過去に作ったスライダーを修正する
リッチ画像編集機能を使って画像を編集する方法をご案内いたします
目的に合わせて以下の項目をクリック
修正する画像を選択する
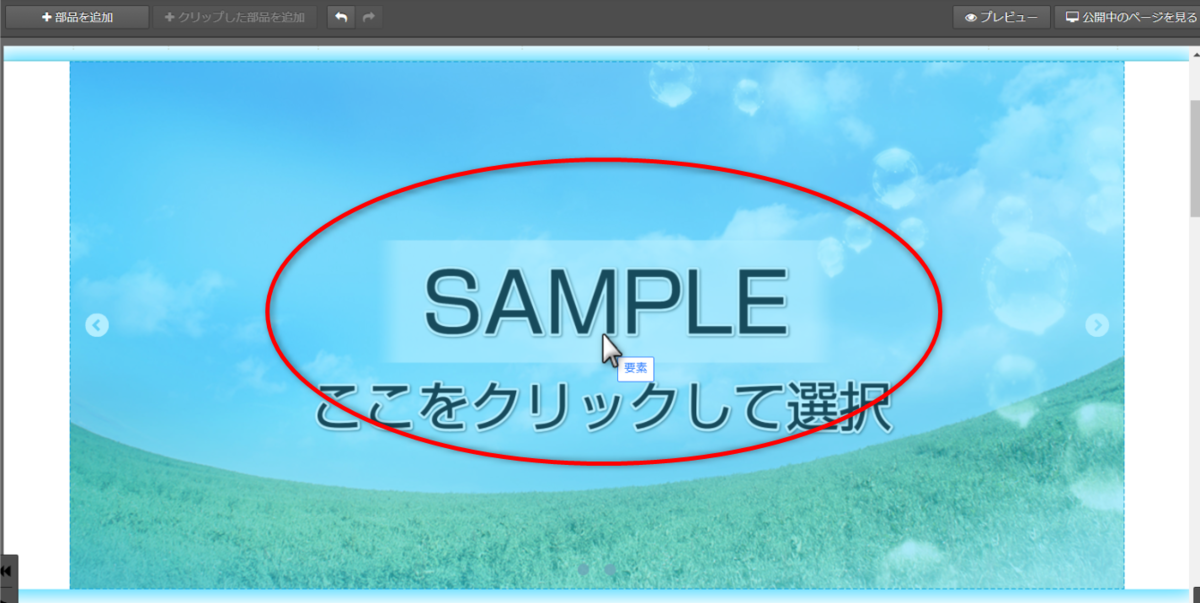
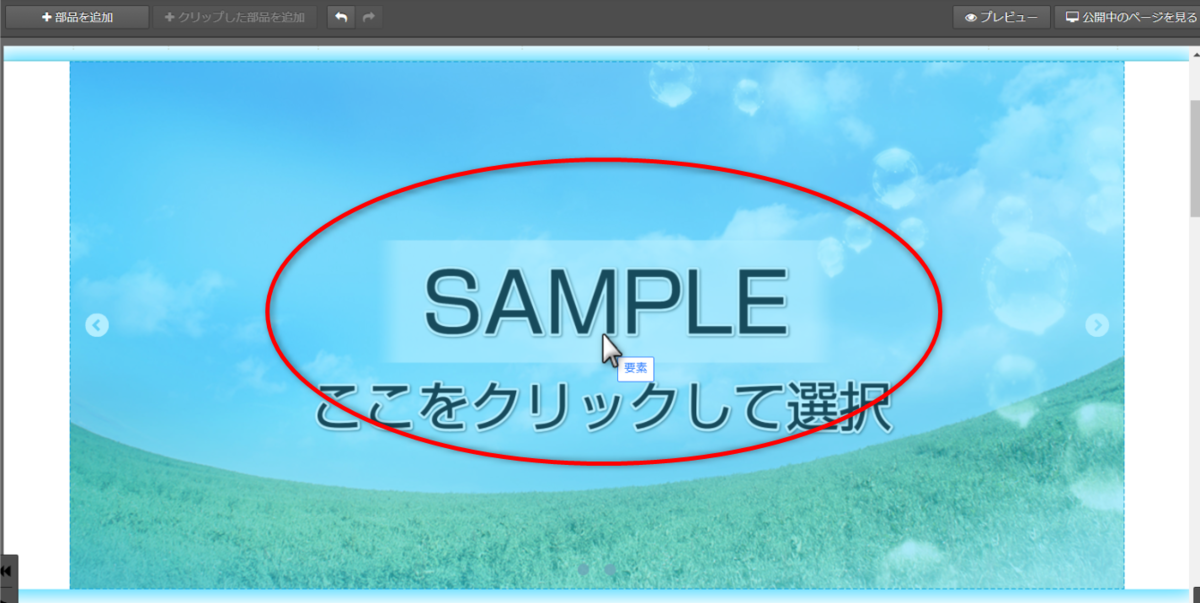
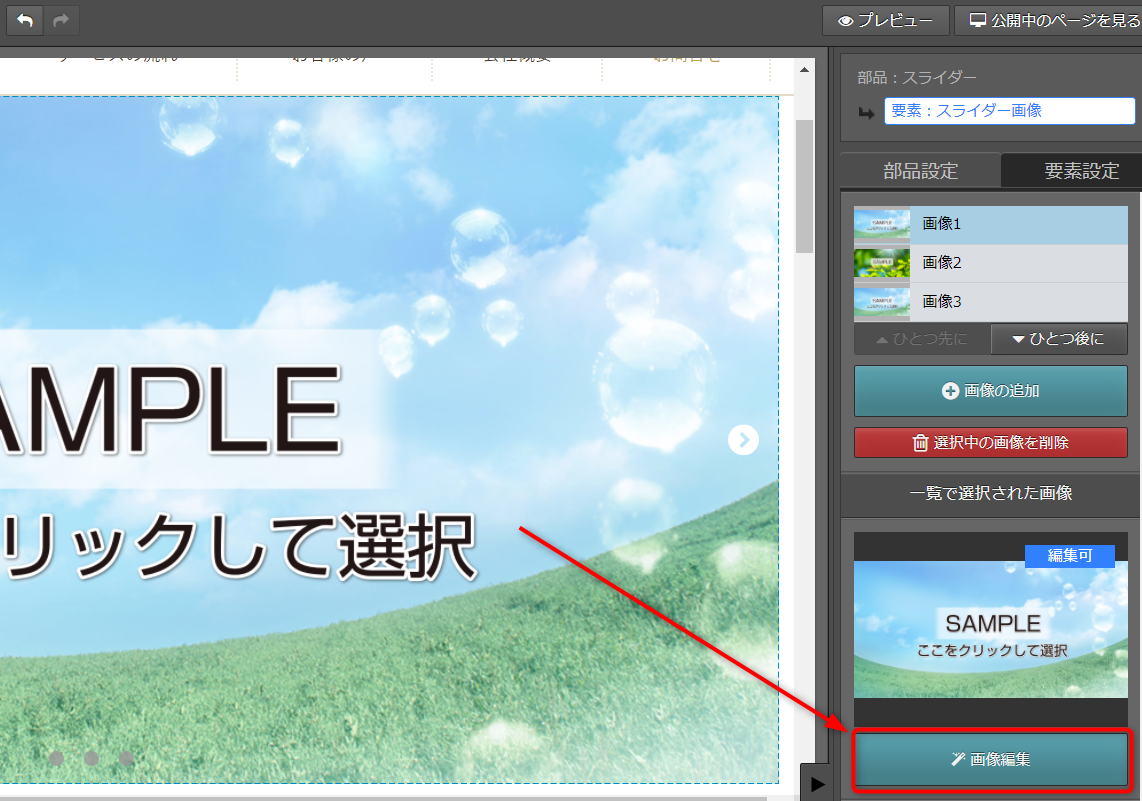
1)メイン画像の上にカーソルを置き、クリックします。
※カーソルの右下に「要素」と表示されていることを確認してください。


