オリジナル画像を入れる
コンテンツにオリジナル画像を入れる手順をご案内します。
- ホームページ更新画面で、作業したいページを開いておいてください
オリジナル画像とは
デジカメで撮影した写真や、作成した図など、ご自分で用意していただく画像をオリジナル画像と呼んでいます。
オリジナル画像以外に、管理画面内にあらかじめ用意されている素材画像があります。
はじめに
画像を追加するためには、画像を入れたい場所に画像部品(または画像要素)を配置する必要があります。以下の手順で行います。
- 画像部品(または画像要素)を追加する
- SAMPLE画像にオリジナル画像を入れる
既に、画像部品や画像要素があり、SAMPLE画像にオリジナルの画像を入れる場合は以下をご参照ください。
SAMPLE画像にオリジナル画像を入れる
1)上パネルで、[+部品を追加する]ボタンをクリックします
→編集エリアに「ここに追加」バーが表示されます
メインエリア以外に部品を追加する場合は、「ヘッダー・サイド・フッターエリアにも追加」ボタンをクリックします。共通部品として追加する場合は、「共通部品も表示」ボタンをクリックします。

2)入れたい場所にある[ここに追加]バーをクリックします
→部品の選択画面が表示されます

3)部品の選択画面で、画像部品を選択します
画像メインの部品は、主に以下から選択することができます。
- よく使われる部品 > 画像
- 画像
文章部品など、他の部品にも画像を入れられるものがあります。詳しくは「部品の種類」ページをご参照ください。
部品の種類

4)[決定]ボタンをクリックします
操作手順2.SAMPLE画像にオリジナル画像を入れる
ここでは、画像部品内のSAMPLE画像にオリジナルの画像を入れる方法をご案内します。
- ホームページに表示したい画像をあらかじめ、PC内に用意しておいてください。
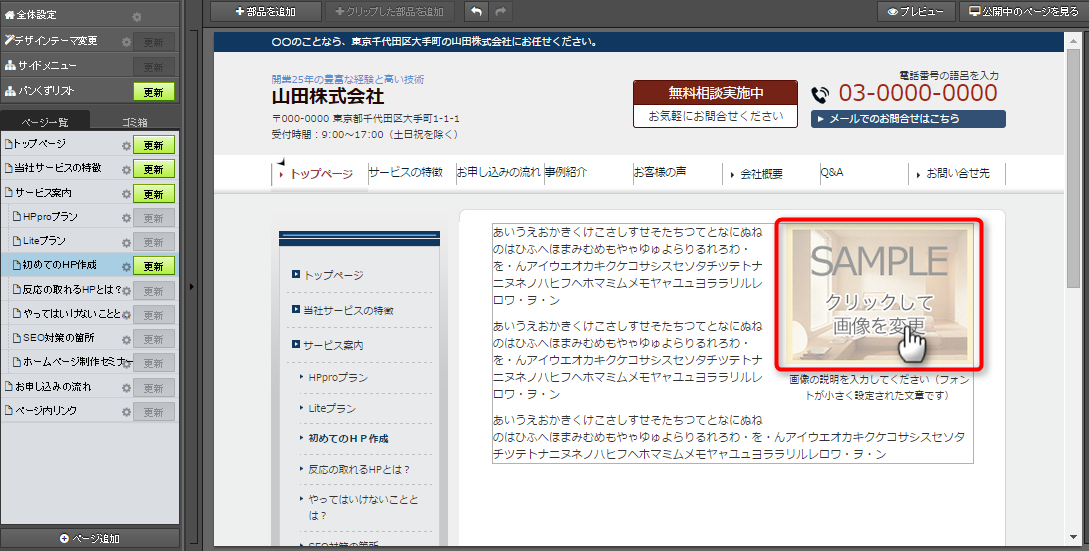
1)「SAMPLE画像」をクリックします

