見出しを入れる
見出し部品を使って、メインエリアに見出しを入れる手順をご案内します。
- ホームページ更新画面で、作業したいページを開いておいてください
操作手順
1)上パネルで、[+部品を追加する]ボタンをクリックします
→編集エリアに「ここに追加」バーが表示されます

2)入れたい場所にある[ここに追加]バーをクリックします
→部品の選択画面が表示されます

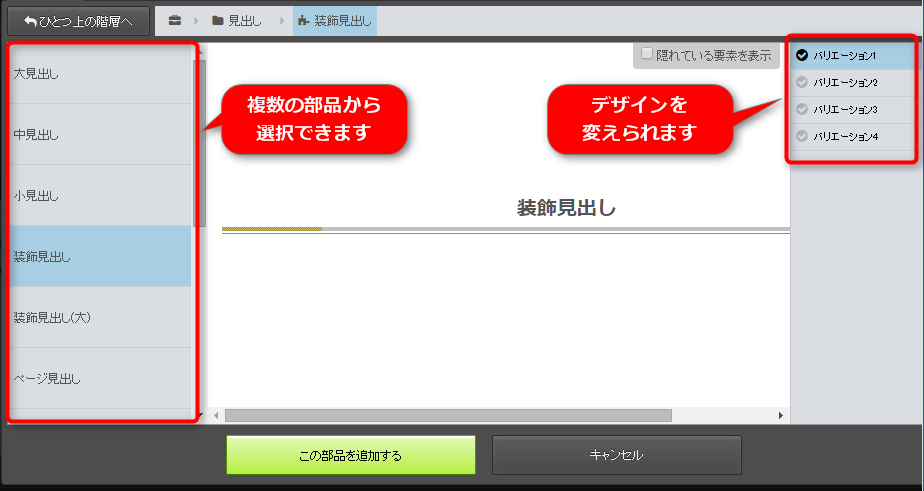
3)部品の選択画面で、見出し部品を選択します
見出し部品には、「大見出し」「中見出し」「小見出し」など、複数のレベルの見出しが用意されています。
※「ページ見出し=h1」「大見出し=h2」「中見出し=h3」「番号見出しや装飾見出し=h4」「小見出し=h5」
部品選択画面の右側にある「バリエーション選択」で、デザインを変更することができます(デザインは後からでも変えられます)。


4)[決定]ボタンをクリックします
→見出しが入ります

5)見出しの文字列を編集します

6)編集中の部品以外の箇所をクリックします
マニュアル更新情報
2024年2月21日
スマホサイトに関するマニュアルを更新いたしました。
・スマホサイトに関わる設定
2023年9月1日
新機能の追加に伴い、下記のページを追加いたしました。
・ブログ部品とは
└ブログ部品の追加方法
└ブログ部品の削除方法
└ブログ部品の更新方法
└記事の編集方法
└記事設定の機能解説
2023年2月20日
GoogleAnalyticsの仕様変更に伴い、下記のページを追加いたしました。
・GoogleAnalyticsの最新版を追加で設定する
※すでにGoogleAnalyticsに登録済みの方向け
各種ダウンロード資料
ホームページ更新画面の
基本操作(印刷版PDF資料)

A4カラー印刷用
印刷版PDFはこちらをクリック


