ヘッダー画像を入れる
トップページにヘッダー画像を入れる手順をご案内します。
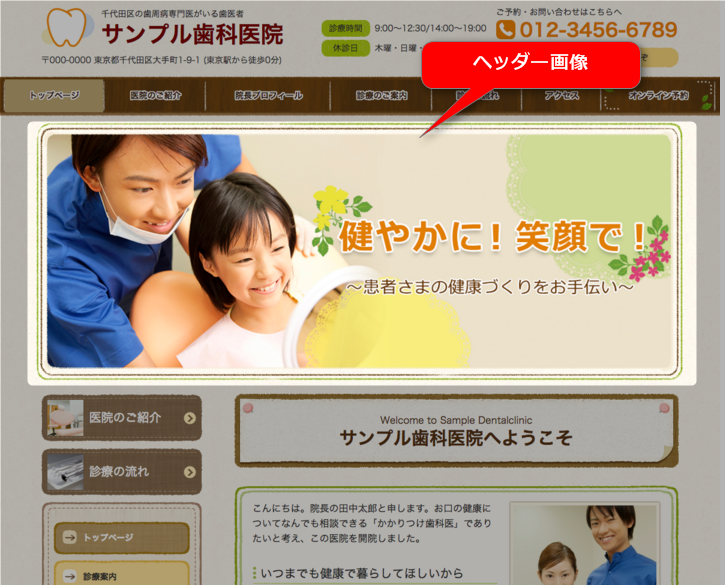
ヘッダー画像とは
ヘッダーエリアに入っている大きな画像のことを「ヘッダー画像」や「メイン画像」と呼びます。
ヘッダー画像は、全ページに共通部品として入れるのではなく、トップページなど必要なページのみに配置することをおすすめします。

使用する画像について
ヘッダー画像を入れる場合、
- あらかじめ管理画面に用意されている「素材画像」から選ぶ
- オリジナルの画像を用意する
という二つの方法があります。
画像のサイズ
ヘッダー画像のサイズは、横幅980pxです。
オリジナルの画像をヘッダー画像として使う場合、横幅980px以上の画像をご用意ください。
画像の横幅が980px以外でも、ヘッダー画像用の部品へ入れると同時に、横幅が980pxになるように自動調整します。小さすぎる画像を入れると画像が劣化する(ぼやける)原因となります。ご注意ください。
操作手順
- 更新画面で、ヘッダー画像を入れたいページを開いておいてください
- ヘッダー画像として利用したい画像をあらかじめ、用意しておいてください。
1)上パネルで[+部品を追加する]ボタンをクリックします

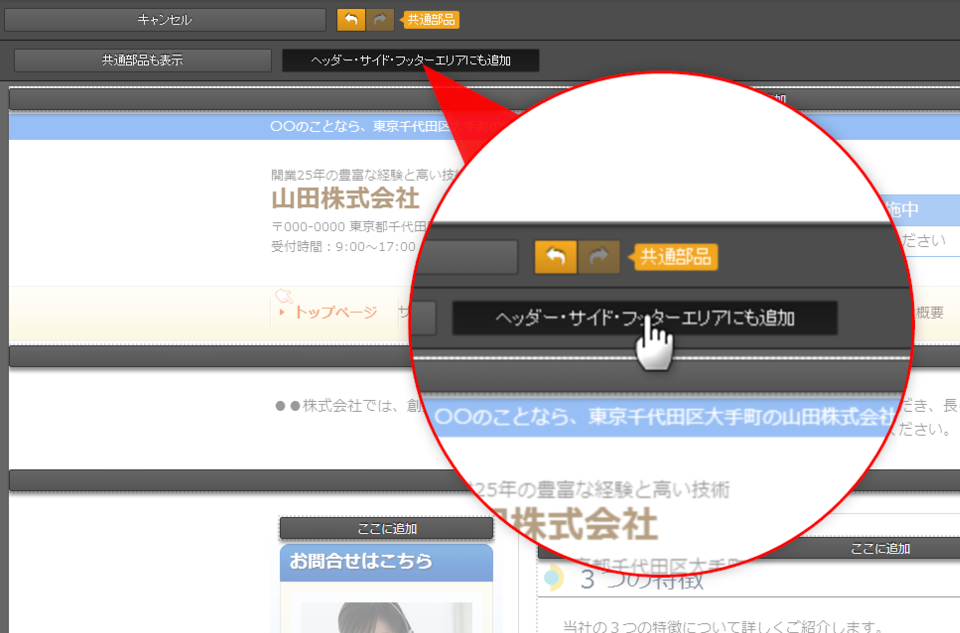
2)続けて、上パネルで[ヘッダー・サイド・フッターエリアにも表示する]ボタンをクリックします

