画像のサイズについて

オリジナルの画像(写真)を追加するときに知っておきたい画像の種類やサイズについて、ご案内します。
追加できる画像のファイル形式は、JPEG、PNG、GIFの3種類です。BMP形式は利用できませんので、JPEGかPNGで保存しなおしてください。(動画ファイルはアップロードできませんが、Youtubeを利用して掲載することは可能です。)
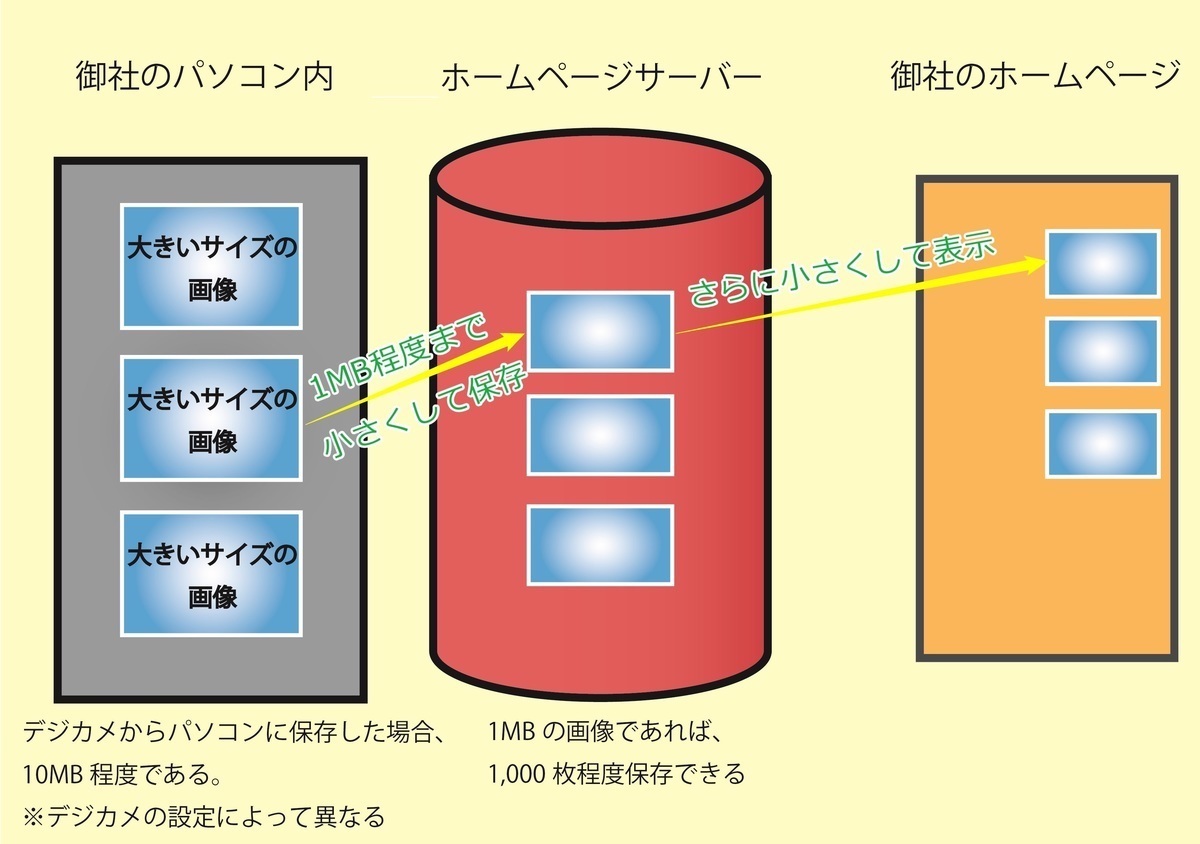
サイズの大きい画像は、アップロード時に1メガバイト程度まで容量を小さくしてサーバーに保存します。
また、ホームページ上での表示サイズは、サンプル画像の横幅にあわせて自動調整されます。自動的にホームページでの表示に適したサイズになるため、デジカメで撮影した大きなサイズの画像を、そのまま追加していただけます。
スマートフォンで画像を表示するときも、モニタサイズにあわせて縮小表示されます。
ホームページに追加した画像は、自由な大きさ(表示サイズ)に変更することができません。
画像の大きさは、各部品のサンプル画像の横幅にあわせて、縮小されます。
入れたいページのサンプル画像より、少し大きめの画像を用意しましょう。

画像の表示サイズは、px(ピクセル)で表します。
その画像を構成しているマス目(ピクセル)の数であり、厳密には
「1ピクセル=●mm」というわけではありません。(モニターの解像度などにより表示サイズが異なってきます。)
WEB上で、画像の幅を固定サイズで指定したい場合の目安となります。
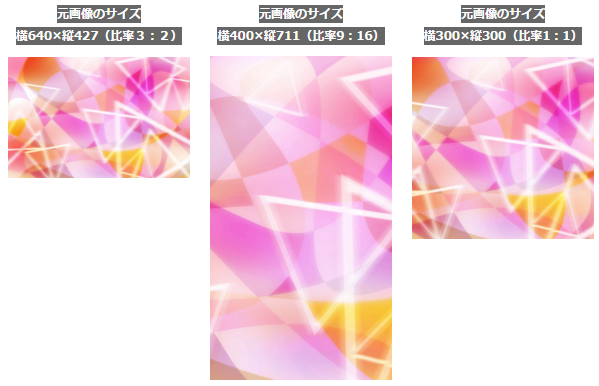
2列、3列で並べた画像部品では、画像の縦横の比率がバラバラだと、画像の高さが揃いません。
例)サンプル画像(横200px×縦150px)に画像を設定すると、各画像の横幅が200pxとなります。縦は比率を保ったまま拡大・縮小されます。
3列の画像部品に比率の異なる画像を追加した場合
クリックすると拡大します
アップロードする前に、すべての画像の縦・横の比率を揃える必要があります。
簡単に比率を揃えたい場合は、縦横同じピクセルサイズ(px)の画像で複数毎の画像を用意します。
例としてサンプル画像と同じサイズで並べたい場合、サンプル画像の標準比率は横3:縦2なので、画像を900px × 600pxを3枚、または300px × 200pxを3枚、等で用意します。
パソコン上で画像を縮小・切り取りしてサイズを変更する方法は、以下のページをご覧ください。
ペイントで画像(写真)を縮小・切り取りする方法
1枚の画像の容量が1メガバイトの場合、1000枚ほどの画像を保存できます。
マニュアル更新情報
2024年2月21日
スマホサイトに関するマニュアルを更新いたしました。
・スマホサイトに関わる設定
2023年9月1日
新機能の追加に伴い、下記のページを追加いたしました。
・ブログ部品とは
└ブログ部品の追加方法
└ブログ部品の削除方法
└ブログ部品の更新方法
└記事の編集方法
└記事設定の機能解説
2023年2月20日
GoogleAnalyticsの仕様変更に伴い、下記のページを追加いたしました。
・GoogleAnalyticsの最新版を追加で設定する
※すでにGoogleAnalyticsに登録済みの方向け
各種ダウンロード資料
ホームページ更新画面の
基本操作(印刷版PDF資料)

A4カラー印刷用
印刷版PDFはこちらをクリック