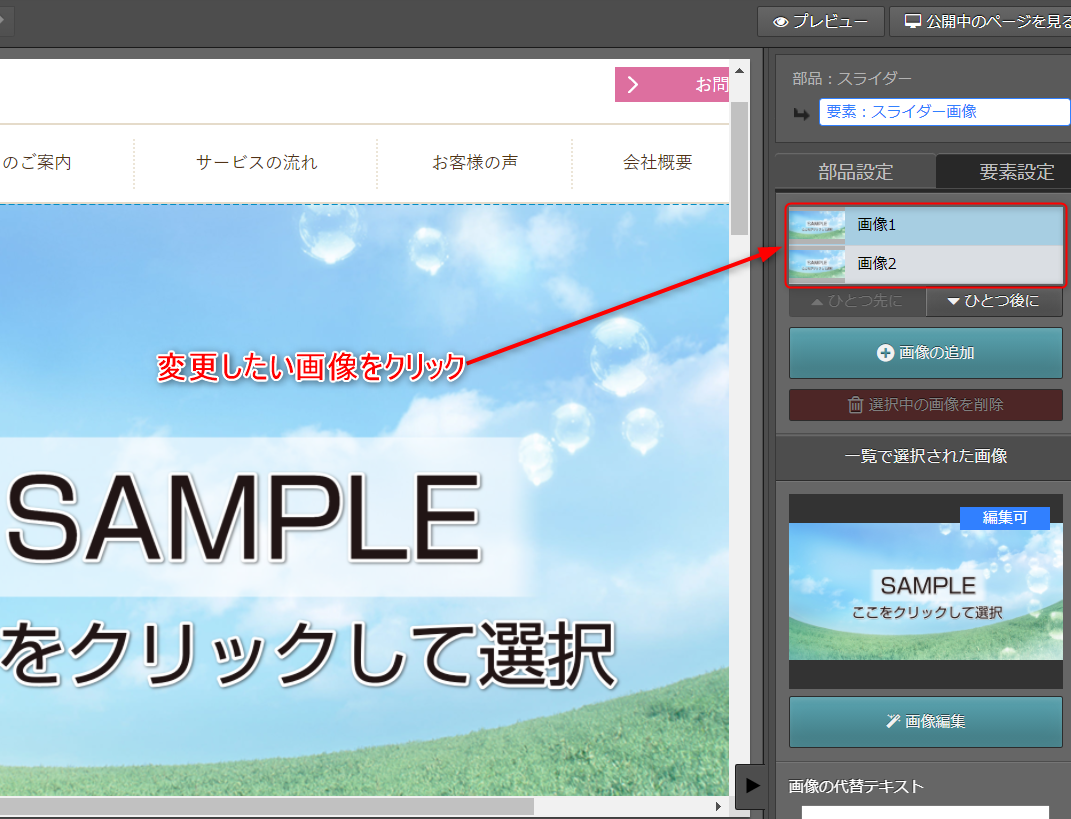
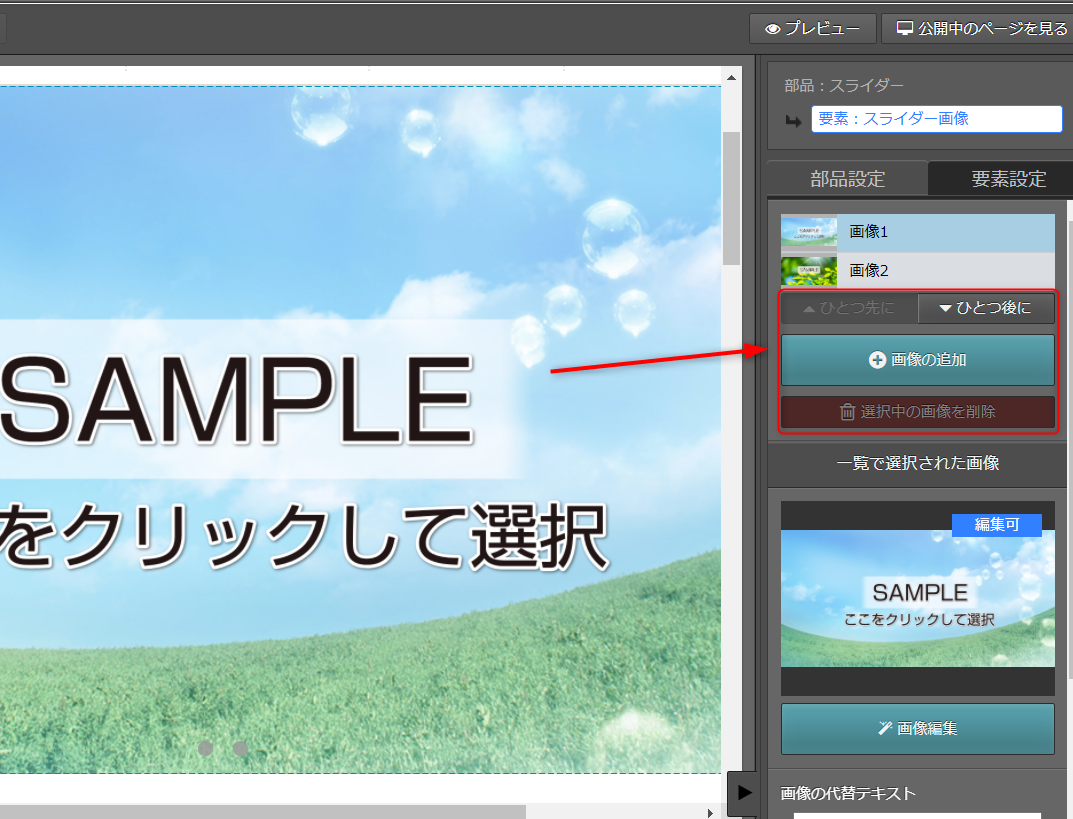
2)右パネルが表示されるので、変更したい画像をクリックします