→メインエリア以外にも、[ここに追加]バーが表示されます
※全ページに入れたい場合は、さらに、上パネルで[共通部品も表示]ボタンをクリックします。

3)ヘッダーエリアにある[ここに追加]バーをクリックします
※全ページに入れたい場合は、黄色の[ここに共通部品を追加]バーをクリックします。

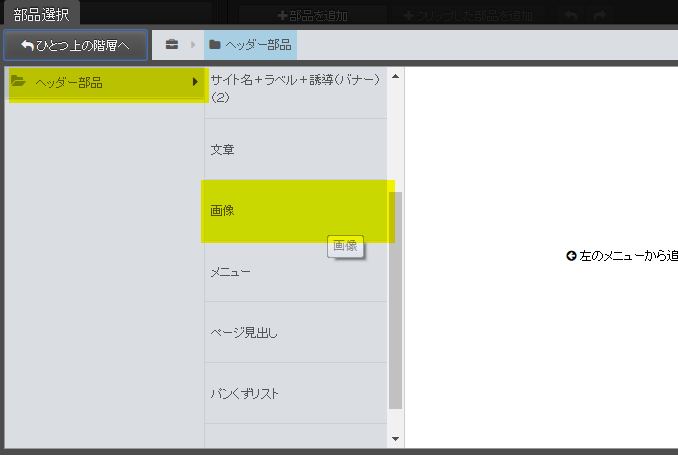
4)「ヘッダー部品」>「画像」をクリックします

※必要に応じてバリエーションを変更します


5)[この部品を追加する]ボタンをクリックします
→編集エリアにヘッダー画像のサンプルが表示されます

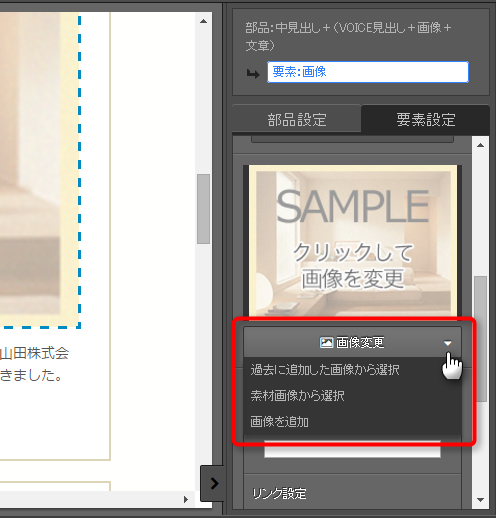
6)編集エリアで「SAMPLE」画像をクリックします

→右パネルが開きます

7)右パネルで、[画像変更]をクリックして、「画像を追加」を選択します
(オリジナル画像を追加して使用する場合)
・すでに追加してある画像を入れたい場合は「過去に追加した画像から選択」
・素材画像を入れたい場合は「素材画像から選択」
をクリックし、手順10)以降を参照してください。

