ページ内リンク(アンカー)を設定する
ページ内の特定の箇所にジャンプするリンク(ページ内リンク)を設定する手順をご案内します。
- ホームページ更新画面で、作業したいページを開いておいてください
はじめに
ページ内リンクを設定するために、ジャンプ先にアンカーというしるしを設置します。その後、アンカーへのリンクを設定します。
以下の手順で行います。
- アンカーを設置する
- アンカーへのリンクを設定する
既にアンカーを設置済みで、アンカーへのリンクを設定したい場合は以下をご参照ください。
アンカーへのリンクを設定する
操作手順1.アンカーを設置する
1)ジャンプさせたい箇所の上に文章の要素を追加します
要素を追加する手順は下記ページをご参照ください。
要素を追加する
ページ内リンクは、設置したアンカーのすぐ下にジャンプします。
そのため、アンカーをジャンプさせたいところのひとつ上の要素に入れておくと、ちょうどよい場所にジャンプさせることができます。

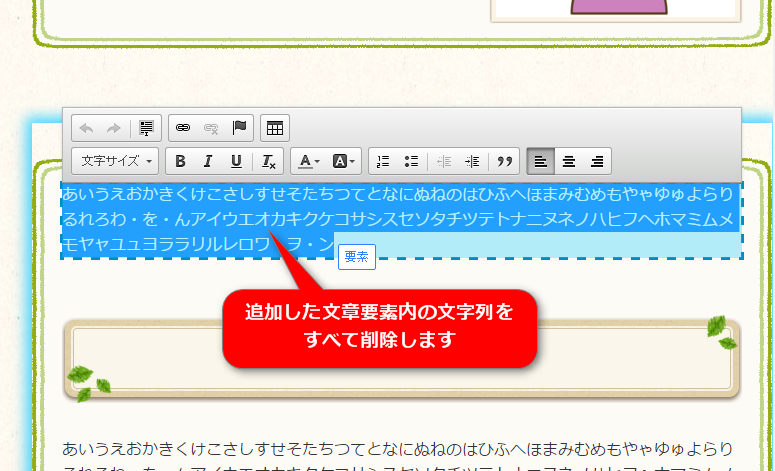
2)追加した要素内の文字列をすべて削除します


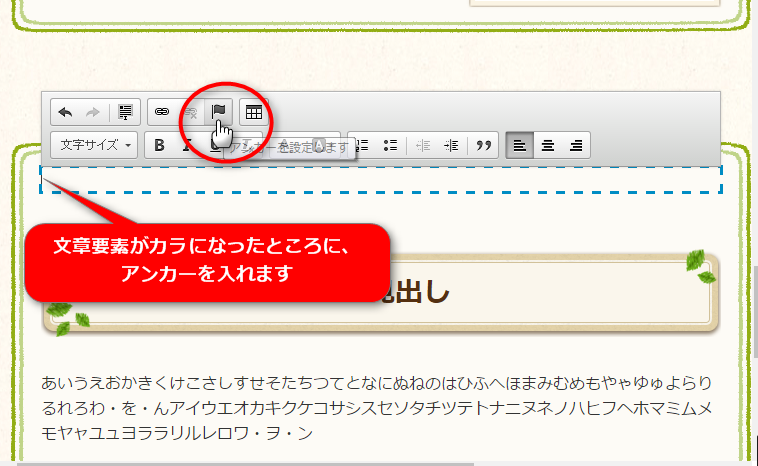
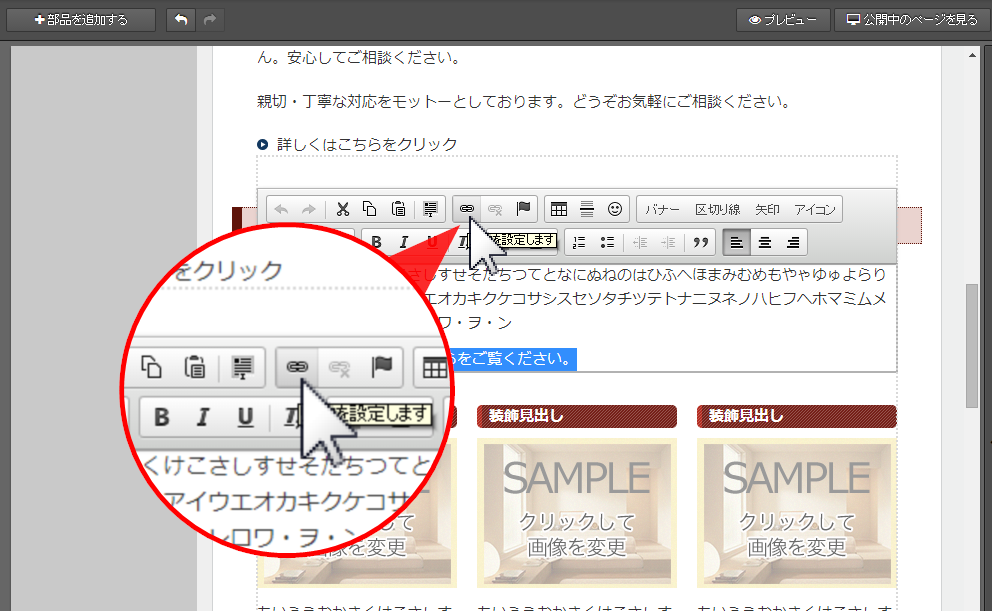
3)書式ボタン内の[アンカー設定]ボタンをクリックします

