スマホサイトで特定の部品を非表示にする
スマホサイトで、特定の部品を表示しないようにする方法をご紹介します。
はじめに
本システムでは、パソコン用に作成されたホームページを、スマホサイトに適したレイアウトに自動変換して表示します。
そのため、スマホサイトを独自に作ることはできません。
ただし、部品ごとに、「スマホサイトに表示する・しない」を選択することができます。
携帯サイトでは、スマホサイトで表示する設定にした部品のみが表示されます。
部品を追加した時点(初期設定)では、「スマホサイトで表示する設定」に
なっています。
※ヘッダー部品など、追加した時点では「スマホサイトで表示しない設定」になっているものも一部ございます。
操作手順
- スマホサイトで表示したくない部品が入ったページを、更新画面で開いておきます。
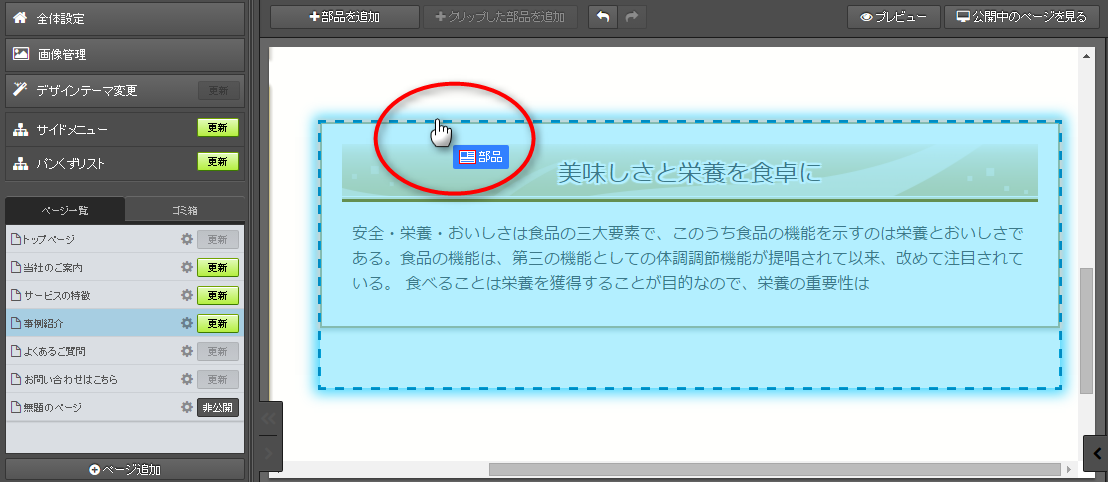
1)部品の外枠部分にマウスを動かし、[部品]と表示される部分でクリックします

→右パネルが開きます
部品の選択が上手くいかない場合は下記をご参照ください。
部品・要素の選択方法

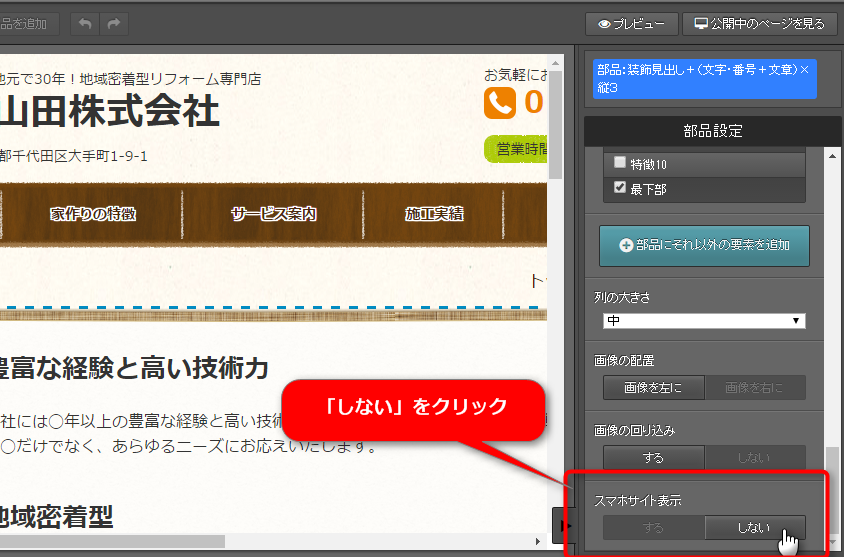
2)右パネルで、[スマホ表示]の「しない」ボタンをクリックします


3)編集中の部品以外の箇所をクリックして、確定します。
→編集内容が、サーバーに保存されます
スマホサイトでどのように表示されるかを見たい場合は、下記をご参照ください。
スマホ表示のプレビュー
手順は以上です。
- プレビューで、仕上がりを確認してください。
- 更新した内容をホームページに反映させるには、左パネルで、更新したページの[更新]ボタンをクリックします。
マニュアル更新情報
2024年2月21日
スマホサイトに関するマニュアルを更新いたしました。
・スマホサイトに関わる設定
2023年9月1日
新機能の追加に伴い、下記のページを追加いたしました。
・ブログ部品とは
└ブログ部品の追加方法
└ブログ部品の削除方法
└ブログ部品の更新方法
└記事の編集方法
└記事設定の機能解説
2023年2月20日
GoogleAnalyticsの仕様変更に伴い、下記のページを追加いたしました。
・GoogleAnalyticsの最新版を追加で設定する
※すでにGoogleAnalyticsに登録済みの方向け
各種ダウンロード資料
ホームページ更新画面の
基本操作(印刷版PDF資料)

A4カラー印刷用
印刷版PDFはこちらをクリック