→画像管理パネルが開きます

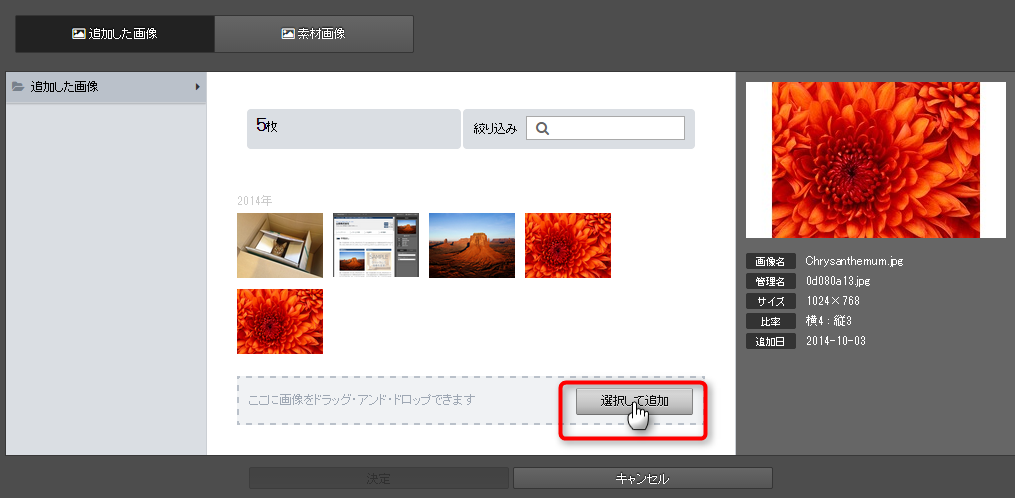
8)[選択して追加]ボタンをクリックします

→画像を選ぶウィンドウが開きます
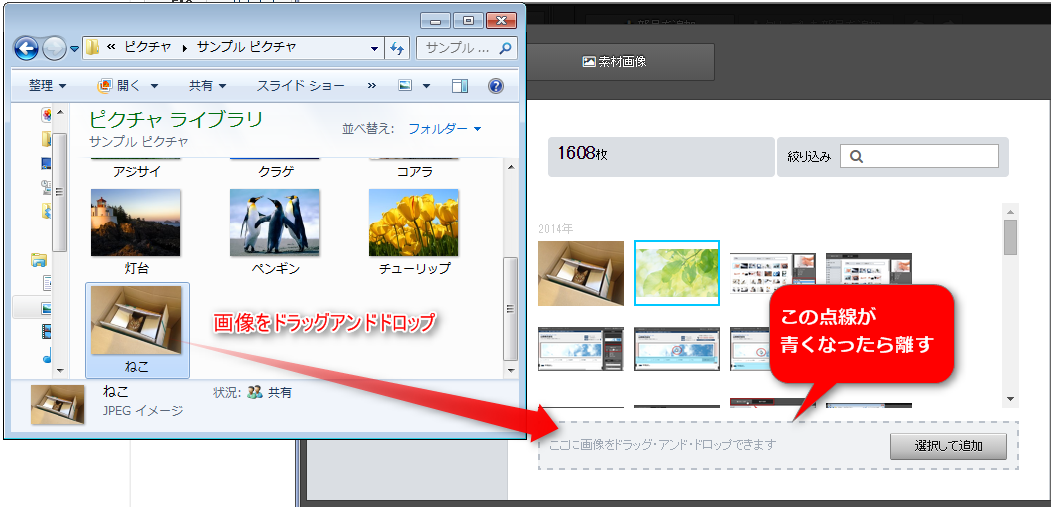
*点線枠内に画像をドラッグアンドドロップして、画像を追加することができます。複数画像を選択して、一度にアップロードすることも可能です。