→クリックした画像が画面に表示されます
切り替わる画像の枚数や順番を変更する
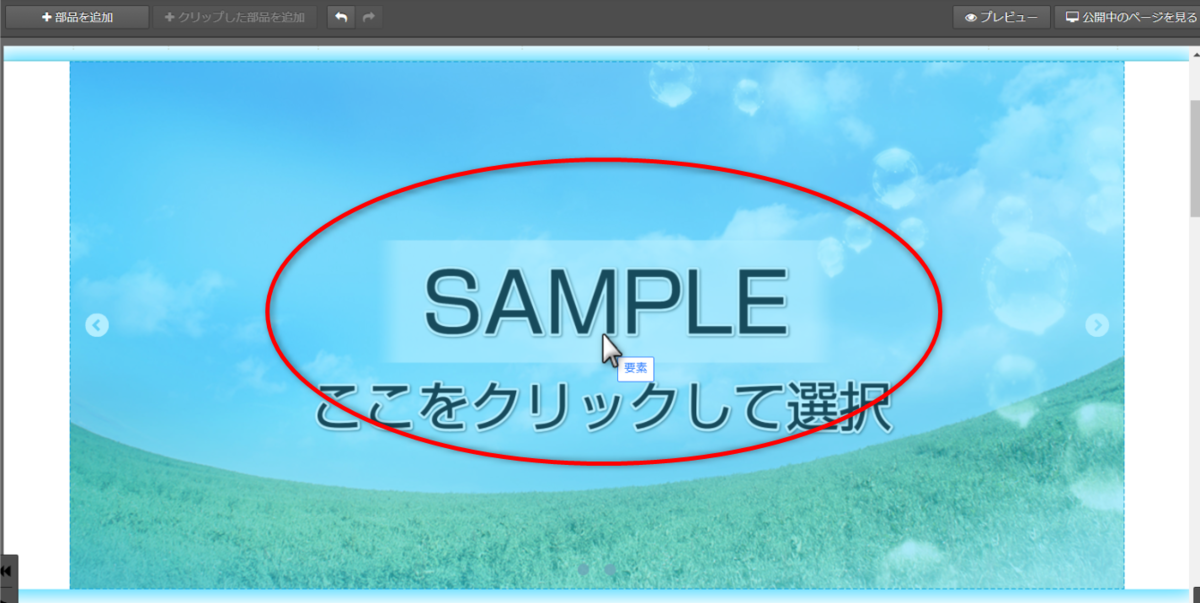
1)メイン画像の上にカーソルを置き、クリックします。
※カーソルの右下に「要素」と表示されていることを確認してください。


2)右パネルが表示されるので、枚数や順番を変更します

・画像の順番を変更する場合

・ひとつ先に:選択している画像をひとつ前に表示されるようにします
・ひとつ後に:選択している画像をひとつ後ろに表示されるようにします。
・画像の枚数を増やす場合

・クリックすると画像が1枚追加されます。
※スライドの設定できる画像は最大9枚までとなります。
・画像の枚数を減らす場合

・クリックすると削除の確認画面が表示されます。
・確認画面で[OK]をクリックすると選択した画像が1枚削除されます。
※スライダー機能は画像が最低2枚必要のため、スライダーの画像が2枚以下の場合は画像の削除はできません。
リッチ画像編集機能を起動する
1)メイン画像の上にカーソルを置き、クリックします。
※カーソルの右下に「要素」と表示されていることを確認してください。


2)左クリックで部品設定画面を開き[画像編集]クリックします

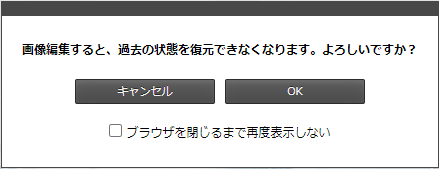
→確認画面が表示されます

3)以下画像について問題なければ「OK」をクリックしてください


過去の状態の復元とは
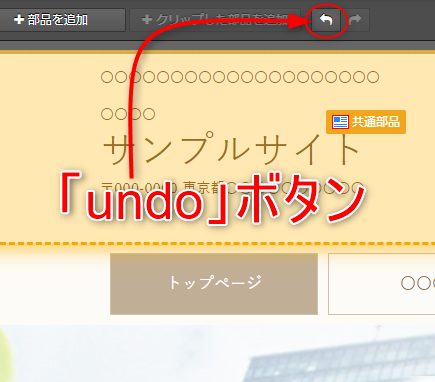
リッチ画像編集前にホームページの更新を行っていた場合、更新画面上部の「undo」ボタンを使って更新した内容をいくつか戻すことが可能です。(※その後の操作によって戻せないこともございます)リッチ画像編集機能を使って画像編集後その内容を保存した場合、戻すことができなくなりますのでご注意ください。