→アンカーの設定画面が表示されます

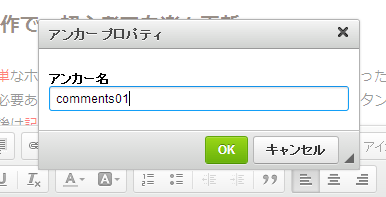
4)「アンカー名」に半角英数字を入力し、[OK]ボタンをクリックします

※アンカー名は、覚えやすい単語にすることをおすすめします
操作手順2-1.アンカーへのリンクを設定する(書式ボタン利用)
アンカーへジャンプするリンクを設定します。
ここでは、文字列やアイコンなどに、書式ボタン(リッチテキストエディタボタン)を利用してリンクを設定する手順をご案内します。
リンク要素にアンカーへのリンクを設定したい場合はこちらをクリック
アンカーへは、
- アンカーを設置したのと同じページ
- アンカーを設定したのと別のページ
の、どちらからでもジャンプさせることができます。
同じページ内でのリンクか、別のページからのリンクかで、作業内容が多少異なります。
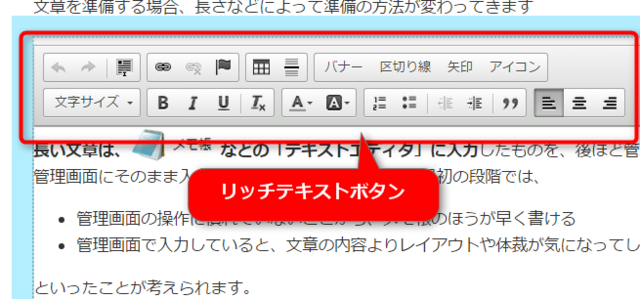
1)リンクを設定したい文字列を選択します
→入力しているエリアの上部にリッチテキストボタンが表示されます


2)リンクを設定したい文字列をドラッグして選択します

→リンクの設定画面が表示されます

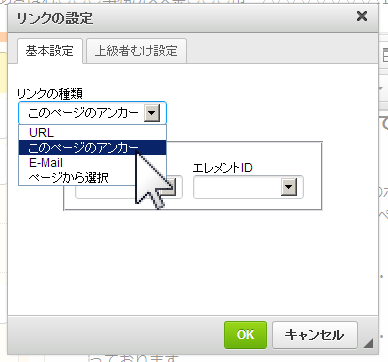
4)「リンクの種類」を選択します
- 同じページのアンカーにリンクしたい場合
→「このページのアンカー」を選択します
- 別のページのアンカーにリンクしたい場合
→「URL」を選択します


5)リンク先情報を設定します
設定する内容は、指定した「リンクの種類」ごとに異なります。
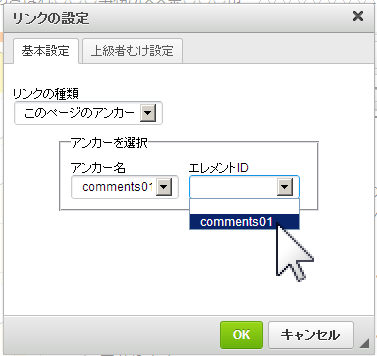
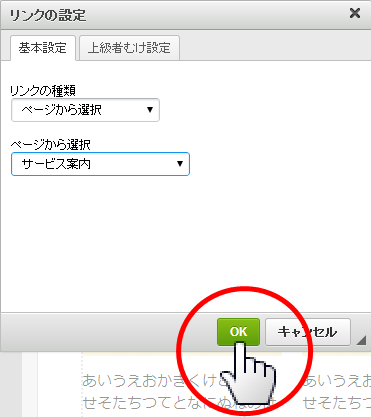
「このページのアンカー」を選択
(同じページ内のアンカーにリンク)
アンカー名とエレメントIDを選択します。
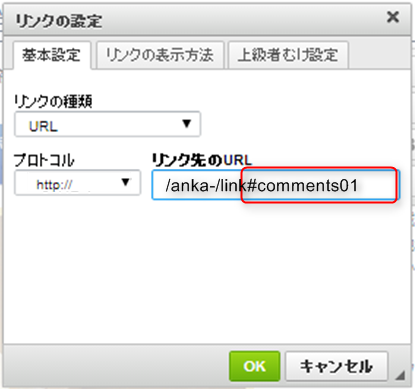
「URL」を選択
(別のページのアンカーにリンク)
リンク先ページのURLを入力した後、「#」を付けてからアンカー名を入力します。