→右パネルが開きます

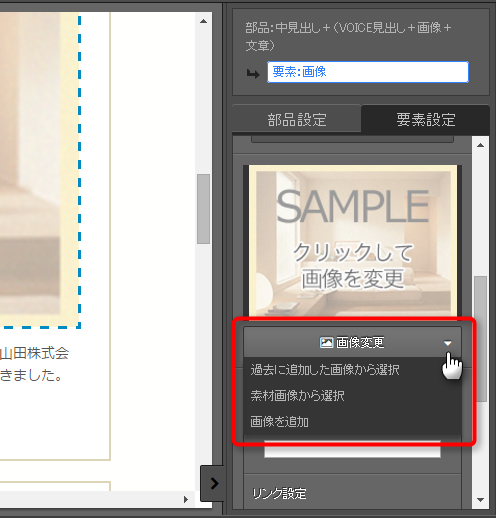
2)右パネルで[画像変更]をクリックし、「画像を追加」を選択します

→画像設定ウィンドウが開きます
すでに追加してある画像を入れたい場合は「過去に追加した画像から選択」をクリックし、手順5)以降を参照してください。

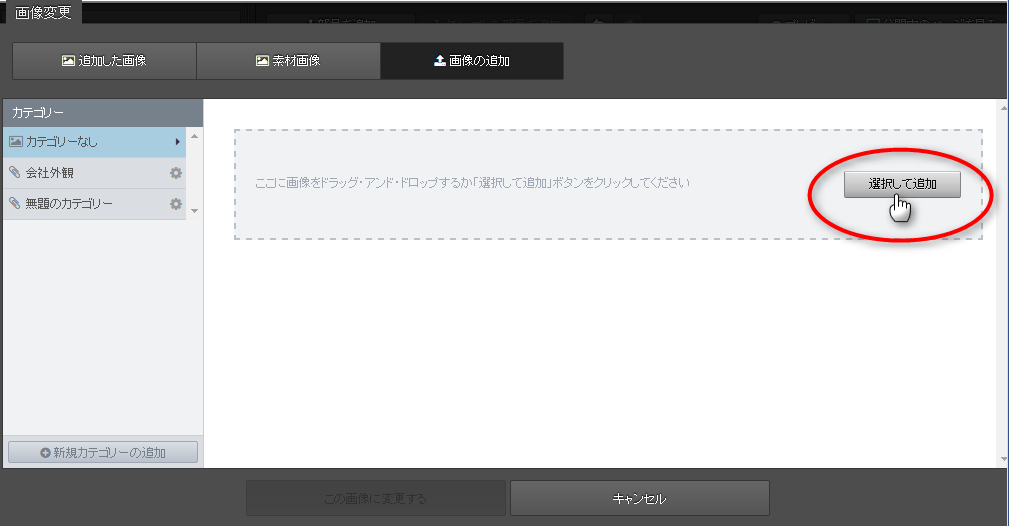
3)[選択して追加]ボタンをクリックします

→画像を選ぶウィンドウが開きます
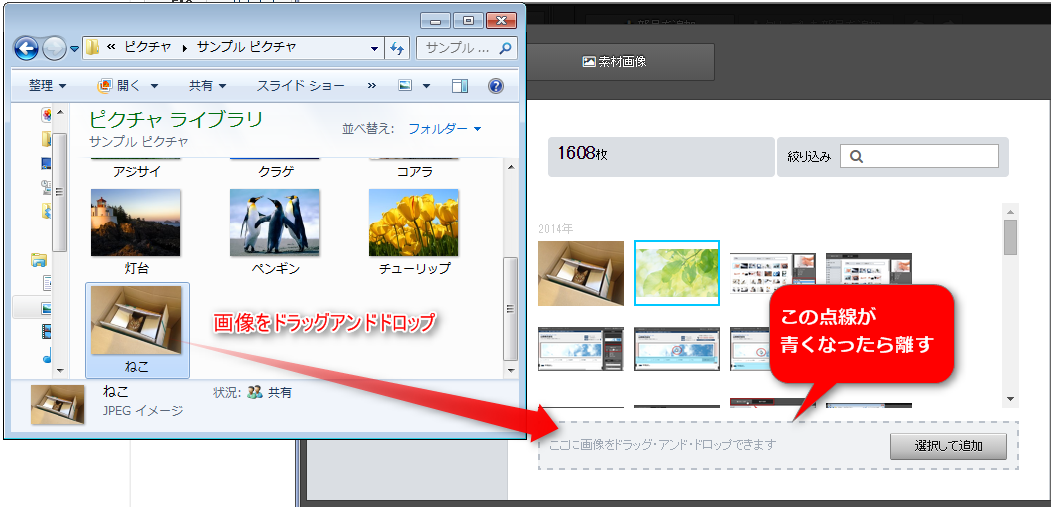
*点線枠内に画像をドラッグアンドドロップして、画像を追加することができます。複数画像を選択して、一度にアップロードすることも可能です。


