Instagramをサイトに埋め込む方法
【SnapWidget(スナップウィジェット)】の使い方
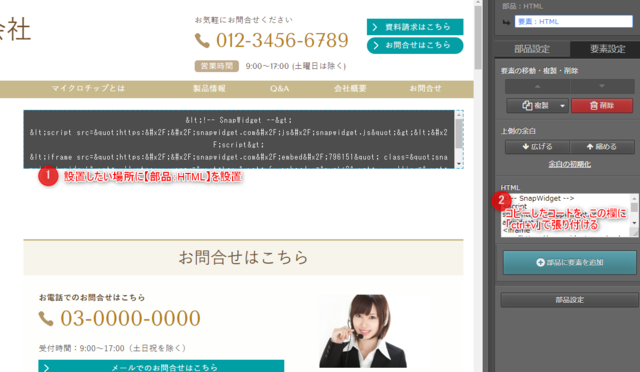
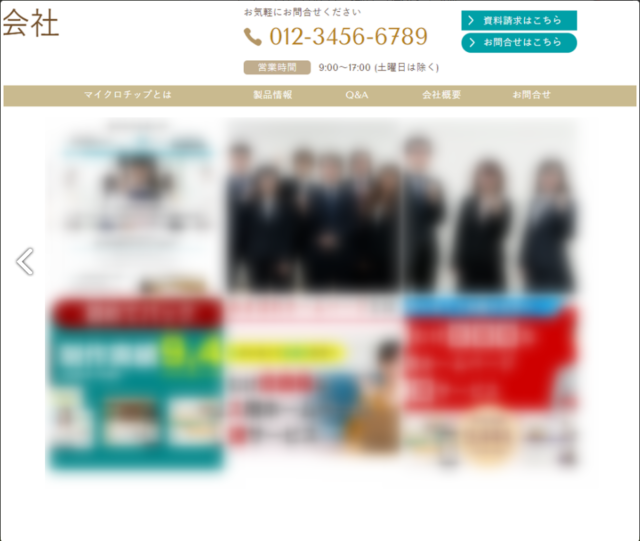
Instagramをホームページの中に埋め込む方法として、【SnapWidget(スナップウィジェット)】を使った方法を解説します。
*他社の提供するシステムとなりますため、急な仕様の変更や利用ができなくなることがございます。
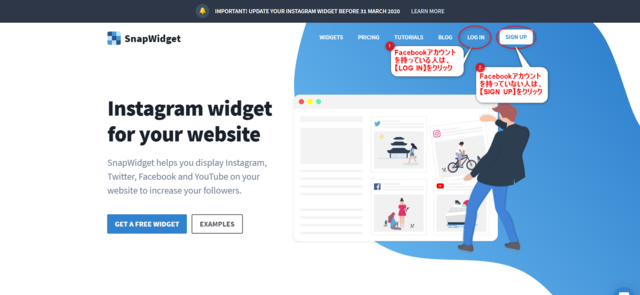
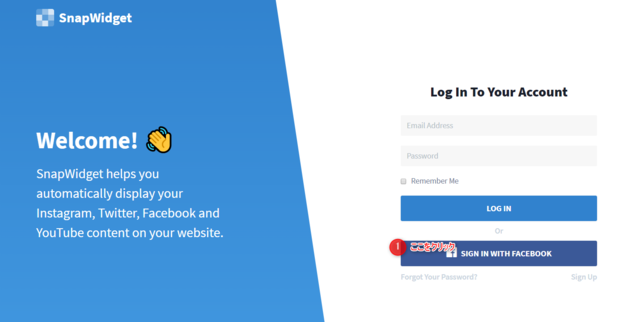
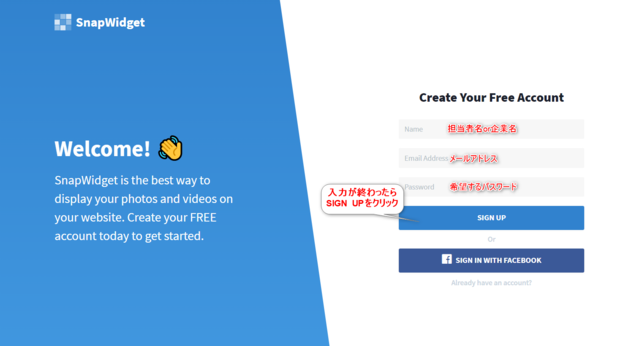
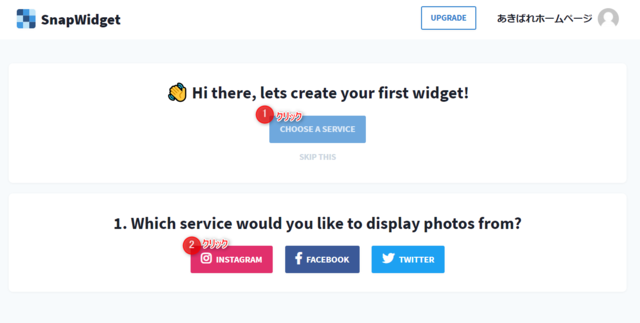
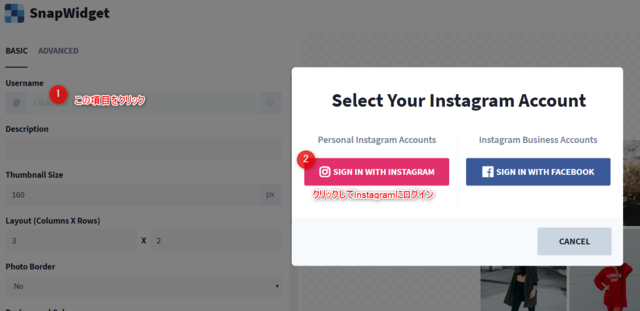
SnapWidget(スナップウィジェット)の登録方法
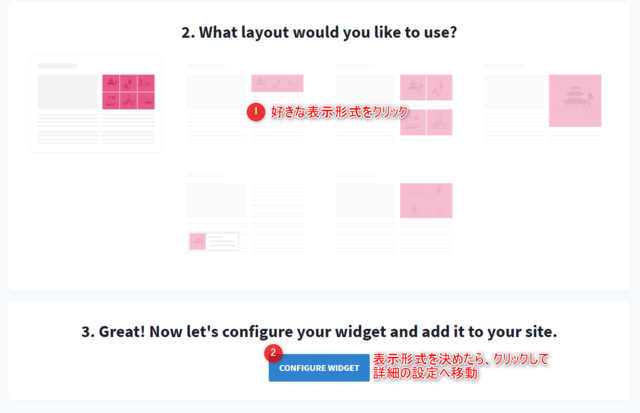
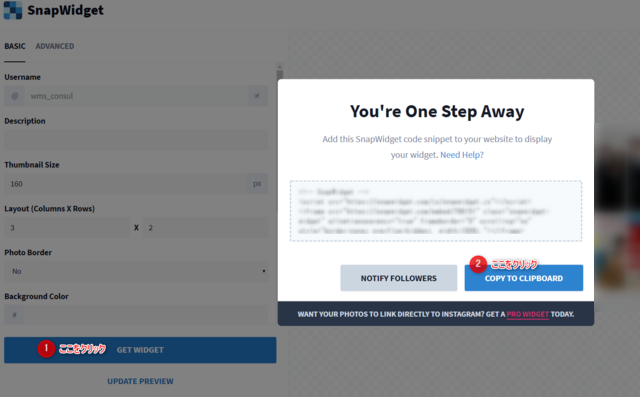
ウィジェットの基本的な設定方法
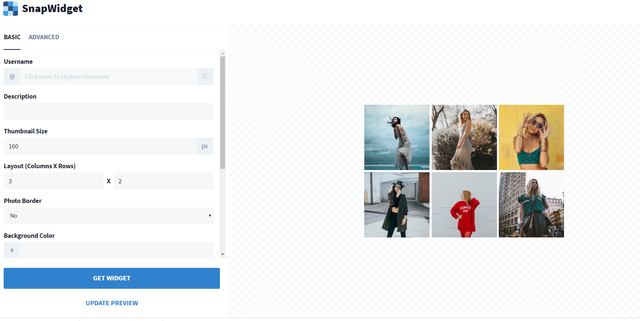
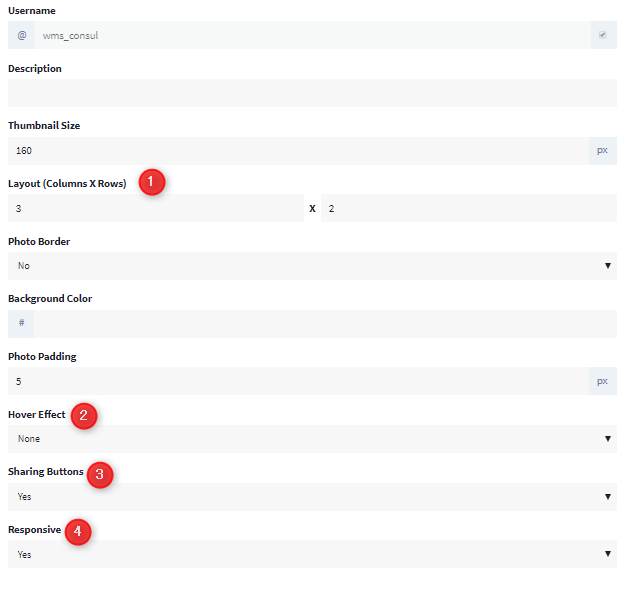
基本設定