特別な設定をしない限り、アンカー名とエレメントIDには同じものを選択します。

リンク先ページのURLが
http://www.abc.com/page/
アンカー名が
comments01
の場合、
/page/#comments01
と入力します。

6)[OK]ボタンをクリックします


7)編集中の部品以外の箇所をクリックします
操作手順2-2.アンカーへのリンクを設定する(リンク要素利用)
アンカーへジャンプするリンクを設定します。
ここでは、バナーや誘導リンクなどのリンク要素にアンカーへのリンクを設定する手順をご案内します。
アンカーへは、
- アンカーを設置したのと同じページ
- アンカーを設定したのと別のページ
の、どちらからでもジャンプさせることができます。
同じページ内でのリンクか、別のページからのリンクかで、作業内容が多少異なります。
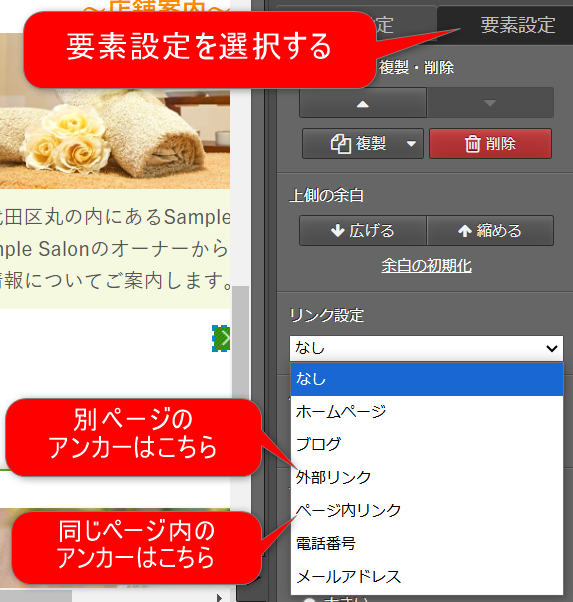
1)リンクを設定したいリンク要素の上でクリックして選択します
→右パネル「要素設定」が開きます

2)[リンク設定]欄を選択します
- 同じページのアンカーにリンクしたい場合
→「ページ内リンク」を選択します
- 別のページのアンカーにリンクしたい場合
→「外部リンク」を選択します


3)リンク先情報を設定します
設定する内容は、2)で選択した内容ごとに異なります。
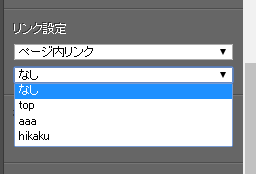
「ページ内リンク」を選択
(同じページ内のアンカーにリンク)
アンカー名を選択します。
「外部リンク」を選択
(別のページのアンカーにリンク)
リンク先ページのURLを入力した後、「#」を付けてからアンカー名を入力します。


<例>
リンク先ページのURLが
http://www.abc.com/page/
アンカー名が
comments01
の場合、
/page/#comments01
と入力します。

4)編集中の部品以外の箇所をクリックして、確定します
マニュアル更新情報
2024年2月21日
スマホサイトに関するマニュアルを更新いたしました。
・スマホサイトに関わる設定
2023年9月1日
新機能の追加に伴い、下記のページを追加いたしました。
・ブログ部品とは
└ブログ部品の追加方法
└ブログ部品の削除方法
└ブログ部品の更新方法
└記事の編集方法
└記事設定の機能解説
2023年2月20日
GoogleAnalyticsの仕様変更に伴い、下記のページを追加いたしました。
・GoogleAnalyticsの最新版を追加で設定する
※すでにGoogleAnalyticsに登録済みの方向け
各種ダウンロード資料
ホームページ更新画面の
基本操作(印刷版PDF資料)

A4カラー印刷用
印刷版PDFはこちらをクリック