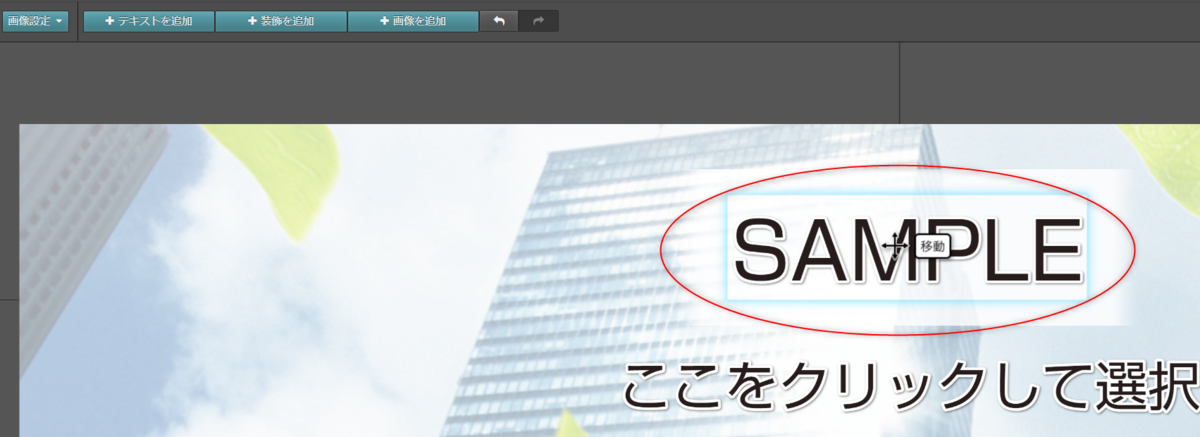
4)リッチ画像編集機能が起動します
文言を変更する
※文字の装飾や色、大きさを変更する場合は以下のマニュアルをご確認ください。製作時の文字の装飾はでデザインに合わせたものの為、変更しないことをおすすめいたします。
▶機能解説
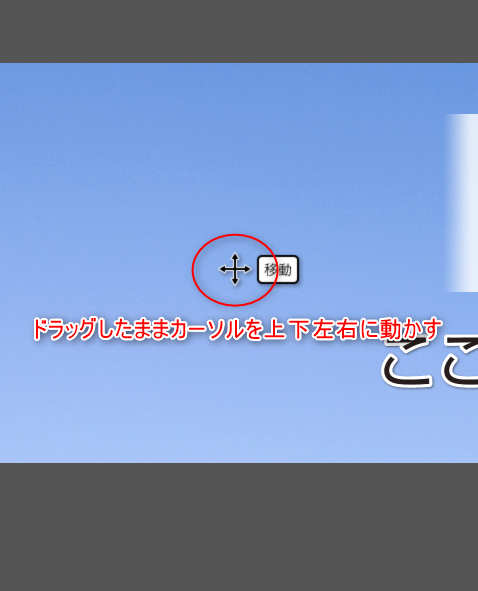
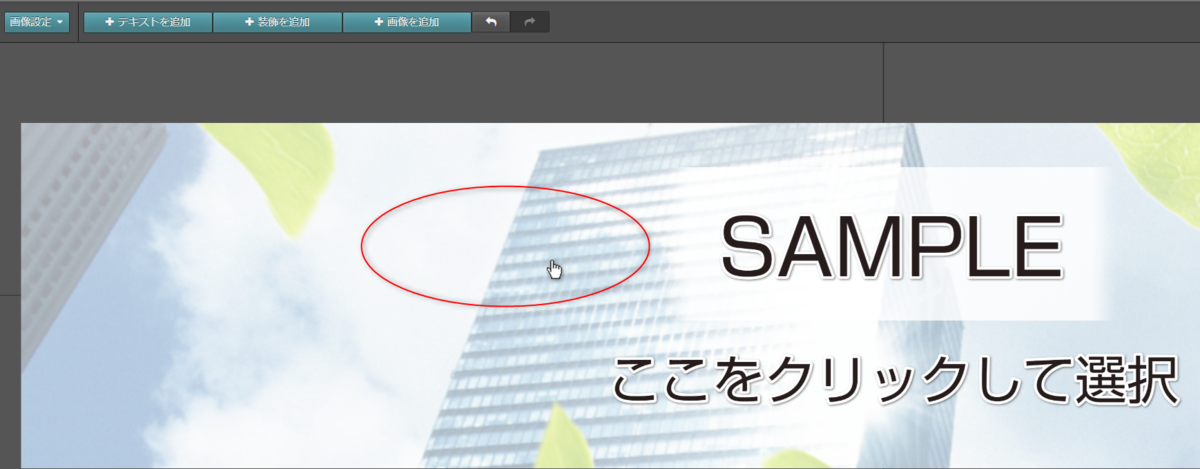
1)変更したい文字の上にカーソルを置きます
※カーソルの右側に「移動」と表示されていることを確認してください。