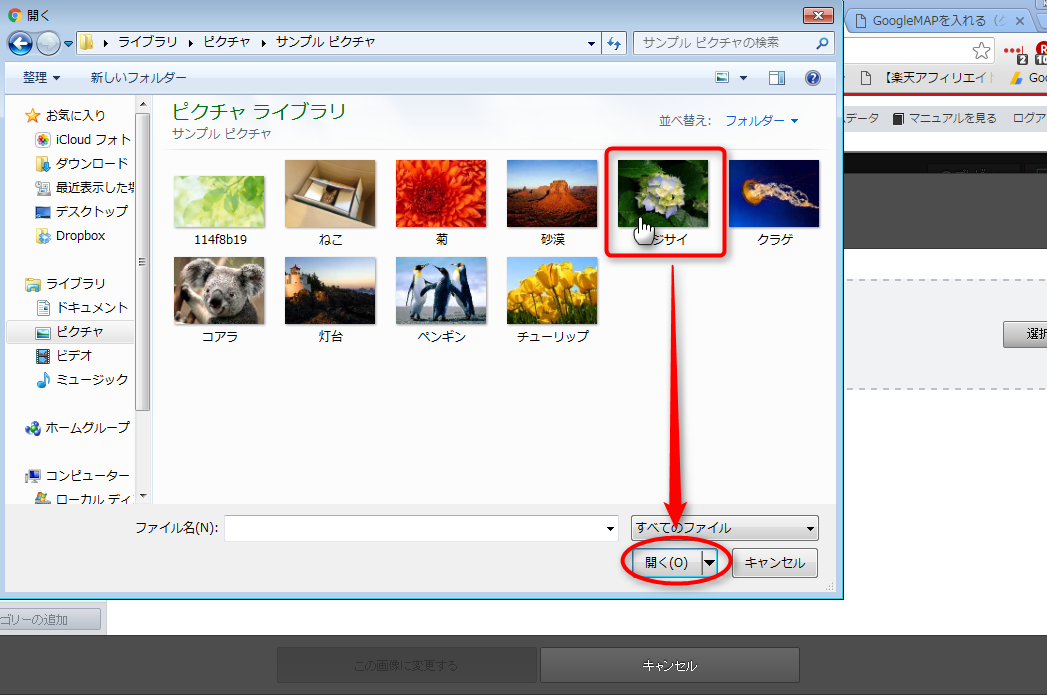
4)追加したい画像を選択し、[開く]をクリックします

→追加した画像が画面に表示されます

5)ホームページに表示したい画像を選択し、[この画像に変更する]ボタンをクリックします

→ページ内に画像が入ります

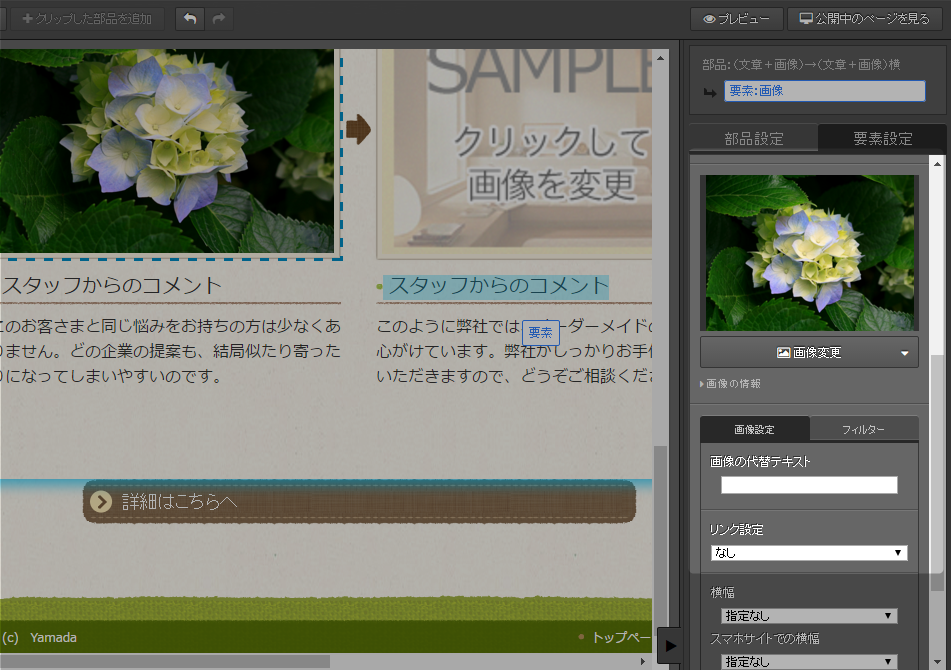
6)右パネルで、画像の設定を行います(任意)