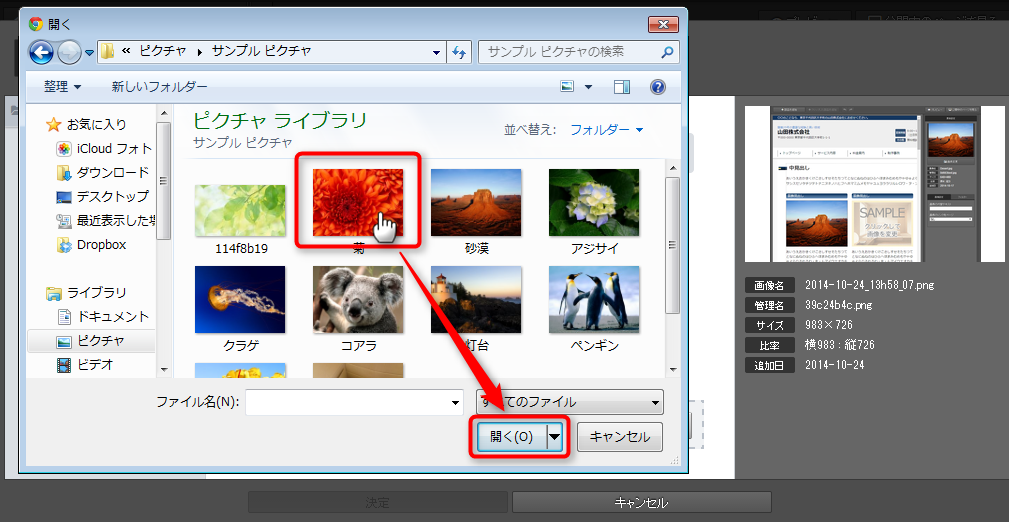
9)追加したい画像を選択し、[開く]をクリックします

→追加した画像が画面に表示されます

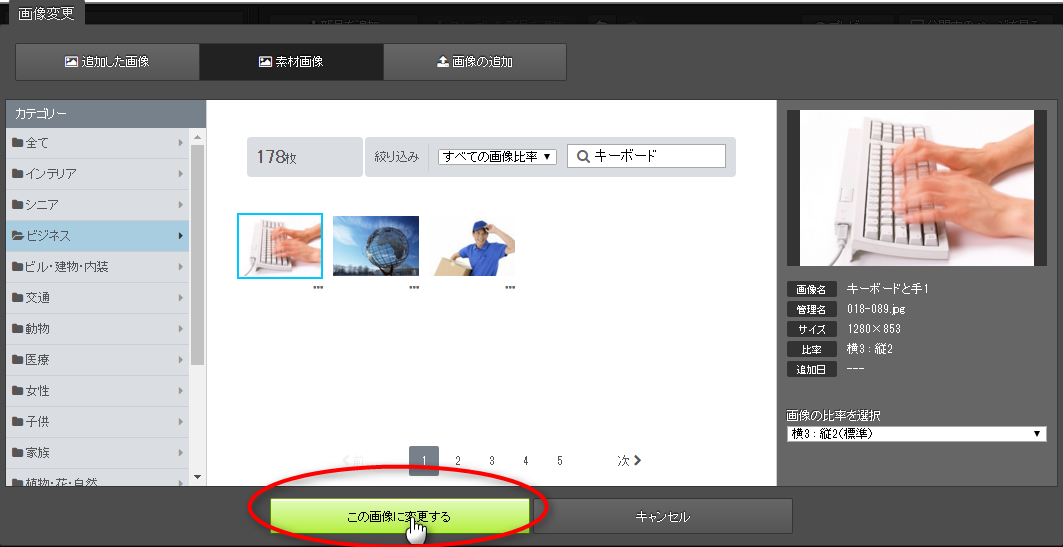
10)ホームページに表示したい画像を選択し、[この画像に変更する]ボタンをクリックします

→ページ内に画像が入ります

11)編集中の部品以外の箇所をクリックします
→編集内容が、サーバーに保存されます
手順は以上です。
- プレビューで、仕上がりを確認してください。
- 更新した内容をホームページに反映させるには、左パネルで、更新したページの[更新]ボタンをクリックします。
マニュアル更新情報
2024年2月21日
スマホサイトに関するマニュアルを更新いたしました。
・スマホサイトに関わる設定
2023年9月1日
新機能の追加に伴い、下記のページを追加いたしました。
・ブログ部品とは
└ブログ部品の追加方法
└ブログ部品の削除方法
└ブログ部品の更新方法
└記事の編集方法
└記事設定の機能解説
2023年2月20日
GoogleAnalyticsの仕様変更に伴い、下記のページを追加いたしました。
・GoogleAnalyticsの最新版を追加で設定する
※すでにGoogleAnalyticsに登録済みの方向け
各種ダウンロード資料
ホームページ更新画面の
基本操作(印刷版PDF資料)

A4カラー印刷用
印刷版PDFはこちらをクリック