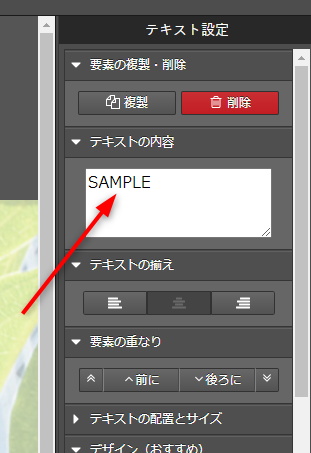
2)左クリックで「テキスト設定」画面が開きます

3)[テキストの内容]に記載されてる文字を変更します


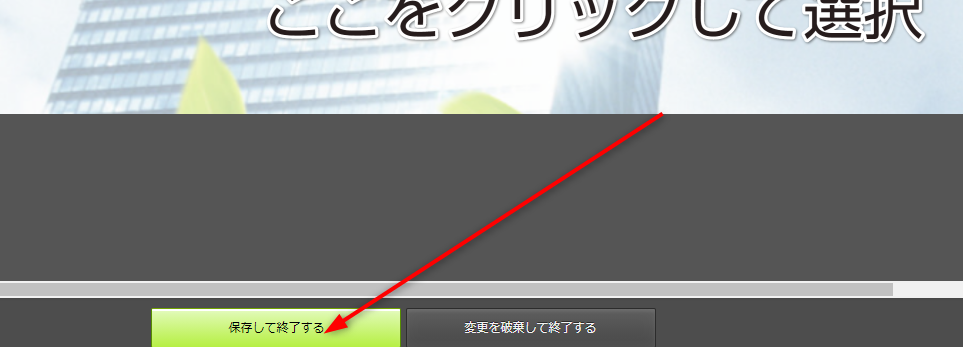
4)[保存して終了する]をクリックして変更完了です

画像を変更する場合
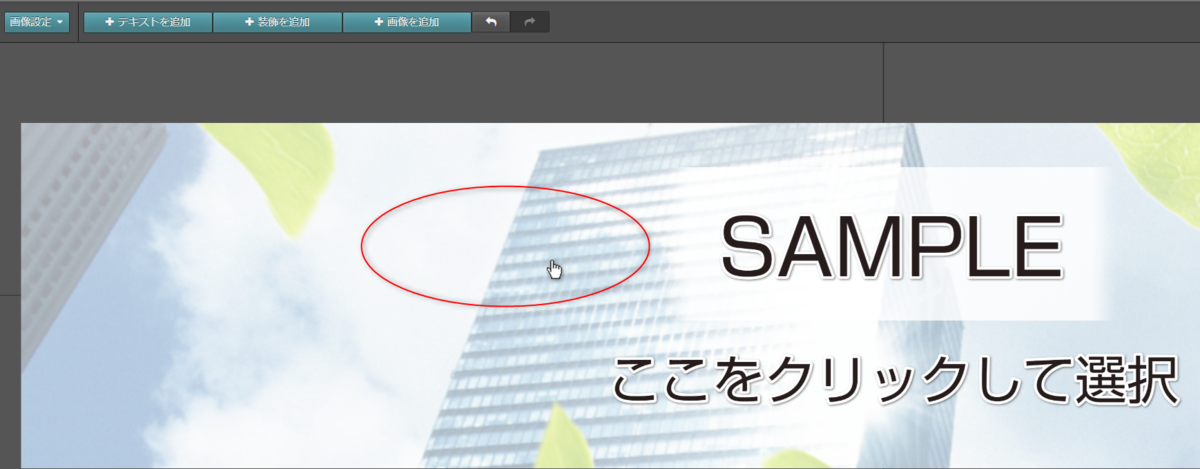
1)変更したい画像の上にカーソルを置きます
※画像全体が薄く青色になっていることを確認してください。


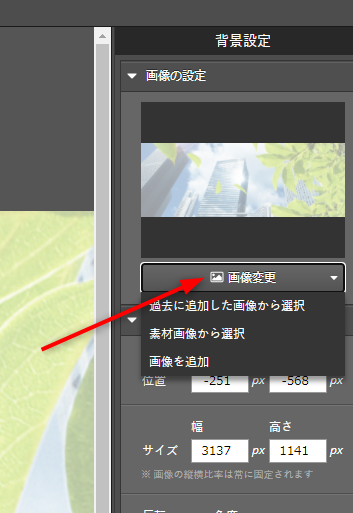
2)左クリックで「背景設定」画面が開きます

3)[画像変更]をクリックしてします

「過去に追加した画像から選択」
過去に追加した画像の一覧が表示されます。使用したい画像を選択してください。
「素材画像から選択」
素材画像の一覧が表示されます。使用したい画像を選択してください。
「画像を追加」
パソコンに保存されている画像を追加して使用できます。※横幅2000px以上の画像をお使いください
画像の入れ替え方法はこちらをご確認ください

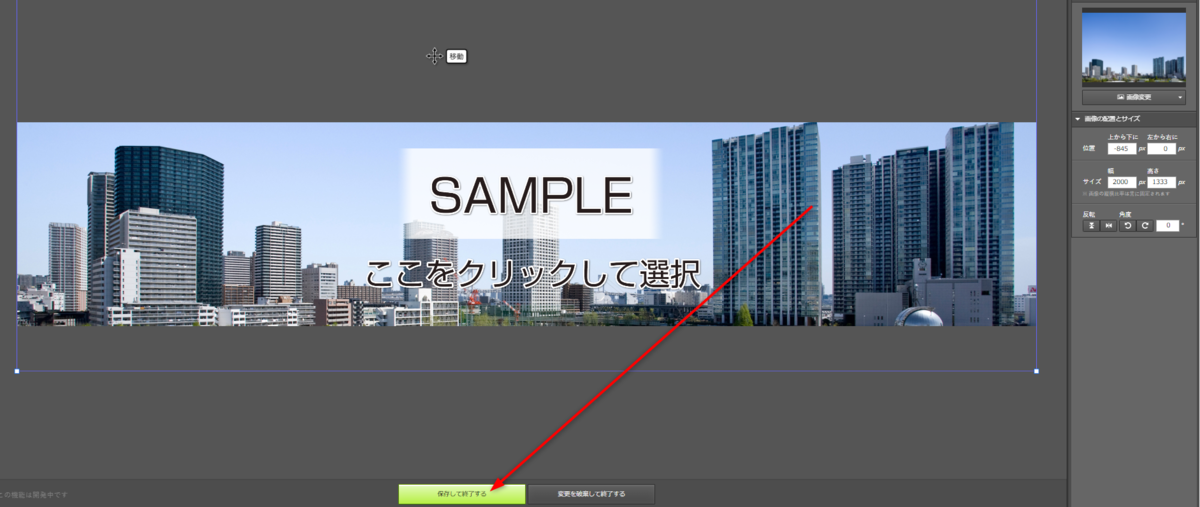
4)画像が入れ替わったらサイズ調節します


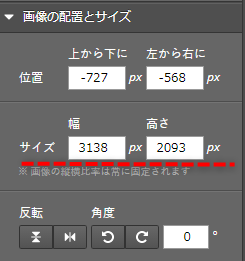
「サイズを調節する」
サイズは
幅:2000~3000px
をオススメいたします。幅を変更することで高さは自動調節されます。※編集画面の横幅は2000pxです。それ以上のサイズの場合は端がカットされ、2000px以下の場合は余白ができます。