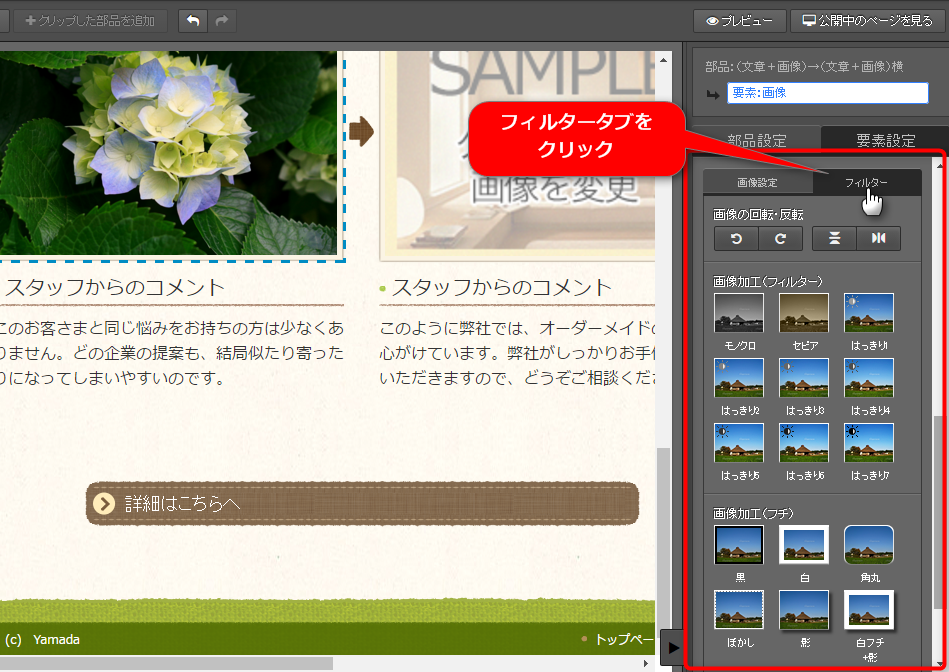
[フィルター]タブをクリックすると、画像の回転・反転や簡単な加工ができます。

| 項目 | 説明 |
|---|---|
| 画像の代替テキスト(alt) | 画像のタイトルを入れます。画像にマウスオーバーすると、ここで設定した文字列が表示されます。 |
| 画像のリンク先ページ | 画像をクリックした際の、リンク先を設定します。
※[▼]ボタンをクリックし表示されるページ一覧の一番下に「外部リンク」があります |
| 画像加工(フィルター) | モノクロやセピア、はっきり表示に切り替えます。 |
| 画像加工(フチ) | 画像の外側(フチ)部分の加工を行います。 |

7)編集中の部品以外の箇所をクリックして、確定します
→編集内容が、サーバーに保存されます
手順は以上です。
- プレビューで、仕上がりを確認してください。
- 更新した内容をホームページに反映させるには、左パネルで、更新したページの[更新]ボタンをクリックします。
マニュアル更新情報
2024年2月21日
スマホサイトに関するマニュアルを更新いたしました。
・スマホサイトに関わる設定
2023年9月1日
新機能の追加に伴い、下記のページを追加いたしました。
・ブログ部品とは
└ブログ部品の追加方法
└ブログ部品の削除方法
└ブログ部品の更新方法
└記事の編集方法
└記事設定の機能解説
2023年2月20日
GoogleAnalyticsの仕様変更に伴い、下記のページを追加いたしました。
・GoogleAnalyticsの最新版を追加で設定する
※すでにGoogleAnalyticsに登録済みの方向け
各種ダウンロード資料
ホームページ更新画面の
基本操作(印刷版PDF資料)

A4カラー印刷用
印刷版PDFはこちらをクリック


