト(alt) | 画像のタイトルを入れます。画像にマウスオーバーすると、ここで設定した文字列が表示されます。 |
| 画像のリンク先ページ | 画像をクリックした際の、リンク先を設定します。
※[▼]ボタンをクリックし表示されるページ一覧の一番下に「外部リンク」があります |
| 画像加工(フィルター) | モノクロやセピア、はっきり表示に切り替えます。 |
| 画像加工(フチ) | 画像の外側(フチ)部分の加工を行います。 |

8)編集中の部品以外の箇所をクリックします
→編集内容が、サーバーに保存されます
手順は以上です。
- プレビューで、仕上がりを確認してください。
- 更新した内容をホームページに反映させるには、左パネルで、更新したページの[更新]ボタンをクリックします。
マニュアル更新情報
2024年2月21日
スマホサイトに関するマニュアルを更新いたしました。
・スマホサイトに関わる設定
2023年9月1日
新機能の追加に伴い、下記のページを追加いたしました。
・ブログ部品とは
└ブログ部品の追加方法
└ブログ部品の削除方法
└ブログ部品の更新方法
└記事の編集方法
└記事設定の機能解説
2023年2月20日
GoogleAnalyticsの仕様変更に伴い、下記のページを追加いたしました。
・GoogleAnalyticsの最新版を追加で設定する
※すでにGoogleAnalyticsに登録済みの方向け
各種ダウンロード資料
ホームページ更新画面の
基本操作(印刷版PDF資料)

A4カラー印刷用
印刷版PDFはこちらをクリック