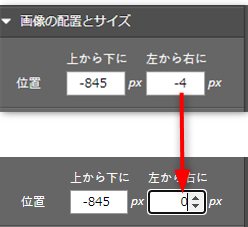
5)画像の位置を調節します

「pxで指定する」
ドラッグで難しい微調整を行う場合にオススメです。

6)[保存して終了する]をクリックして変更完了です

スマホサイト(静止画)の画像を変更する場合
1)変更したい画像の上にカーソルを置きます
※画像全体が薄く青色になっていることを確認してください。

レイアウト(画像テーマ)を変更する
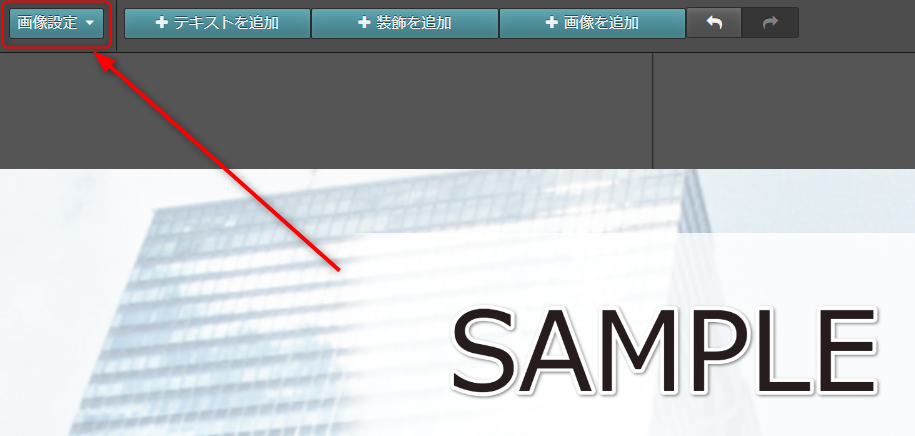
1)左上の「画像設定」をクリックします


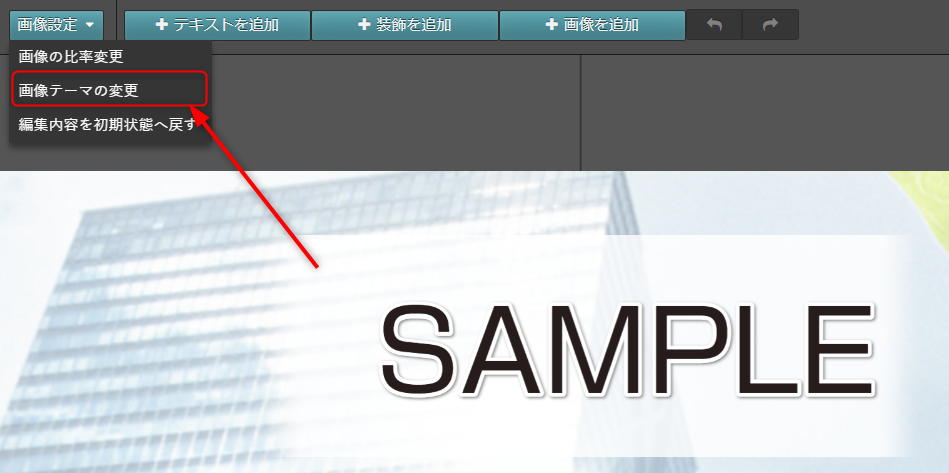
2)[画像テーマの変更]をクリックします


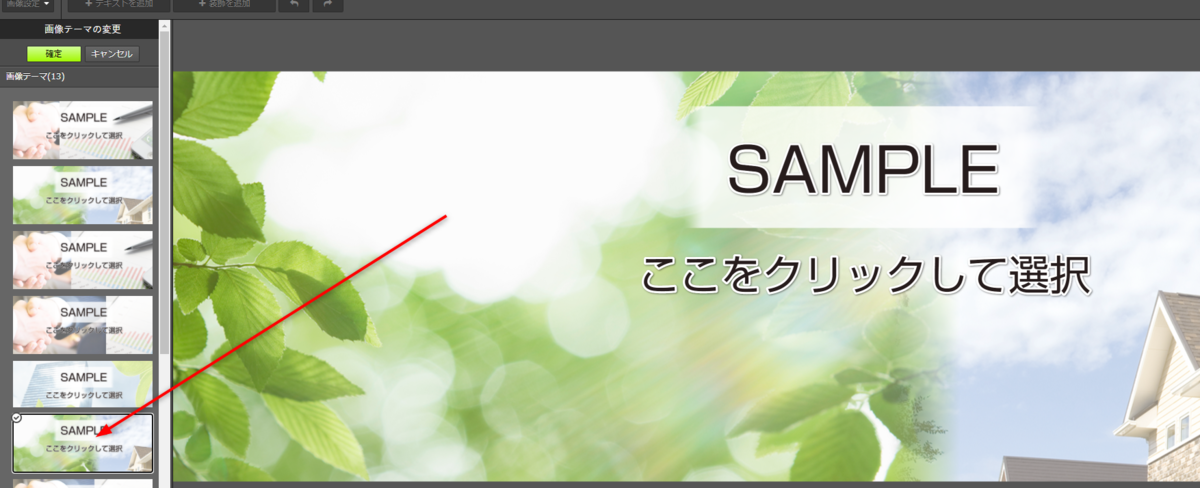
3)サンプルの一覧からテーマを選択してください


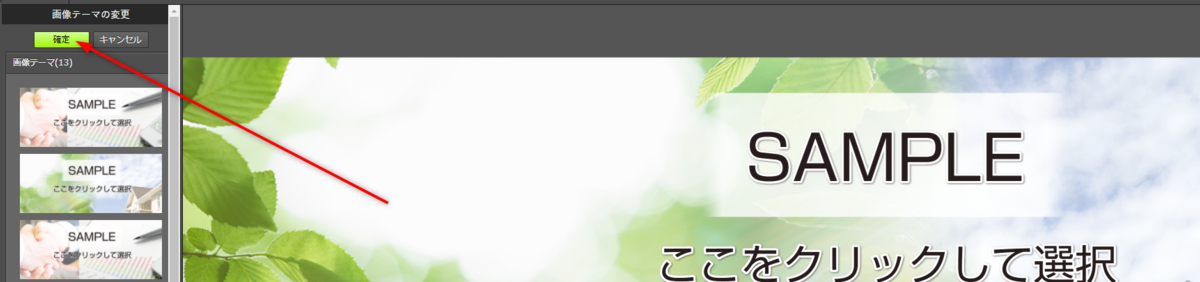
4)選択したサンプルで良ければ「確定」をクリックしてください


5)[保存して終了する]をクリックして変更完了です

画像の上に装飾を追加する
※文字の装飾や色、大きさを変更する場合は以下のマニュアルをご確認ください。
▶機能解説
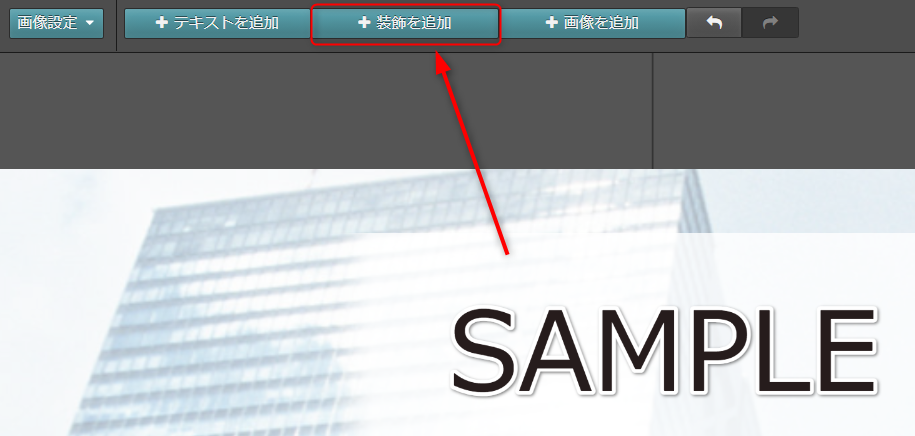
1)「+装飾を追加」をクリックします
※連続でクリックしないでください。同じ装飾が複数入ってしまいます。