表示方法について細かく設定することができますが、まずは下記の項目を設定して、試してみてください。
- Layout・・・
表示したいレイアウトの設定です。
横【3】×縦【2】で表示されます。
*上記の場合、横が3つで縦が2つということになります。 - Hover Effect・・・
エフェクトの設定です。
画像にマウスを合わせた時に画像に対して動きを付けれたりします。
不要のときは、【None】を選択します。 - Sharing Buttons・・・
シェアボタンの設定です。
必要か不要かを選択します。 - Responsive・・・
レスポンシブの設定です。
携帯とかスマホでも対応したサイズに変更させたいときは、【Yes】を選択して下さい。
マニュアル更新情報
2024年2月21日
スマホサイトに関するマニュアルを更新いたしました。
・スマホサイトに関わる設定
2023年9月1日
新機能の追加に伴い、下記のページを追加いたしました。
・ブログ部品とは
└ブログ部品の追加方法
└ブログ部品の削除方法
└ブログ部品の更新方法
└記事の編集方法
└記事設定の機能解説
2023年2月20日
GoogleAnalyticsの仕様変更に伴い、下記のページを追加いたしました。
・GoogleAnalyticsの最新版を追加で設定する
※すでにGoogleAnalyticsに登録済みの方向け
各種ダウンロード資料
ホームページ更新画面の
基本操作(印刷版PDF資料)

A4カラー印刷用
印刷版PDFはこちらをクリック