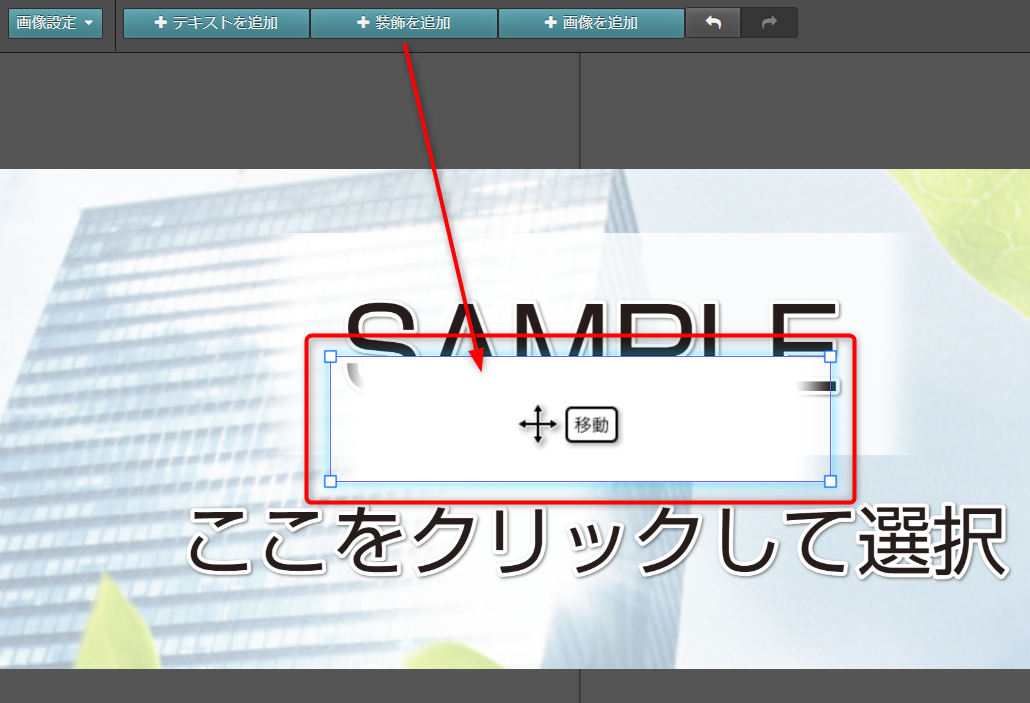
2)画面中央に装飾が追加されます
※カーソルを乗せると青く囲われます


3)カーソルを乗せた状態でクリックすると設定画面が開きます

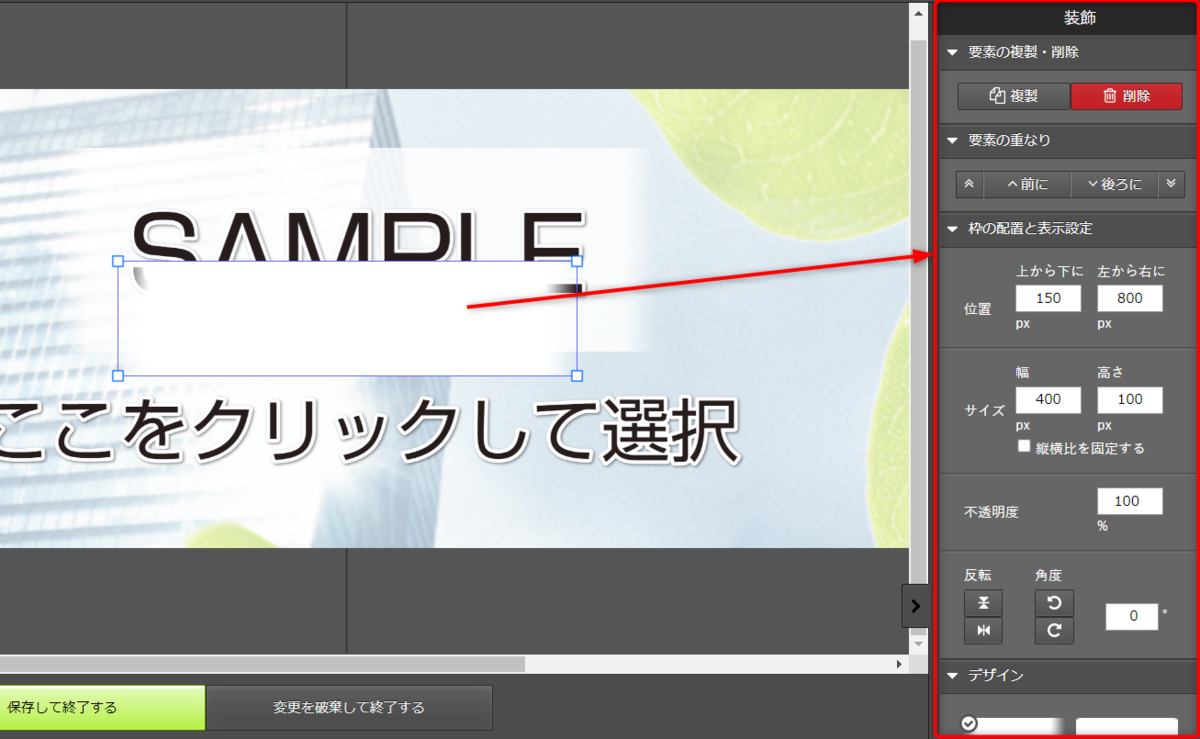
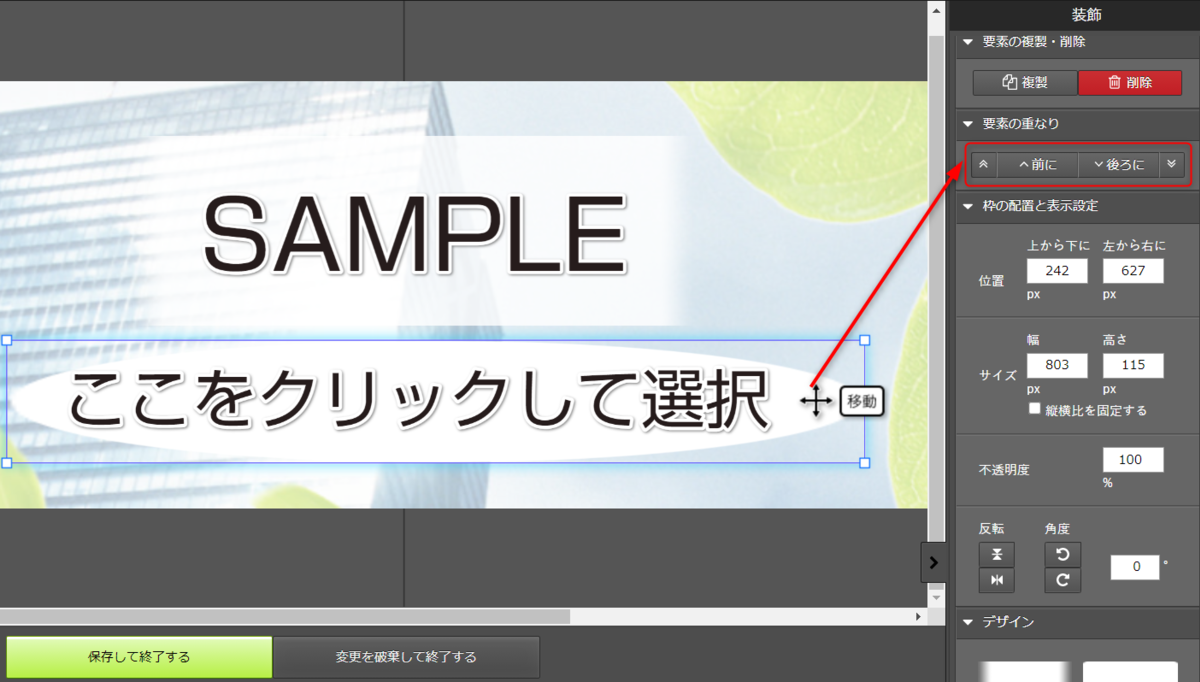
要素の重なり
すでに追加されている要素同士の重なりを前にするか後ろにするか変更できます
枠の配置と表示設定
装飾の位置や、サイズ、透明度を設定できます。
デザイン
装飾の形を変更できます。

4)装飾の編集が終わったら、ドラッグ&ドロップで位置を変更します。
※ドラッグ&ドロップ:マウスの左側のボタンを押したままの状態でアイコンを動かす操作。画像をつかんで持ち上げたような状態になります。 ドロップはマウスの左側のボタンを離す操作です。

文字が装飾に隠れてしまった場合は「要素の重なり」項目で「後ろに」をクリックしてください。

5)[保存して終了する]をクリックして変更完了です

マニュアル更新情報
2024年2月21日
スマホサイトに関するマニュアルを更新いたしました。
・スマホサイトに関わる設定
2023年9月1日
新機能の追加に伴い、下記のページを追加いたしました。
・ブログ部品とは
└ブログ部品の追加方法
└ブログ部品の削除方法
└ブログ部品の更新方法
└記事の編集方法
└記事設定の機能解説
2023年2月20日
GoogleAnalyticsの仕様変更に伴い、下記のページを追加いたしました。
・GoogleAnalyticsの最新版を追加で設定する
※すでにGoogleAnalyticsに登録済みの方向け
各種ダウンロード資料
ホームページ更新画面の
基本操作(印刷版PDF資料)

A4カラー印刷用
印刷版PDFはこちらをクリック